Приветствую! У меня такая проблема, начал накидывать стили на проект сделанный на Ionic и застопорился на стилизации калькулятора. Проект делает другой человек, я только стили накидываю и немного структуру вёрстки меняю если нужно. Данный выбор данных сделан через ion-picker, готовый шаблон пикера.
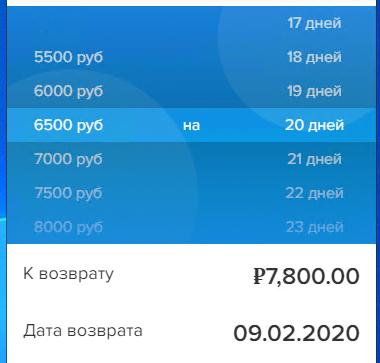
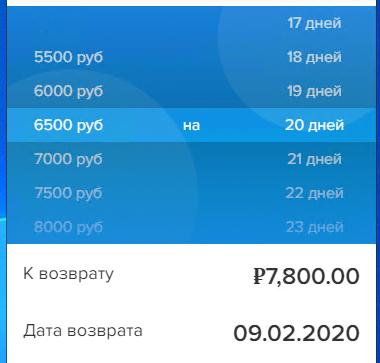
Подскажите, каким образом можно стилизовать такой калькулятор как на картинке?

Можно предположения, может подкинете какую нибудь идея я ее доработаю.
Код вёрстки:
<ion-header>
<ion-toolbar>
<ion-buttons slot="start">
<ion-back-button defaultHref="{{defRef}}" icon="./assets/img/login/arrow-back.svg"></ion-back-button>
</ion-buttons>
<ion-title class="header-title">{{header}}</ion-title>
</ion-toolbar>
</ion-header>
<ion-content fullscreen>
<ion-list class="flex-sb" lines="none">
<ion-list-header *ngIf="defRef == 'person-job'" >
<ion-label>Хочу занять</ion-label>
<ion-label style="display: block;" text-wrap>{{credit_data.sum_value}} руб. на {{credit_data. day_value}} дней</ion-label>
</ion-list-header>
<credit-picker [credit_data]="credit_data" ></credit-picker>
<ion-button *ngIf="defRef != 'person-job'" class="button-global" expand="block" (click)="takeCredit()">Получить деньги</ion-button>
<ion-button *ngIf="defRef == 'person-job'" expand="block" color="secondary" (click)="submitCredit()">Отправить заявку</ion-button>
</ion-list>
</ion-content>
Код который генерируется уже в бразуере для калькулятора:
<credit-picker _ngcontent-ntx-c8="" _nghost-ntx-c9="" ng-reflect-credit_data="[object Object]">
<pickerview _ngcontent-ntx-c9="" ng-reflect-data="[object Object],[object Object" ng-reflect-cascade="false" ng-reflect-model="7000 руб,на,20 дней" class="ng-untouched ng-pristine ng-valid">
<div class="am-picker" style="flex-direction: row; align-items: center;">
<!--bindings={"ng-reflect-ng-for-of": "[object Object],[object Object"}-->
<div class="am-picker-col">
<div class="am-picker-col-indicator " ng-reflect-ng-style="[object Object]"></div>
<div class="am-picker-col-mask" style="background-size: 100% 102px;" id="0"></div>
<div class="am-picker-col-content" style="transition: transform 0.3s ease 0s; transform: translateY(-102px);">
<!--bindings={
"ng-reflect-ng-for-of": "[object Object],[object Object"}-->
<div class="am-picker-col-item" ng-reflect-ng-style="[object Object]" id="0"> 5500 руб </div
div class="am-picker-col-item" ng-reflect-ng-style="[object Object]" id="1"> 6000 руб </div>
<div class="am-picker-col-item" ng-reflect-ng-style="[object Object]" id="2"> 6500 руб </div>
<div class="am-picker-col-item" ng-reflect-ng-style="[object Object]" id="3"> 7000 руб </div>
<div class="am-picker-col-item" ng-reflect-ng-style="[object Object]" id="4"> 7500 руб </div>
<div class="am-picker-col-item" ng-reflect-ng-style="[object Object]" id="5"> 8000 руб </div>
</div>
</div>
<div class="am-picker-col">
<div class="am-picker-col-indicator " ng-reflect-ng-style="[object Object]"></div>
<div class="am-picker-col-mask" style="background-size: 100% 102px;" id="1"></div>
<div class="am-picker-col-content" style="transition: transform 0.3s ease 0s; transform: translateY(0px);">
<!--bindings={"ng-reflect-ng-for-of": "[object Object]"}-->
<div class="am-picker-col-item" ng-reflect-ng-style="[object Object]" id="0"> на </div>
</div>
</div>
<div class="am-picker-col">
<div class="am-picker-col-indicator " ng-reflect-ng-style="[object Object]"></div>
<div class="am-picker-col-mask" style="background-size: 100% 102px;" id="2"></div>
<div class="am-picker-col-content" style="transition: transform 0.3s ease 0s; transform: translateY(-340px);"><!--bindings={"ng-reflect-ng-for-of": "[object Object],[object Object"}-->
<div class="am-picker-col-item" ng-reflect-ng-style="[object Object]" id="0"> 10 дней </div>
<div class="am-picker-col-item" ng-reflect-ng-style="[object Object]" id="1"> 11 дней </div>
<div class="am-picker-col-item" ng-reflect-ng-style="[object Object]" id="2"> 12 дней </div>
<div class="am-picker-col-item" ng-reflect-ng-style="[object Object]" id="3"> 13 дней </div>
<div class="am-picker-col-item" ng-reflect-ng-style="[object Object]" id="4"> 14 дней </div>
<div class="am-picker-col-item" ng-reflect-ng-style="[object Object]" id="5"> 15 дней </div>
<div class="am-picker-col-item" ng-reflect-ng-style="[object Object]" id="6"> 16 дней </div>
<div class="am-picker-col-item" ng-reflect-ng-style="[object Object]" id="7"> 17 дней </div>
<div class="am-picker-col-item" ng-reflect-ng-style="[object Object]" id="8"> 18 дней </div>
<div class="am-picker-col-item" ng-reflect-ng-style="[object Object]" id="9"> 19 дней </div>
<div class="am-picker-col-item" ng-reflect-ng-style="[object Object]" id="10"> 20 дней </div>
<div class="am-picker-col-item" ng-reflect-ng-style="[object Object]" id="11"> 21 дней </div>
<div class="am-picker-col-item" ng-reflect-ng-style="[object Object]" id="12"> 22 дней </div>
<div class="am-picker-col-item" ng-reflect-ng-style="[object Object]" id="13"> 23 дней </div>
<div class="am-picker-col-item" ng-reflect-ng-style="[object Object]" id="14"> 24 дней </div>
<div class="am-picker-col-item" ng-reflect-ng-style="[object Object]" id="15"> 25 дней </div>
<div class="am-picker-col-item" ng-reflect-ng-style="[object Object]" id="16"> 26 дней </div>
<div class="am-picker-col-item" ng-reflect-ng-style="[object Object]" id="17"> 27 дней </div>
<div class="am-picker-col-item" ng-reflect-ng-style="[object Object]" id="18"> 28 дней </div>
<div class="am-picker-col-item" ng-reflect-ng-style="[object Object]" id="19"> 29 дней </div>
<div class="am-picker-col-item" ng-reflect-ng-style="[object Object]" id="20"> 30 дней </div>
</div>
</div>
</div>
</pickerview>
<ion-item _ngcontent-ntx-c9="" class="item-label item md in-list ion-focusable hydrated">
<ion-label _ngcontent-ntx-c9="" class="sc-ion-label-md-h sc-ion-label-md-s md hydrated">К возврату</ion-label>
<ion-note _ngcontent-ntx-c9="" color="danger" slot="end" ng-reflect-color="danger" class="ion-color ion-color-danger md hydrated">₽8,400.00</ion-note>
</ion-item>
<ion-item _ngcontent-ntx-c9="" class="item-label item md in-list ion-focusable hydrated">
<ion-label _ngcontent-ntx-c9="" class="sc-ion-label-md-h sc-ion-label-md-s md hydrated">Дата возврата</ion-label>
<ion-note _ngcontent-ntx-c9="" color="danger" slot="end" ng-reflect-color="danger" class="ion-color ion-color-danger md hydrated">09.02.2020</ion-note>
</ion-item>
</credit-picker>
Так выглядит калькулятор сейчас: