добрый день! 2 день пытаюсь сделать вывод картинок в синхронизированном слайдера на карточке товара, но безрезультатно. Итак:
1) Пытался делать как в ролике
https://www.youtube.com/watch?v=IMiUR_7wqtg&t=2101s
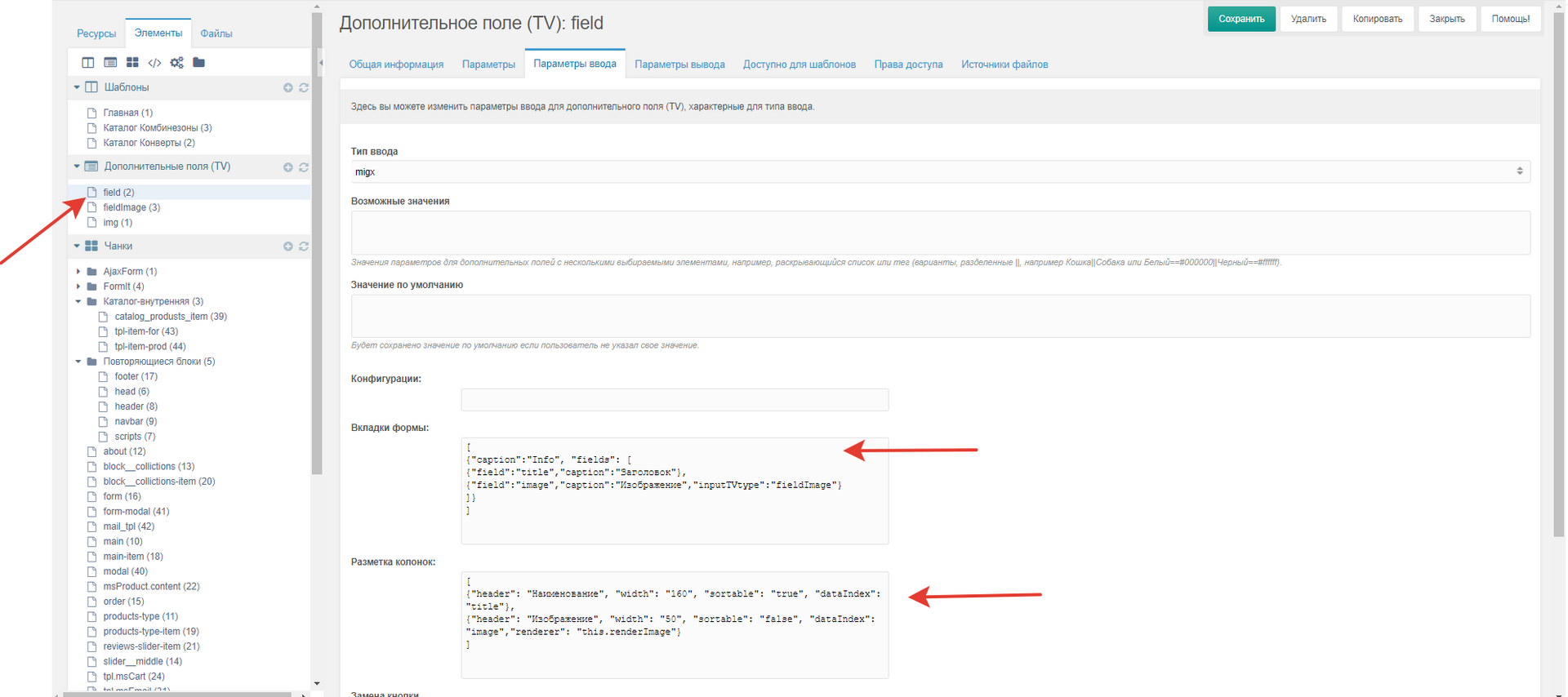
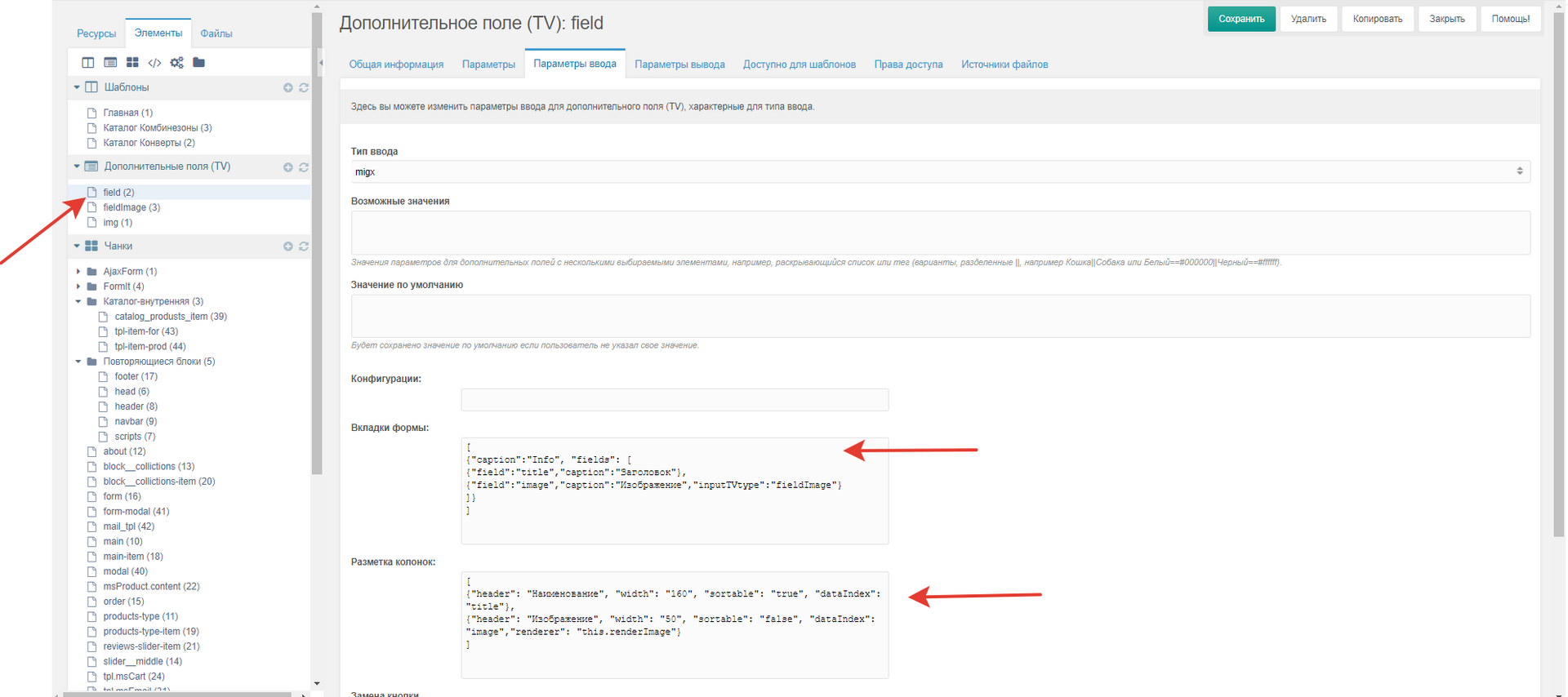
2) Есть поле migx называется field, вот его параметры

3) вот чанк карточки товара и в нем я вызываю getimagelist
<div class="products__list-item row">
<div class="col-lg-5 col-md-12">
<div class="products__list_img slider_work active" id="slider_1">
<div class="slider-for">
[[!getImageList?
&tpl=`tpl-item-for`
&tvname=`field`
]]
</div>
<div class="slider-prod">
[[!getImageList?
&tpl=`tpl-item-prod`
&tvname=`field`
]]
</div>
<div class="products__list_button">
<a href="">ЗАКАЗАТЬ</a>
</div>
</div>
4) для field создано доп поле fieldImage и при выборе источника фалов только 2 варианта, незнаю можно ли на это грешить, ведь когда инспектирю вижу что он не выводит ни одного слайда(т.е у активного слайдера самого первого не видно html) не говоря о картинке. так что думаю источники файлов тут ни причем, хотя могу ошибаться.
5)Кеш вот здесь есть проблема и я пока не нашел способа ее решить, когда пытаюсь его почистить то вываливаются ошибку, возможно причина в этом. если да то поскажите пожайлуйста как решить данную проблему.
Консоль запущена...
Resource URI index/коллекция-осень-зима/konvert-detskij.html already exists for resource id = 13; skipping duplicate resource URI for resource id = 14
Resource URI index/коллекция-осень-зима/konvert-detskij.html already exists for resource id = 13; skipping duplicate resource URI for resource id = 15
Resource URI index/коллекция-осень-зима/konvert-detskij.html already exists for resource id = 13; skipping duplicate resource URI for resource id = 16
Resource URI index/коллекция-осень-зима/konvert-detskij.html already exists for resource id = 13; skipping duplicate resource URI for resource id = 17
Resource URI index/коллекция-осень-зима/konvert-detskij.html already exists for resource id = 13; skipping duplicate resource URI for resource id = 18
Resource URI index/коллекция-осень-зима/konvert-detskij.html already exists for resource id = 13; skipping duplicate resource URI for resource id = 19
Resource URI index/коллекция-осень-зима/konvert-detskij.html already exists for resource id = 13; skipping duplicate resource URI for resource id = 20
Resource URI index/отзывы/1.html already exists for resource id = 22; skipping duplicate resource URI for resource id = 23
Resource URI index/отзывы/1.html already exists for resource id = 22; skipping duplicate resource URI for resource id = 24
Resource URI index/как-сделать-заказ/1.html already exists for resource id = 26; skipping duplicate resource URI for resource id = 27
Resource URI index/как-сделать-заказ/1.html already exists for resource id = 26; skipping duplicate resource URI for resource id = 28
Resource URI index/как-сделать-заказ/1.html already exists for resource id = 26; skipping duplicate resource URI for resource id = 29
Обработка дат автоматической публикации
-> 0 документов было опубликовано.
-> 0 документов было снято с публикации.
Восстановление кэша системных настроек: Обновлено успешно!
Восстанавление кэшей контекстов
-> mgr: Обновлено успешно!
-> web: Обновлено успешно!
refresh_media_sources: Обновлено успешно!
Очистка кэша тем словарей: Обновлено успешно!
Очистка кэша сниппетов/плагинов: Обновлено успешно!
6) вот tpl айтемов слайдов
<a href="[[+image]]" data-lightbox="roadtrip1" class="item">
<div class="slider-for-item item" style="background-image: url([[+image]])">
<img src="" alt="">
</div>
</a>
<div class="slider-prod-item item" style="background-image: url([[+image]])">
<img src="" alt="">
</div>
7) А вот шаблон в котором я вызываю чанк карточки товара
[[$head?]]
[[$header?]]
[[$navbar?]]
<section class="products__list">
<div class="container">
<div class="row paginate__top">
<div class="col-lg-12">
<div class="paginate__top_block text-center">
<a href="">Конверты</a>
<a href="">Комбинезоны</a>
</div>
</div>
</div>
<div class="row">
[[!pdoResources?
&tpl=`catalog_produsts_item`
&sortdir=`ASC`
&parents=`8`
&includeTVs=`img`
&includeContent=`1`
]]
</div>
</div>
</section>
[[$footer?]]
[[$modal?]]
[[$scripts?]]
помогите решить проблему