<nav class="navigation %1$s" role="navigation">
<h2 class="screen-reader-text">%2$s</h2>
<div class="nav-links">%3$s</div>
</nav><nav aria-label="Page navigation example">
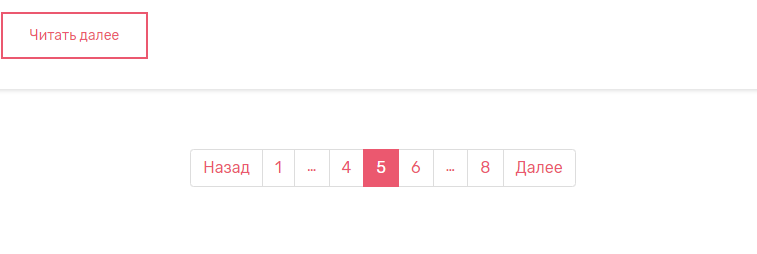
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Назад</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
...
<li class="page-item"><a class="page-link" href="#">Далее</a></li>
</ul>
</nav>add_filter('navigation_markup_template', 'my_navigation_template', 10, 2 );
function my_navigation_template( $template, $class ){
return '
<nav aria-label="...">
<ul class="pagination">
<li class="page-item">
<a class="page-link">%3$s</a>
</li>
</ul>
</nav>
';
}
function ya_custom_navigation() {
$nav = get_the_posts_pagination();
$search = [
'screen-reader-text',
'<nav class="navigation pagination" role="navigation">',
'<div class="nav-links">',
'</div>',
'<a class=\'page-numbers\'',
'<a class="prev page-numbers"',
'<a class="next page-numbers"',
'</a>',
'<span aria-current=\'page\' class=\'page-numbers current\'>',
'<span class="page-numbers dots">',
'</span>',
';<span class="sr-only">(current)</span></span></li>'
];
$replace = [
'screen-reader-text small-title',
'<nav>',
'<ul class="pagination justify-content-center">',
'</ul>',
'<li class="page-item"><a class="page-link"',
'<li class="page-item"><a class="page-link"',
'<li class="page-item"><a class="page-link"',
'</a></li>',
'<li class="page-item active"><span aria-current="page" class="page-link">',
'<li class="page-item disabled"><span class="page-link">',
'<span class="sr-only">(current)</span></span></li>',
';</span></li>'
];
$nav = str_replace( $search, $replace, $nav );
return $nav;
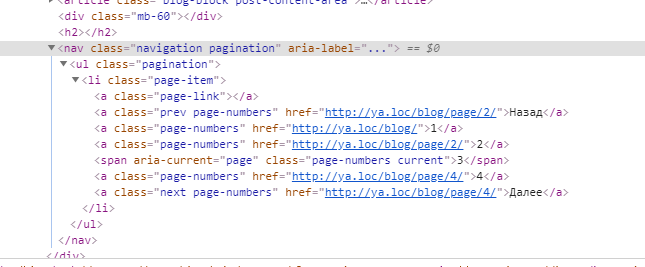
}<nav class="navigation pagination" role="navigation">
<h2 class="screen-reader-text">Навигация по записям</h2>
<div class="nav-links">
<span aria-current='page' class='page-numbers current'>1</span>
<a class='page-numbers' href='http://ya.loc/blog/page/2/'>2</a>
<span class="page-numbers dots">…</span>
<a class='page-numbers' href='http://ya.loc/blog/page/4/'>4</a>
<a class="next page-numbers" href="http://ya.loc/blog/page/2/">Далее</a></div>
</nav><nav>
<h2 class="screen-reader-text small-title">Навигация по записям</h2>
<ul class="pagination justify-content-center">
<li class="page-item active">
<span aria-current="page" class="page-link">1<span class="sr-only">(current)</span></span>
</li>
<li class="page-item">
<a class="page-link" href='http://ya.loc/blog/page/2/'>2</a>
</li>
<li class="page-item disabled">
<span class="page-link">…</span>
</li>
<li class="page-item">
<a class="page-link" href='http://ya.loc/blog/page/4/'>4</a>
</li>
<li class="page-item">
<a class="page-link" href="http://ya.loc/blog/page/2/">Далее</a>
</li>
</ul>
</nav>