Как мне кажется форма генерируется через скрипт JS, возможно поэтому все так не просто
Selenium как раз таки умеет в JS.
Тут дело в том, что код формы лежит в shadow-root (то же самое будет и с iframe). Поэтому нужно сделать немного по другому, а именно - выполнить JS код с помощью
driver.execute_script, в котором будет выбор нужных элементов через JS селекторы.
ps: может говнокод, с iframe вроде как могу работать правильно, через switch_to(), с шэдоу рутом так не получится.
import os
from selenium import webdriver
from time import sleep
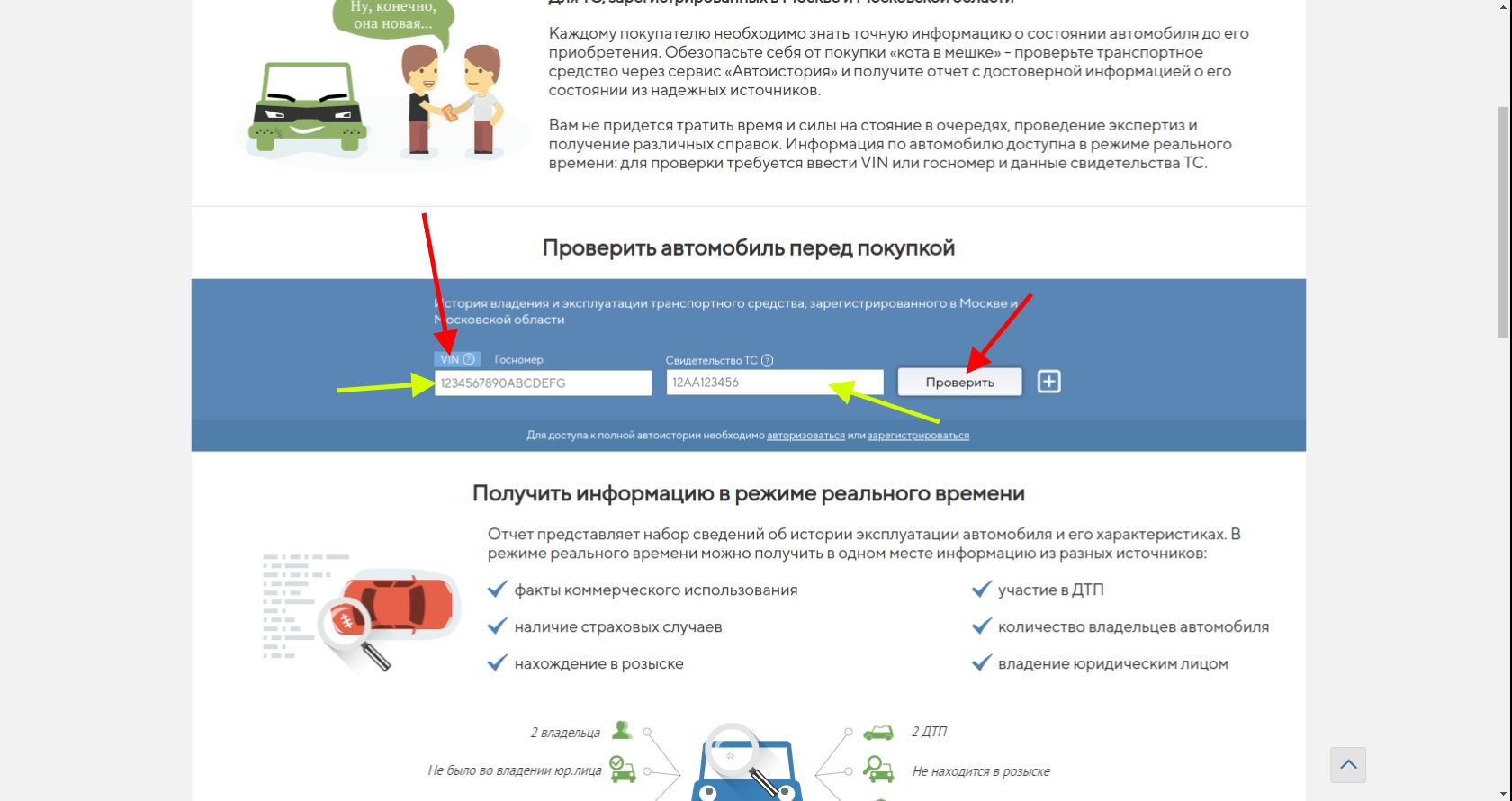
URL = 'https://avtokod.mos.ru/Autohistory#!/Home'
driver = webdriver.Chrome(executable_path=os.path.abspath('chromedriver'))
driver.get(URL)
sleep(3)
# Переключение на VIN
driver.execute_script("return document.querySelector('autohistory-card').shadowRoot.querySelector('label[for=autoVin]')").click()
# Поле ввода VIN
vin_input = driver.execute_script("return document.querySelector('autohistory-card').shadowRoot.querySelector('input#carVin')")
vin_input.send_keys('1234567890')
# Поле ввода СТС
sts_input = driver.execute_script("return document.querySelector('autohistory-card').shadowRoot.querySelector('input#carSts')")
sts_input.send_keys('1234567890')
# Кнопка проверить. Она лежит в еще одном shadow-root
driver.execute_script("document.querySelector('autohistory-card').shadowRoot.querySelector('button-ui').shadowRoot.querySelector('button').click()")
sleep(10)
driver.quit()