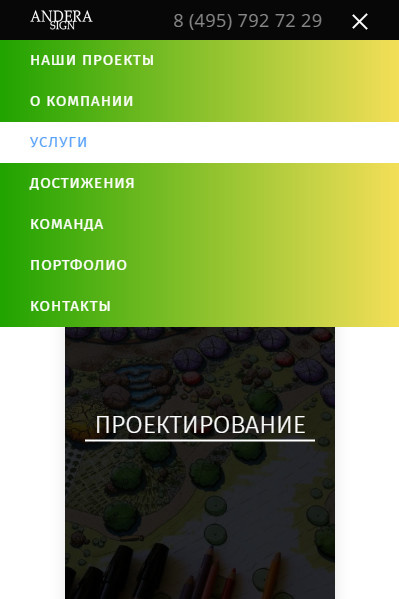
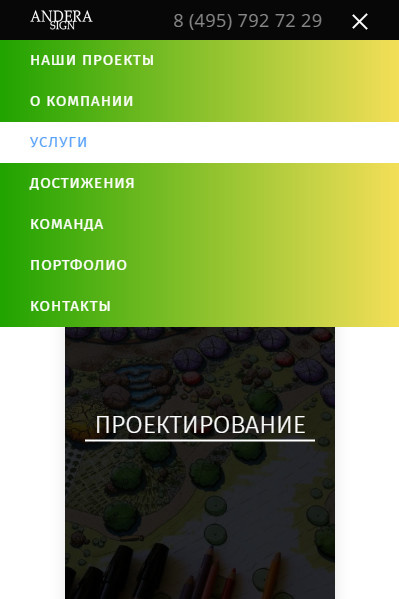
Ребят выручайте, знаю у Вас голова уже болит от подобных тем, но я рискну понадеяться на ответ, есть у меня сайт на wordpress , он одностраничный, в мобильной версии при нажатии на пункт меню страница прокручивается к заданному пункту, но само меню не закрывается, приходится опять нажимать на гамбургер меню, это невыносимо раздражает и жутко неудобно, т.к это меню закрывает контент, в общем чтобы объяснить проще и понятнее, вот скрин

Сайт чтобы совсем понятнее
тык
Как это вылечить ? В css частично могу сообразить, но с таким сталкиваюсь впервые и интернет перед тем как Вас утомлять, я же конечно прошерстил, решений мало, точнее они похожие, но под другие сайты и т.д , в общем HELP добрый прохожий гений, буду предельно счастлив, т.к уже неделю бьюсь