Здравствуйте!
На сайте есть выезжающее меню, которое доступно пользователю, только если ширина экрана менее или равна 1024px:
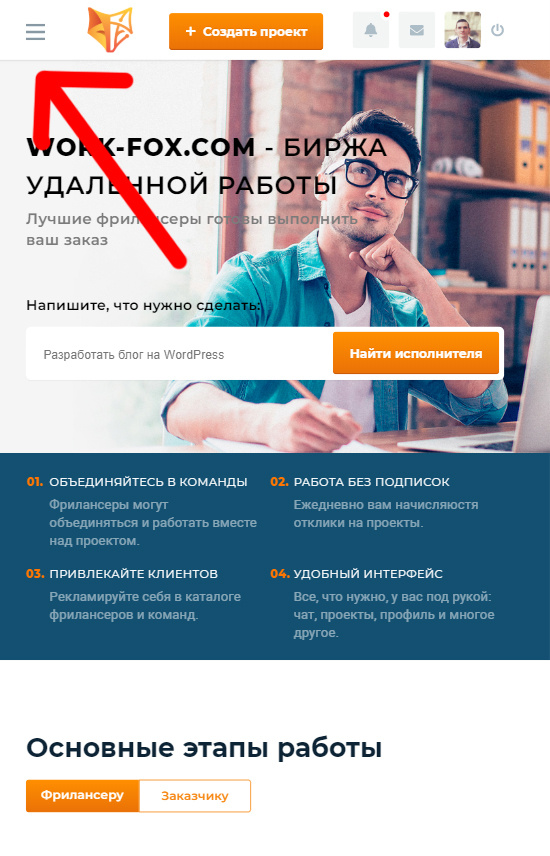
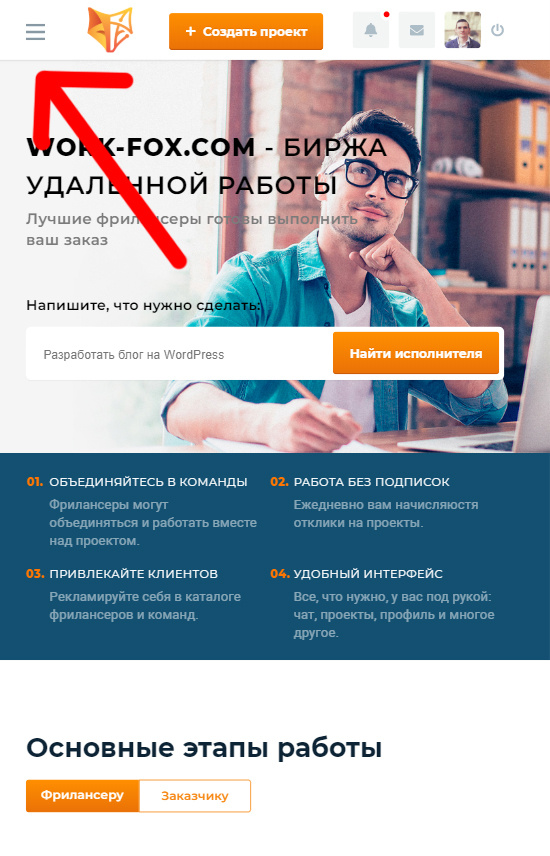
Это меню можно показать либо кликнув по гамбургеру (3 линии в header):

либо же, если юзер сидит с телефона или устройства с touch-дисплее, то он может свайпнуть вправо и тогда меню появится из левой части экрана:

Алгоритм свайпа таков:
1) Юзер касается экрана
2) Проводит в правую минимум 20px и только тогда мы понимаем, что юзер действительно хочет его открыть
3) Юзер начинает двигать пальцем по экрану вправо
4) Меню начинает постепенно появляться. То есть 80px двинули пальцем - на 80px двинули меню
5) Если юзер провел пальцем хотя бы 100px (в таком случае меню не будет до конца показано), то мы автоматом "додвигаем" меню до конца вправо.
6) Меню показано!
Проблема:
Проблема заключается в том, что у нас дизайн не выдерживает экраны менее 357px, и поэтому у body прописан min-width 357px
В результате чего, при загрузке страницы на телефонах с маленьким экраном (например, iphone 5), страница автоматически зумится.
И когда юзер просто скролит страницу влево, то меню тоже появляется. Это очень неудобно. То есть он не видет, например, начало какого то текста, то ему надо отскроллить влево (то есть сделать свайп вправо) и тут начинает вылезать это меню.
Как быть?
ссылка:
websitebuilder.su/workfox
Проблема полностью исчезнет, если запретить зум на мобилках.
Заранее выражаю огромную благодарность всем, кто поможет!