Привет!
Помогите, пожалуйста, с проблемой. Не знаю в чём дело.
Есть такой код, который работает исправно:
let formData = new FormData();
formData.append('x', x);
formData.append('y', y);
var xhr = new XMLHttpRequest();
xhr.open('POST', `/team/${id}`);
xhr.setRequestHeader('X-CSRF-TOKEN', token);
xhr.send(formData);
Но когда меняю его на аналогичный fetch, то сервер возвращает ошибку 500:
let formData = new FormData();
formData.append('x', x);
formData.append('y', y);
fetch(`/team/${id}`,
{
method: 'POST',
headers : {
'X-XSRF-TOKEN': token
},
body: formData
});
На сервере данные принимает
Laravel . Бекендер говорит, что в случае с
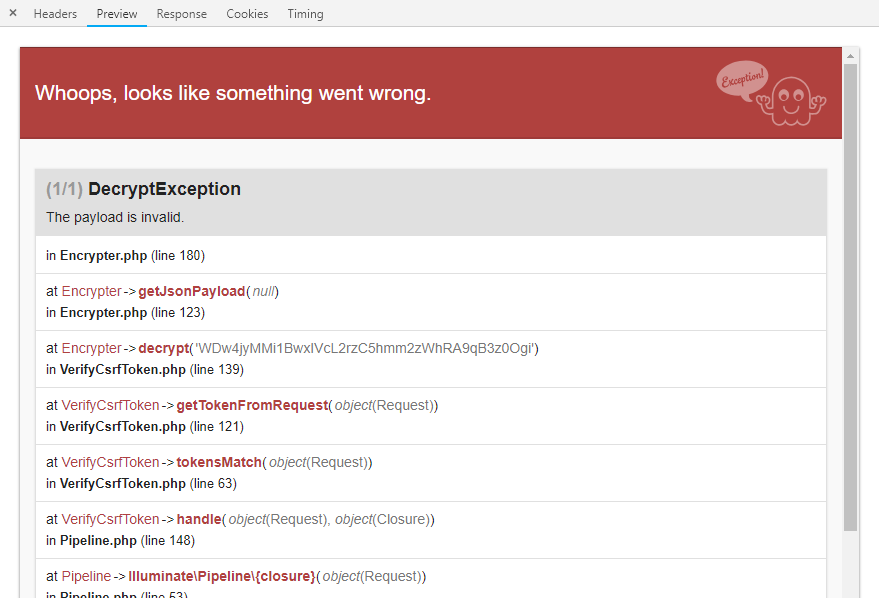
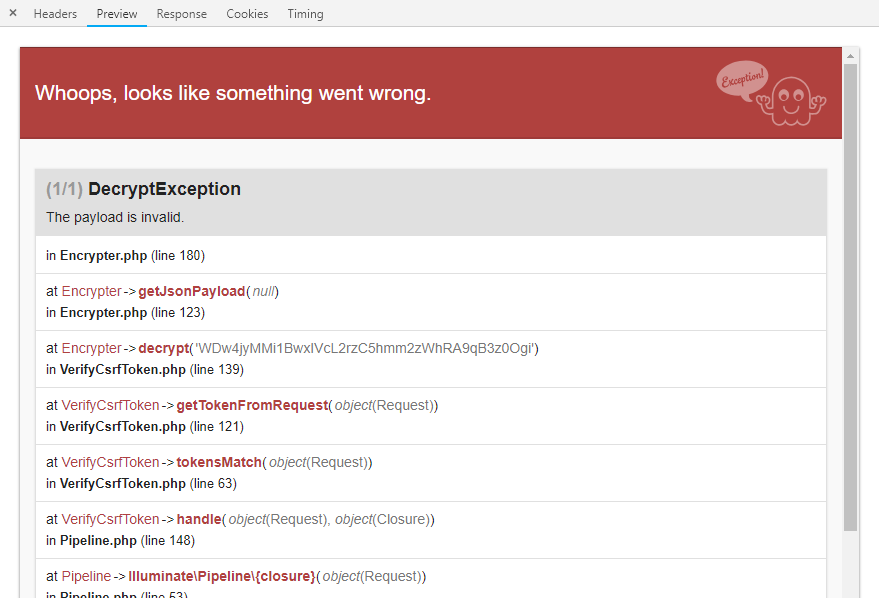
fetch до Ларавеля данные как будто бы не доходят — нечего обрабатывать. Вот так выглядит текст ошибки:

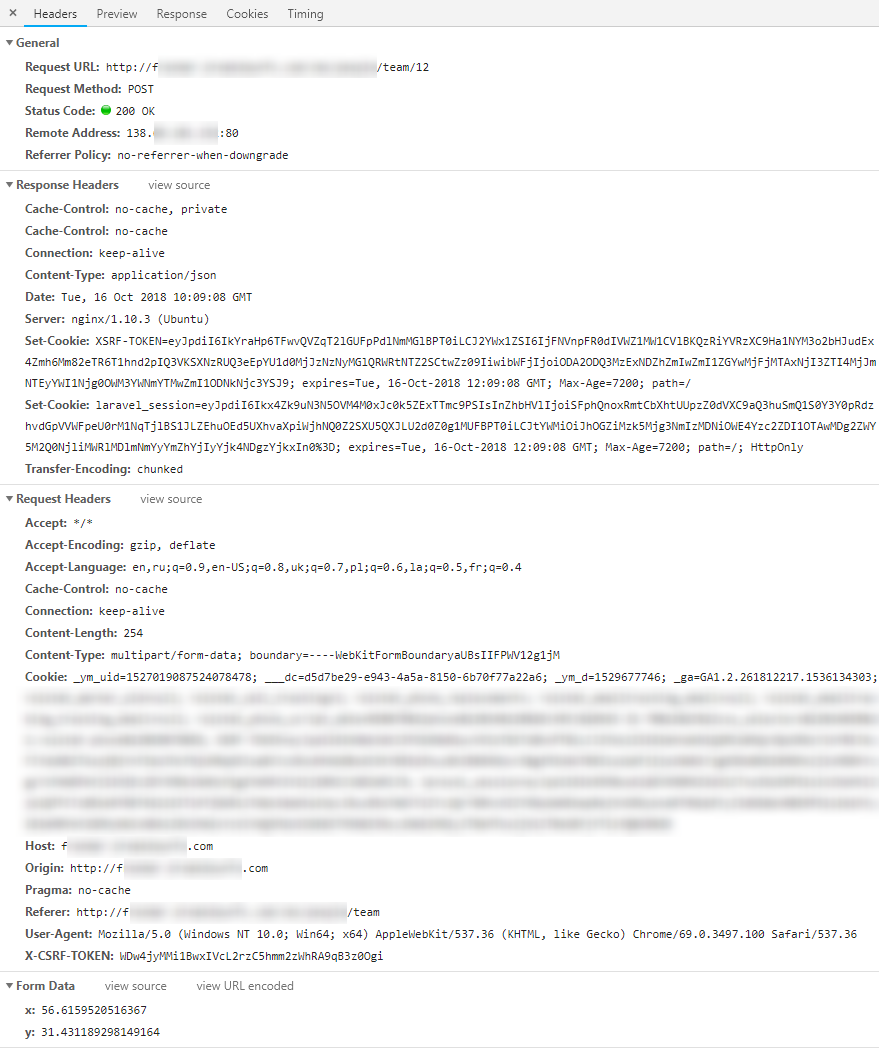
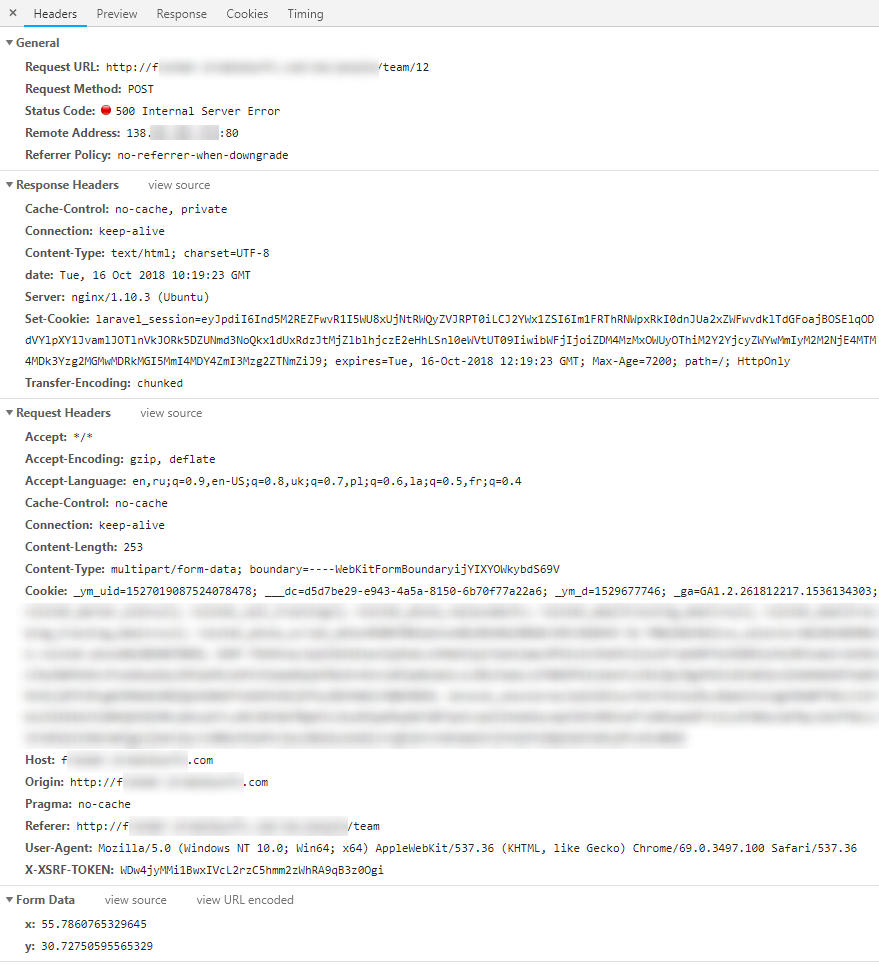
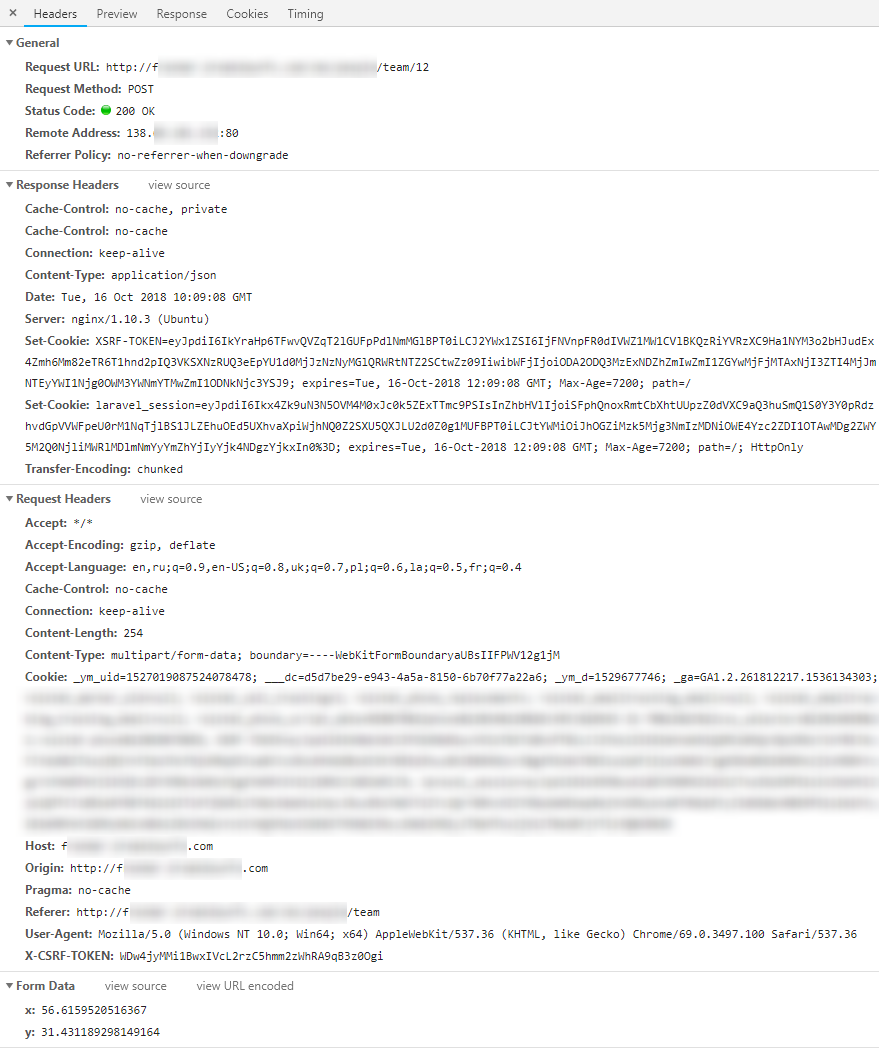
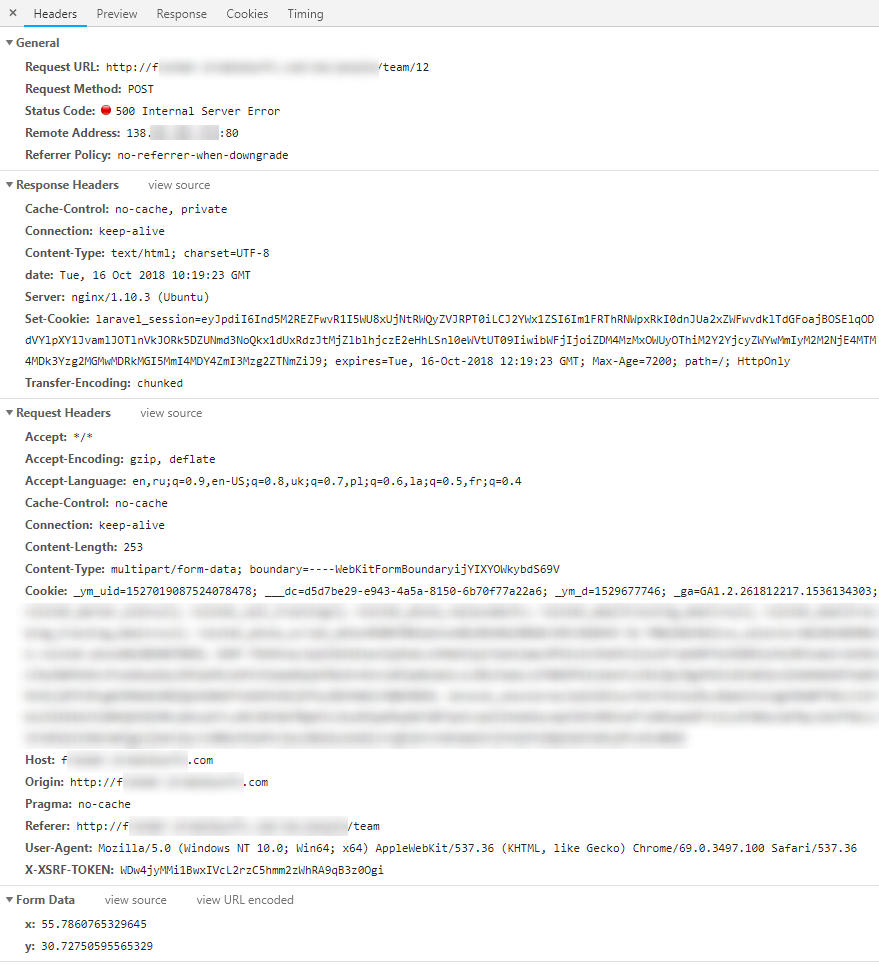
А вот так выглядят запросы через
XHR и
fetch:


Помогите разобраться.