В проекте реализована возможность загрузки изображений. Но появилось желание подключить FilePond.js и управлять картинками через удобный интерфейс.
Как правильно реализовать загрузку изображений через библиотеку FilePond.js + Laravel?
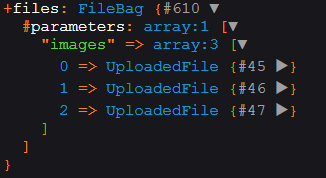
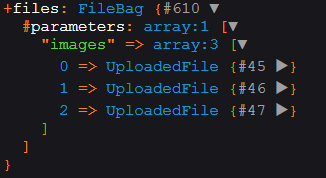
Если отправляю выбранные картинки на Backend без FilePond.js, картинки сохраняются и приходит следующее:

А если подключить библиотеку и отправить с таким конфигом на Backend, получаю ничего, и соответственно картинки не сохраняются:
let $filePond = $('.my-pond');
FilePond.registerPlugin(FilePondPluginImagePreview);
$filePond.filepond({
allowMultiple: true,
server: './',
});