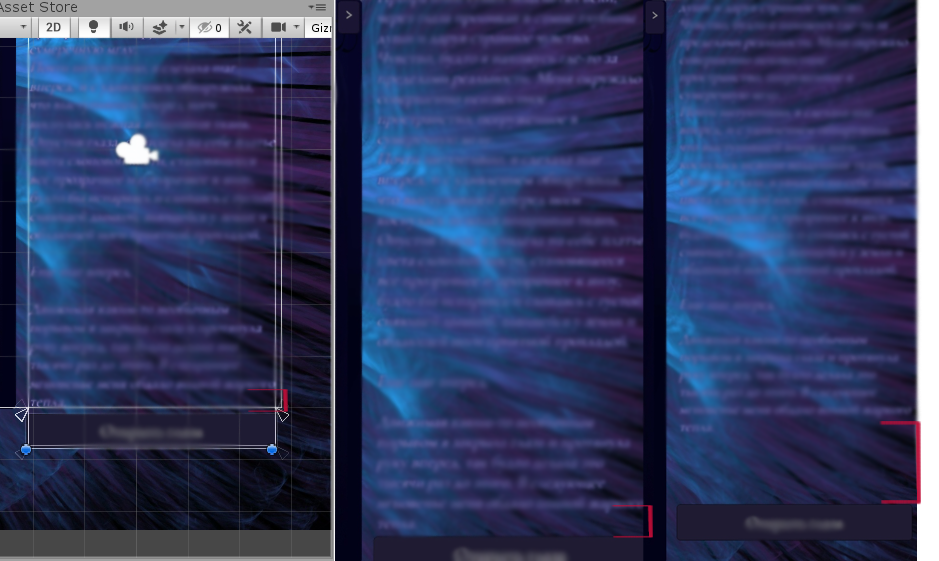
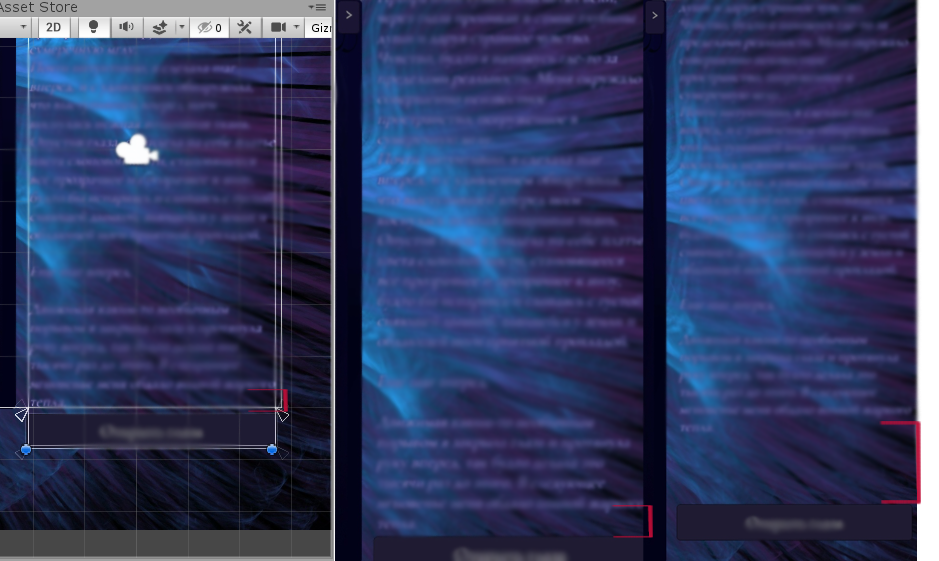
Есть сцены с большим количеством текста, чтобы жирненький текст умещался используется scroll, но проблема в том, что на телефонах с разным экраном он выглядит совсем по разному. И через anchors это контролировать не получается.

Т.е на телефонах с крупным и длинным экраном пространство между кнопкой и текстом вырастает до размеров вселенной, и если в сценах без скролла это не имеет особого значения, то в сценах с его использованием вызывает желание биться головой об /сцену/ стену.
Как можно это исправить?
P.S.
Простите грешную стеснительную душу за размытие