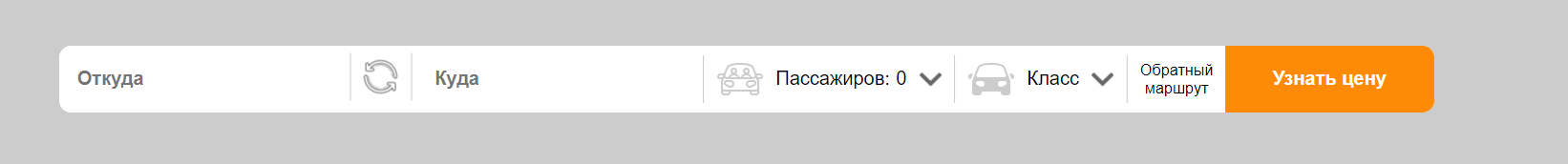
Сделал плагин который по шорткоду выводит форму. При вёрстке на чистом сайте форма выглядит так:

После перенёс стили и скрипты в файлы плагина и подключил их, вот так:
add_action('wp_enqueue_scripts', 'connect_scripts_and_styles_getpriceroad');
function connect_scripts_and_styles_getpriceroad() {
wp_register_script('jquery_getpriceroad', plugins_url('scripts/jQuery.js', __FILE__));
wp_enqueue_script('jquery_getpriceroad');
wp_register_script('script_getpriceroad', plugins_url('scripts/script.js', __FILE__));
wp_enqueue_script('script_getpriceroad');
wp_register_style('style_getpriceroad', plugins_url('styles/style.css', __FILE__));
wp_enqueue_style('style_getpriceroad');
}
И вывел форму вот так:
add_shortcode('getpriceroad_add', 'getpriceroad_short');
function getpriceroad_short() {
return '
<form class="road_form">
<div class="text">
<input placeholder="Откуда" type="text" name="a">
<div class="list_text">
<div>Барнаул</div>
<div>Кемерово</div>
<div>Новосибирск</div>
</div>
</div>
<div class="swipe_wrapper">
<img class="swipe" src="' . plugins_url('images', __FILE__) . '/icons8-заменить-100.png">
</div>
<div class="text">
<input placeholder="Куда" type="text" name="b">
<div class="list_text">
<div>Барнаул</div>
<div>Кемерово</div>
<div>Новосибирск</div>
</div>
</div>
<div class="select_count_wrapper">
<div class="select_count_general"><img class="icon" src="' . plugins_url('images', __FILE__) . '/icons8-люди-в-машине-100.png">Пассажиров: <span class="count_all">0</span><img class="icon_open" src="' . plugins_url('images', __FILE__) . '/icons8-развернуть-52.png"></div>
<div class="select_count_list">
<div>
<div>Взрослые</div>
<div>
<img class="minus_big" src="' . plugins_url('images', __FILE__) .'/icons8-минус-64.png">
<span class="count" id="1">0</span>
<img class="plus_big" src="' . plugins_url('images', __FILE__) .'/icons8-плюс-64.png">
</div>
</div>
<div>
<div>Дети</div>
<div>
<img class="minus_small" src="' . plugins_url('images', __FILE__) . '/icons8-минус-64.png">
<span class="count" id="2">0</span>
<img class="plus_small" src="' . plugins_url('images', __FILE__) . '/icons8-плюс-64.png">
</div>
</div>
</div>
</div>
<div class="select_class_wrapper">
<div class="select_class_general"><img class="icon" src="' . plugins_url('images', __FILE__) . '/icons8-автомобиль-100.png"><span>Класс</span><img class="icon_open" src="' . plugins_url('images', __FILE__) . '/icons8-развернуть-52.png"></div>
<div class="select_class_list">
<div>Стандарт</div>
<div>Минивэн</div>
<div>Комфорт</div>
<div>Комфорт+</div>
</div>
</div>
<div class="back" data-om="off">Обратный<br>маршрут</div>
<div class="go"><input value="Узнать цену" type="submit" name="button"></div>
</form>
';
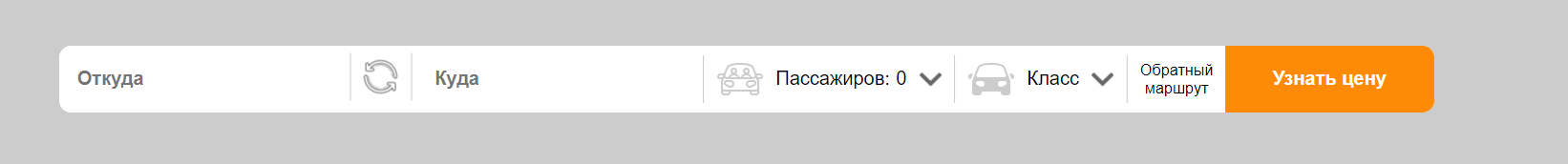
Но после всего этого на странице wordpress она выглядит вот так, как сделать чтобы у моей формы был внешний вид как на чистом сайте?