Привет, насколько целесообразно делать 2 версии сайта путем ajax запроса файлов после проверки.
Если пользователь с телефона - загружать мобильную версию index_mobile.php
Если с пк - index_pc.php
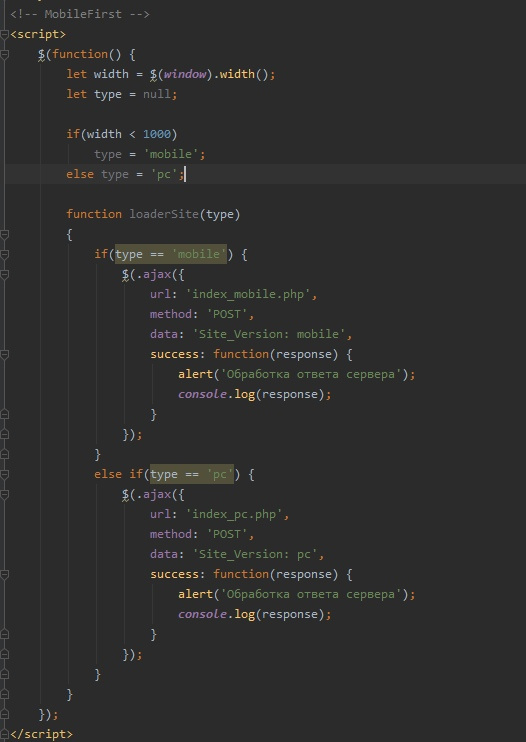
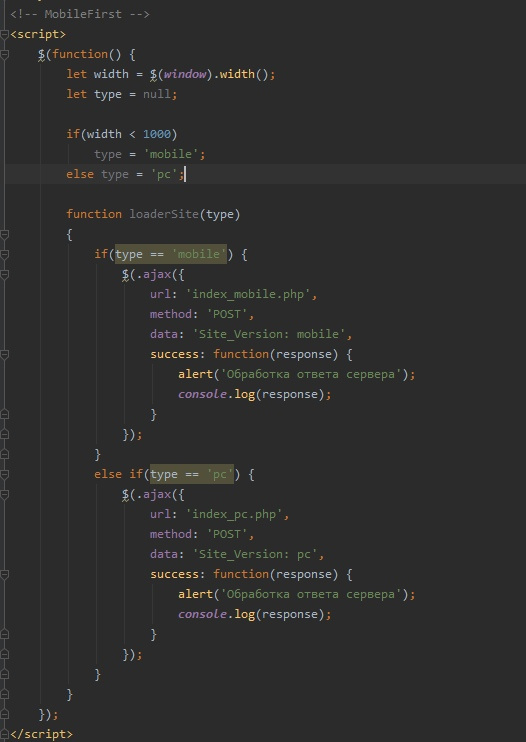
Прикрепляю скрин реализации этого (абстрактно и примитивно, просто показать принцип)
Этот код работает и в зависимости от условий (здесь они примитивны, для примера) выдает нужную страницу.
Конечно, думаю о том что делать с теми у кого не поддерживается JS - сайт вообще не загрузится и это такое себе.
Что скажете насчет реализации, как сделать исключения для тех у кого не работает js и загрузить какую-то другую версию сайта и тп?
Или может уже есть какие-то готовые библиотеки и т. п.?
Заранее - спасибо.