Суть такова, что в будущем собираюсь сверстать шаблон под WP. Нужно сделать так, чтобы новости в контейнере выводились в две колонки и при добавлении так же шли вниз, и рядом был сайдбар чуть меньше размером(!) в том же контейнере, как правильнее сделать?
1 вариант:
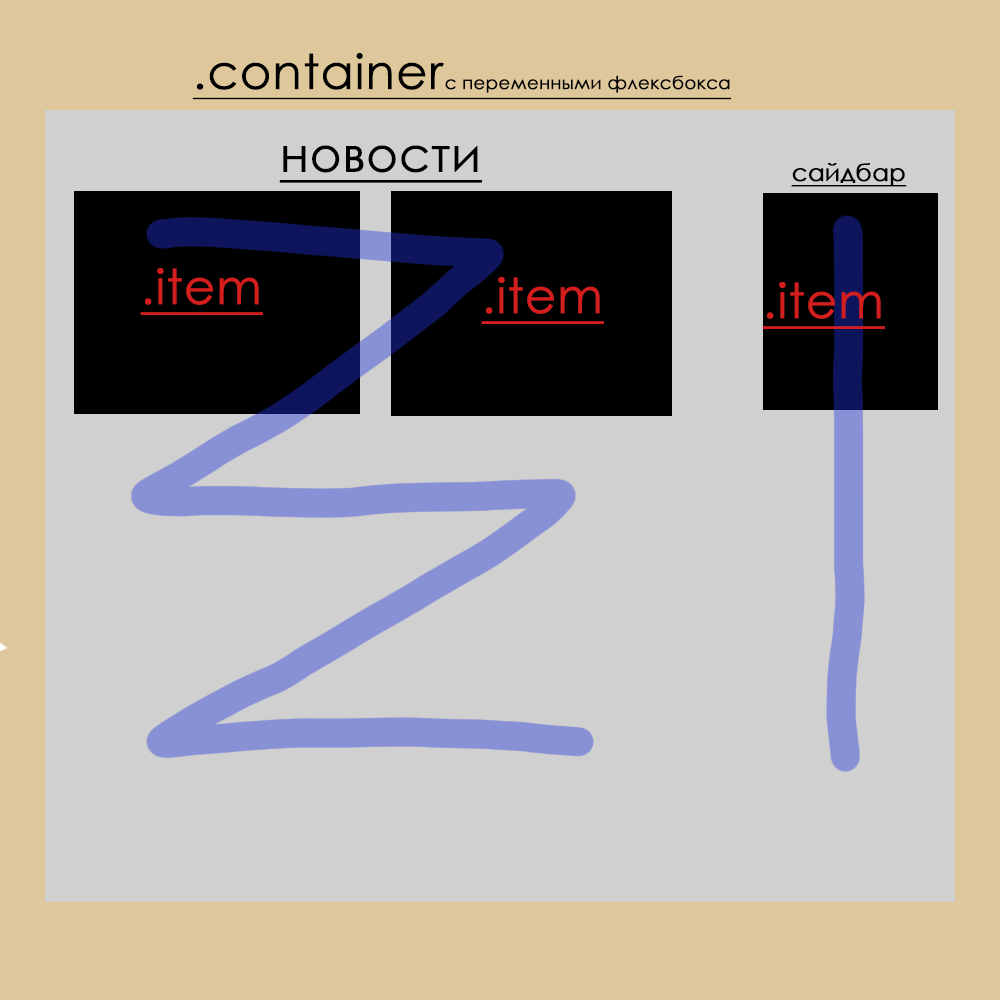
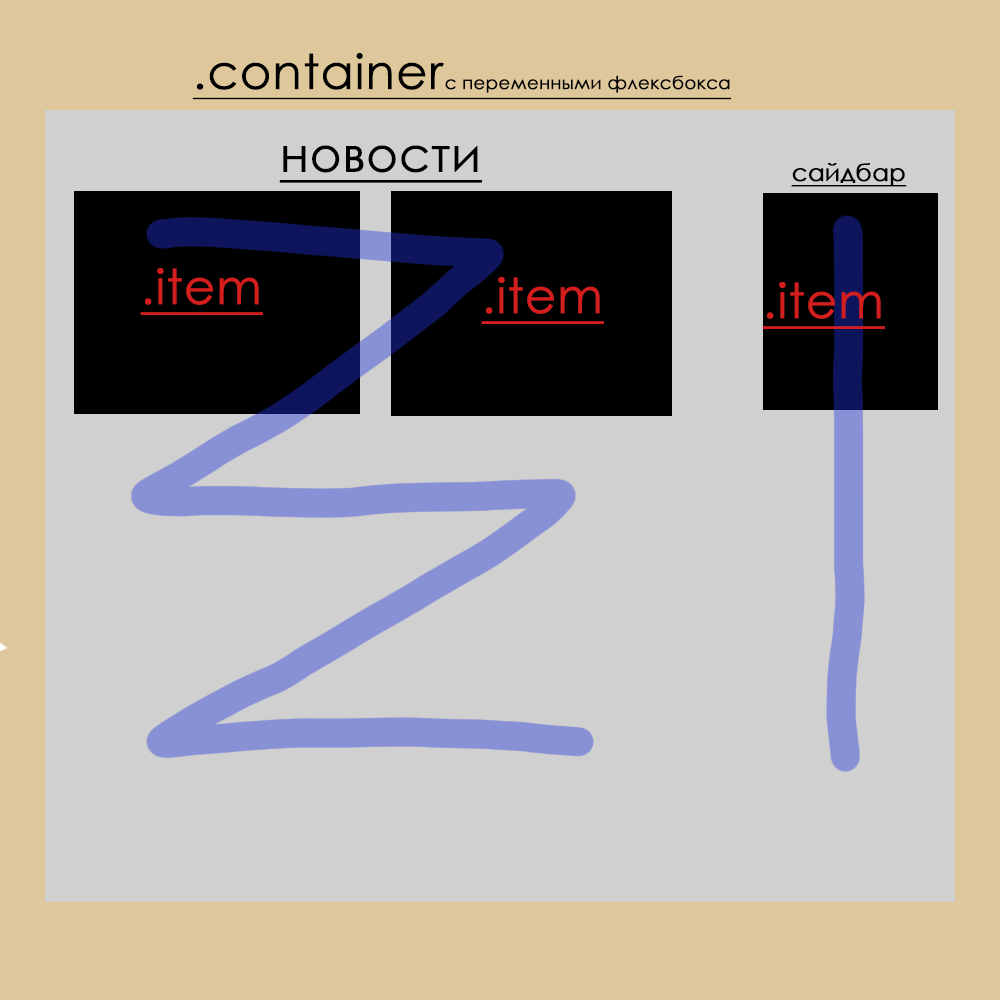
Контейнер с переменными флексбокса и три одинаковых дива под новости и сайдбар

2 вариант:
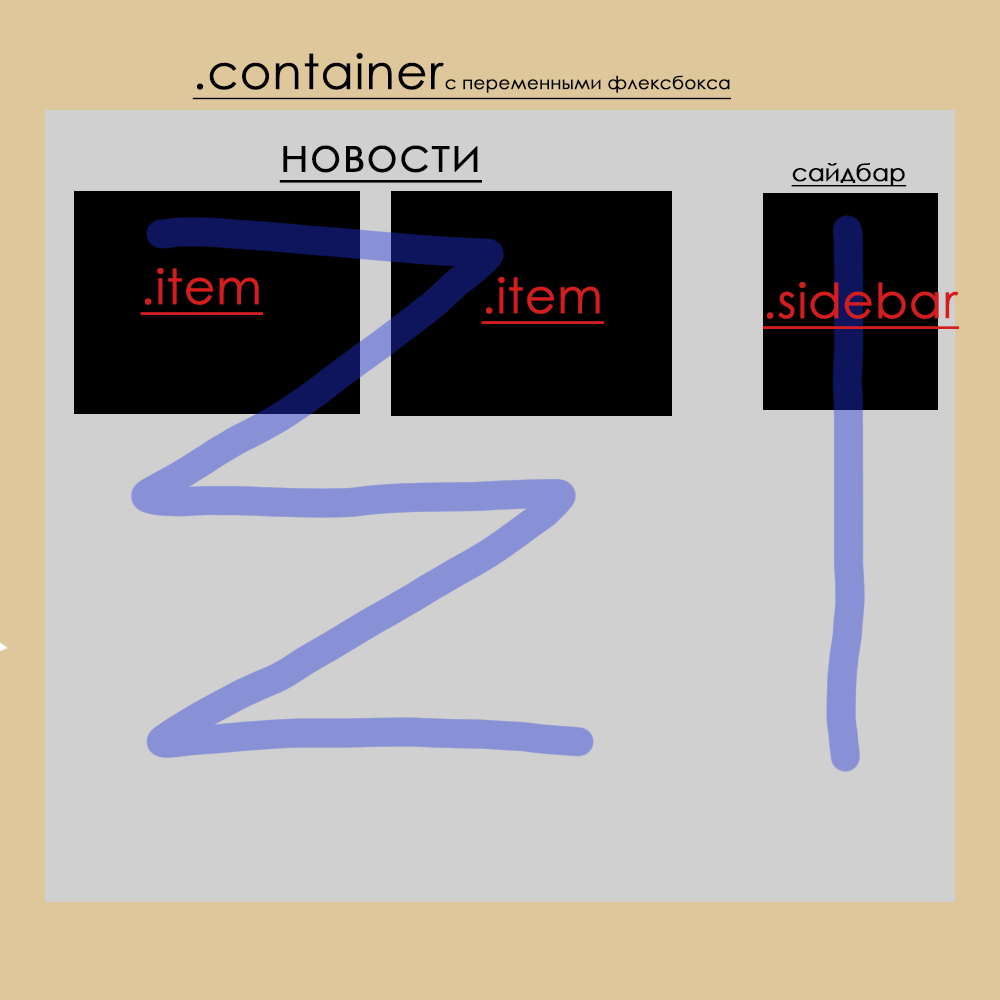
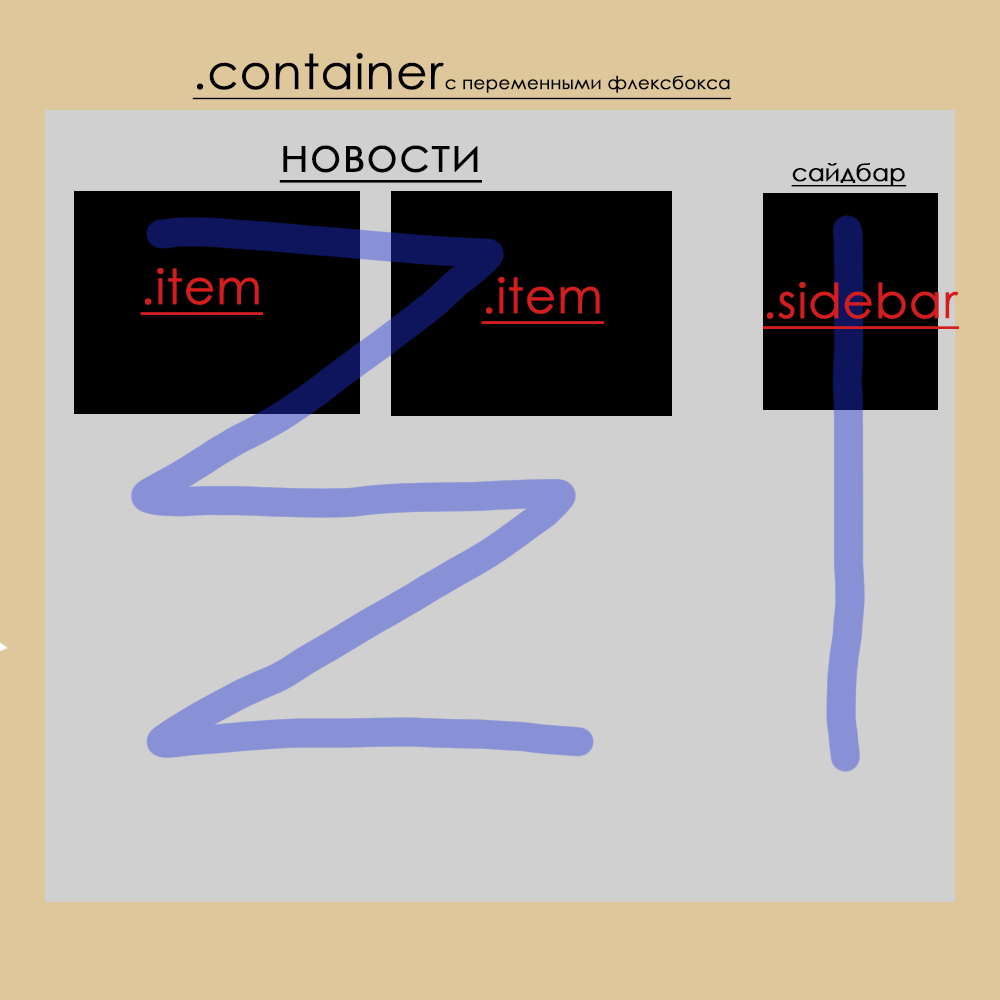
Контейнер с переменными флексбокса, два дива под новости и отдельным дивом под сайдбар

или ваш вариант.
Вроде как второй вариант правильный, но на сайдбар не задаётся размер через flex-basis
Update:
Или третий вариант(додумал его чуть позже :) )
Контейнер без переменных флексбокса, внутри еще один контейнер под новости уже с переменными флексбокса на горизонталь c flex-wrap, потом дивы на сами новости, потом контейнер на сайдбар с переменными на вертикаль, и далее дивы на сайдбары
Т.е: bigcontainer>containernews>news containersidebar>sidebar