
Есть ли реальный способ сделать так чтобы персонаж мог перемещаться по полу по нарисованной кривой?
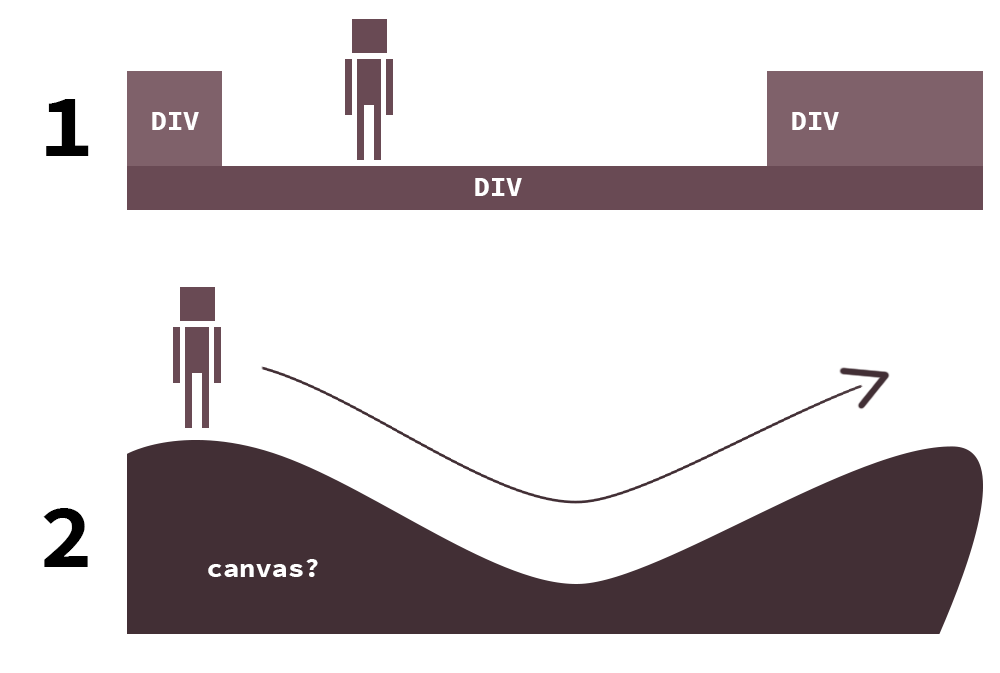
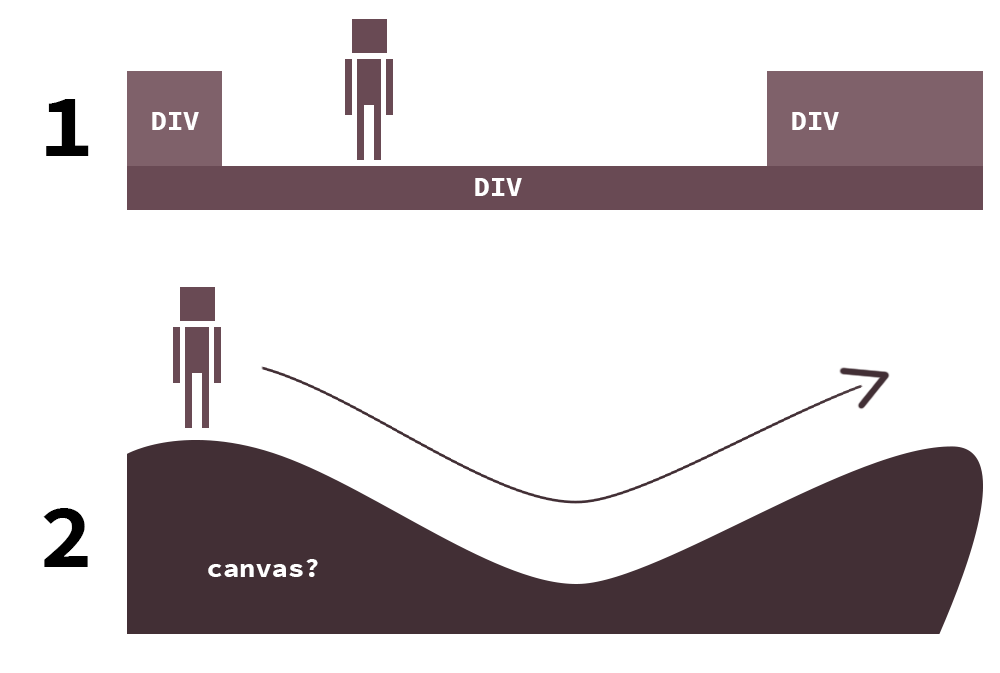
С линейным перемещением всё понятно, высчитываются каординаты div Блоков (прямоугольные формы).
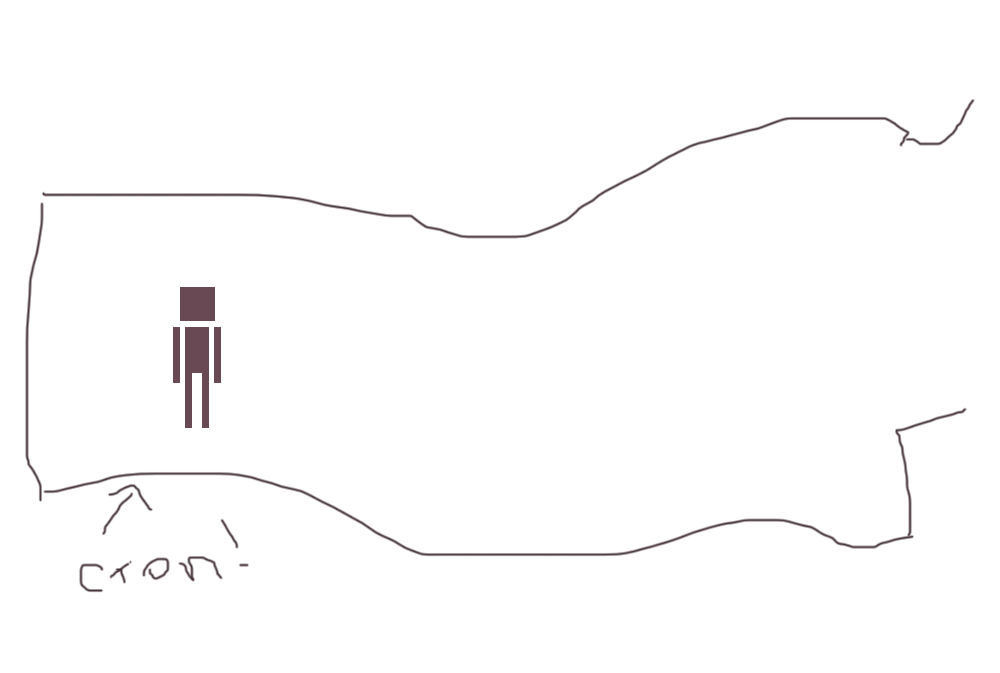
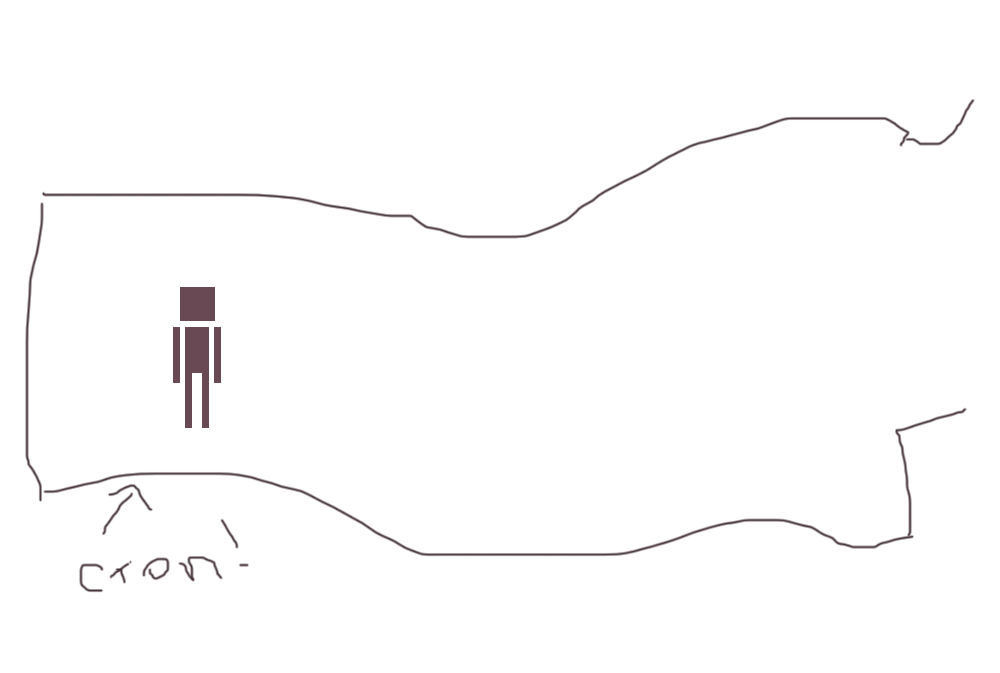
В идеале я вижу себе так: рисуется черным по белому изображение, которое будет ограничивать движения (пол, стены) персонажа. На уровне кода проверяем - персонаж ниже пикселя #000 ? Да? Тогда останавливаем модельку.

Как это сделать?