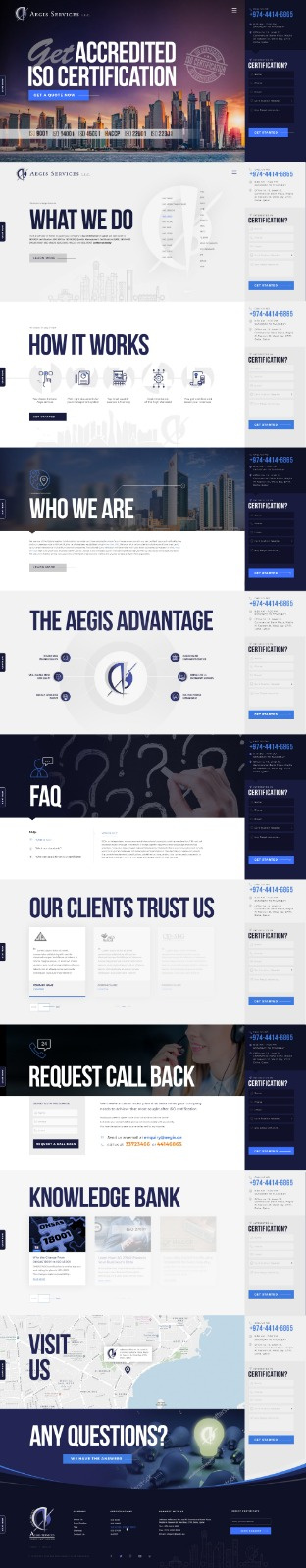
Вот, честно.... устанете искать тему, которая подойдет под этот дизайн и даже если найдете, то устанете ее переделывать, чтобы она была похожа на указанный выше макет.
Решение - самому сверстать.
С чего начать? html + css + js (jquery). Как вариант изучите еще флексбокс и подключите bootstrap 4. Это в определенной мере ускорит разработку. А после того, как верстка будет готова, есть смысл создавать ВП тему. И тут уже вам нужно изучить кодекс ВП по разработке темы. Самая "сложная" задача сверстать дизайн)
сайдбар справа всегда имеет статическое положение
это вы про
position fixed... и меняет свой цвет в зависимости от секции которая сейчас на экране
а это просто реализуется средствами jquery. Просто изменяете фоновый цвет и все...