1. WordPress пишется с двумя заглавными буквами,
capital_P_dangit()
2. Git не пишется капсом, это не аббревиатура.
3. FRONTEND тоже не аббревиатура. Кроме того, корректно писать "front end" (noun), но "front-end developer" (adjective).
4. Less тоже, кстати, официально пишется не как LESS.
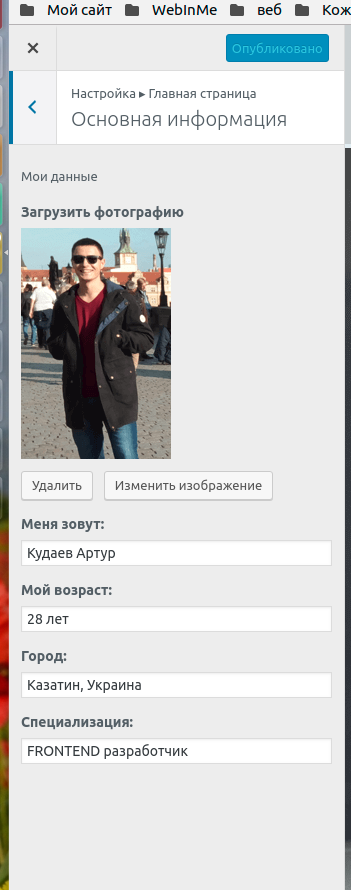
5. "как мне его добавить в эту панельку" - эта панелька называется Customizer.
6. WordPress из списка своих навыков можете смело убирать - вы его не знаете.
7. Что касается добавления своего контрола в панель кастомайзера –
читайте доку. Осилите сами – сможете заодно и вернуть тег "WordPress" в свои навыки. Правда, желательно со сноской.