Вся суть WPF, уход от того, чтобы элементы были строго прилеплены как было на WindowForms. И при ресайзе все элементы должны сохранять не определённые размеры, а именно пропорции своего местоположения. Именно поэтому используется разметка.
Не стоит всё размещать в один Grid. Поэтому всё и ползёт. Так же не стоит использовать Column и описывать месторасположение контента через Grid.Column/Row. Так как при добавлении новых Grid всю эту нумерацию придётся менять. Если выравнивать именно содержание в StackPanel, то лучше использовать Padding, а не Margin. Так же покопаться стоит в выравнивании так как определенные численные значения такими же и останутся при ресайзе.
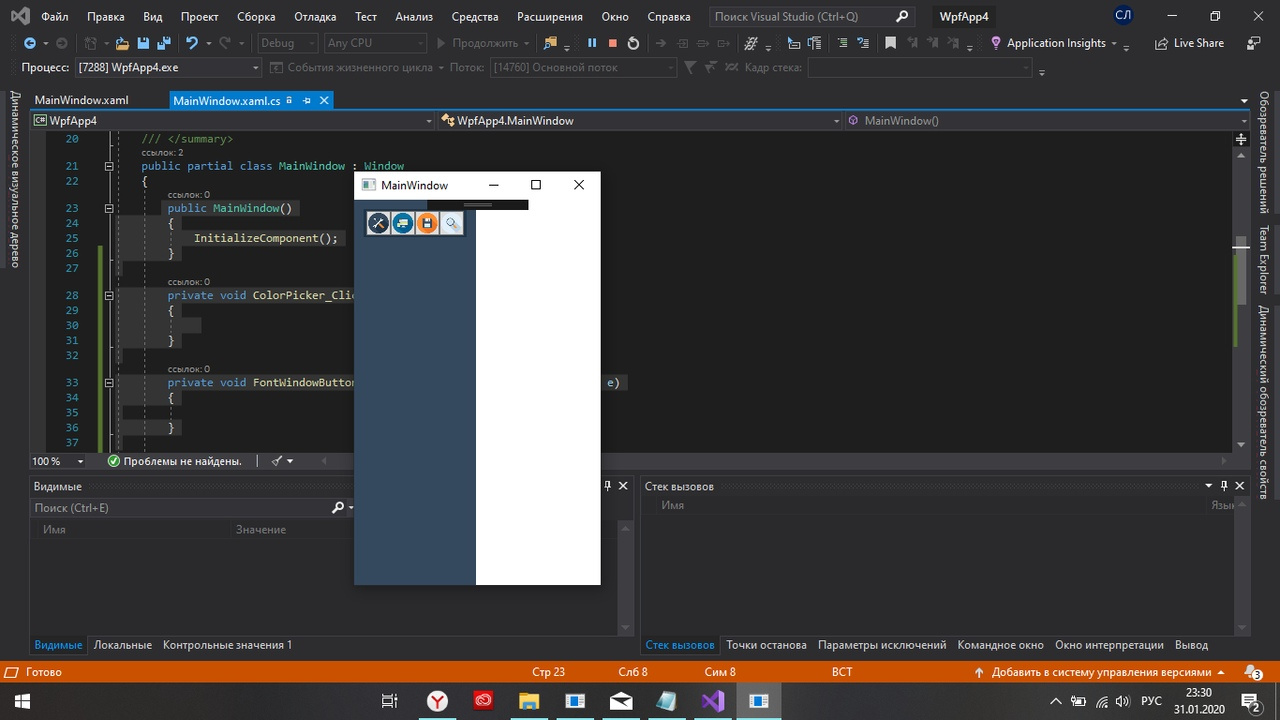
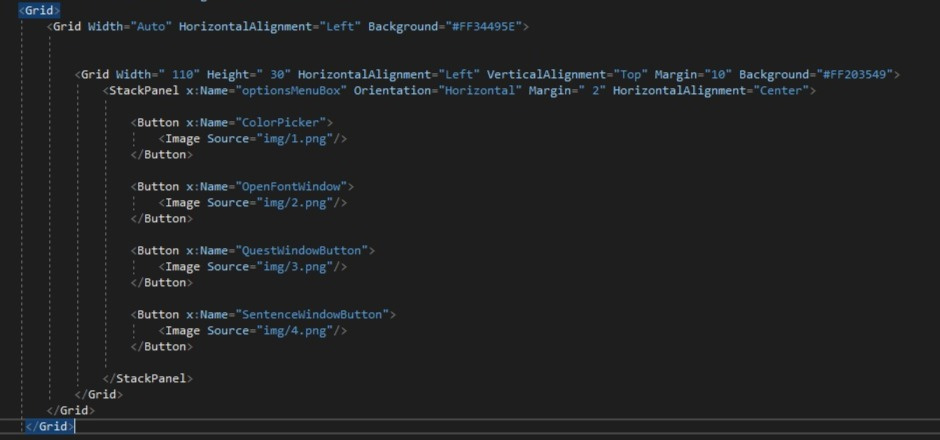
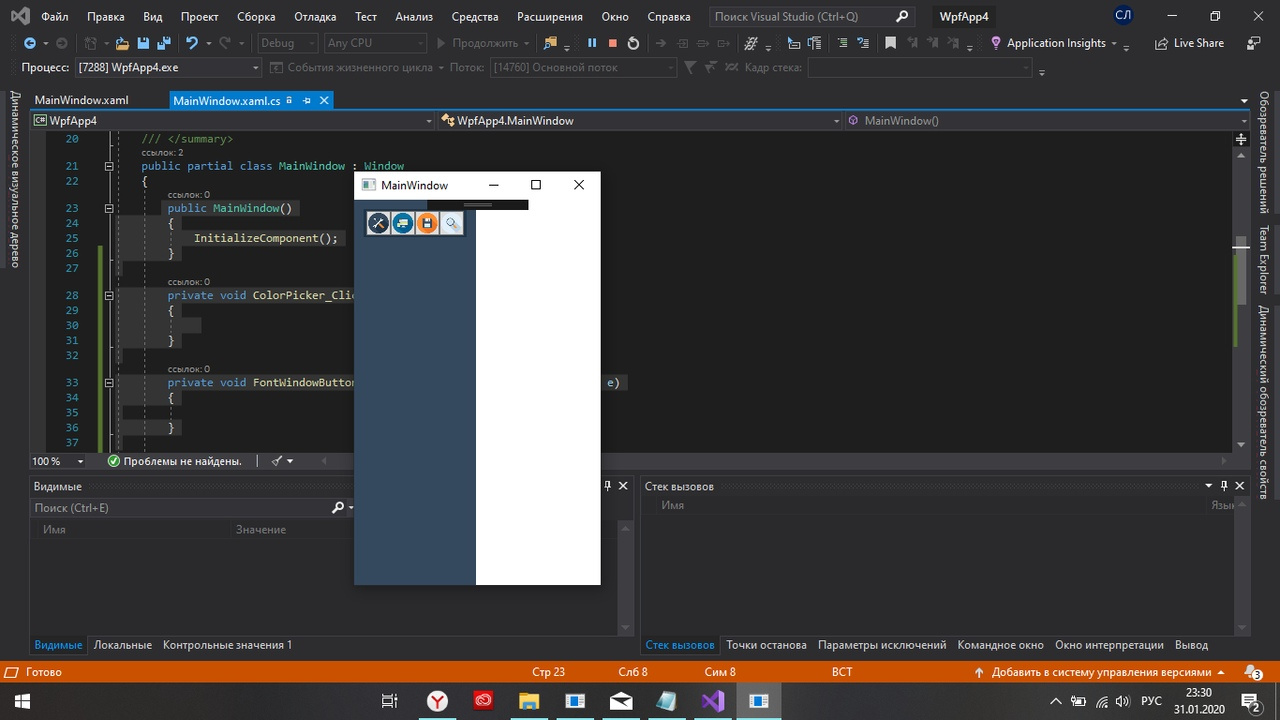
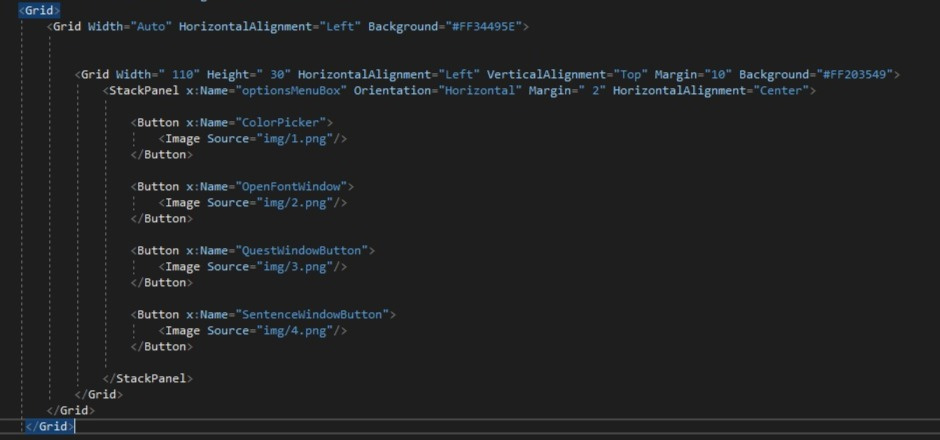
Доработал код с точки зрения Grid, лучше для каждого элемента прописывать свой, тогда всё останется на своих местах. Так же с точки зрения MVVM в XAML не нужно закидывать взаимодействия. Это всё прописывается в CS там это я и написал, имена кнопок оставил те же . В XAML лишь задаётся имя элемента и уже через него в cs идёт взаимодействие там его и прописал, имена оставил те же, они указаны в XAML.


XAML не прикрепился( поэтому скрин

((
CS
public MainWindow()
{
InitializeComponent();
}
private void ColorPicker_Click(object sender, RoutedEventArgs e)
{
}
private void FontWindowButton_Click(object sender, RoutedEventArgs e)
{
}
private void QuestWindowButton_Click(object sender, RoutedEventArgs e)
{
}
private void SentenceWindowButtonr_Click(object sender, RoutedEventArgs e)
{
}




 ((
((