Добрый день.
Столкнулся с проблемой.
Есть бэк на AIOHTTP . Пришу фронт на ангуляре.
При попытке запроса к апи в консоли браузера появляется ошибка
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at 127.0.0.1:8080/api/v3/driver/all/. (Reason: CORS preflight response did not succeed).
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at 127.0.0.1:8080/api/v3/driver/all/. (Reason: CORS request did not succeed).
сервер и фронт на разных портах. Сервер 8080 а фронт 4200. Я понимаю что срабатывает CORS. Но мои попытки что ли бо изменить не помогли.
Пробовал на бэке настроить корс так
cors = aiohttp_cors.setup(app
, defaults={
'*': aiohttp_cors.ResourceOptions(
allow_credentials=True,
expose_headers='*',
allow_headers='*',
allow_methods='*',
)
})
и так
for route in list(app.router.routes()):
cors.add(route, {
"http://127.0.0.1:4200":
aiohttp_cors.ResourceOptions(allow_credentials=True),
"http://localhost:4200":
aiohttp_cors.ResourceOptions(allow_credentials=True),
})
return app
Но результат один и тот же.
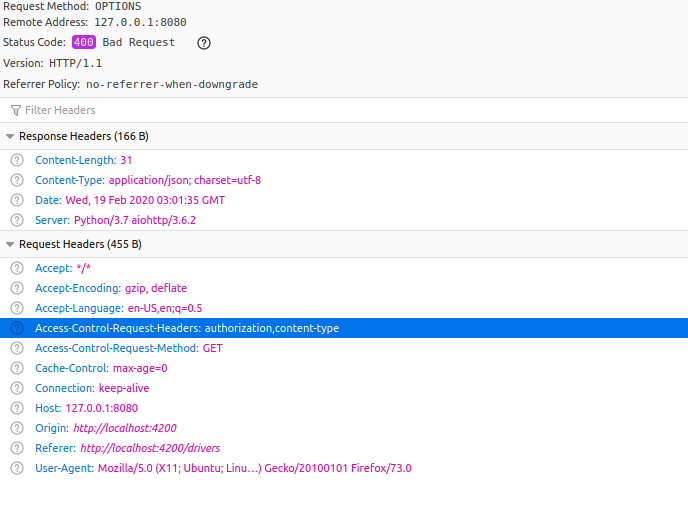
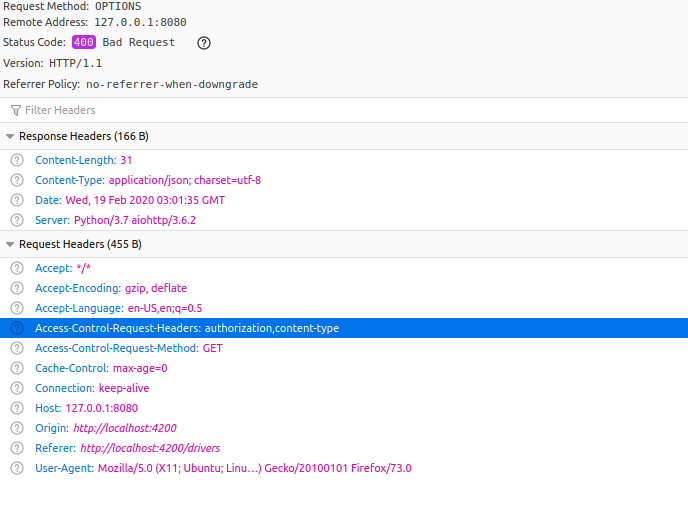
Отправляется запрос OPTIONS с 400 статусом.

Причем я настраивал проксирование из ангуляра, и билдил фронт в статику на бэк. результат один и тот же... как будто ничего не изменилось.
что может быть не так? Как правильно настроить?