Здравствуйте!
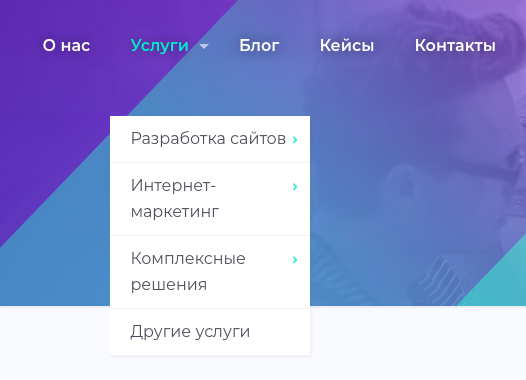
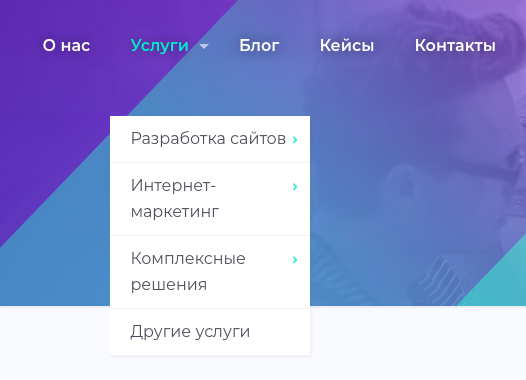
Суть задачи такая - есть меню, при наведении на один из пунктов выпадает список:

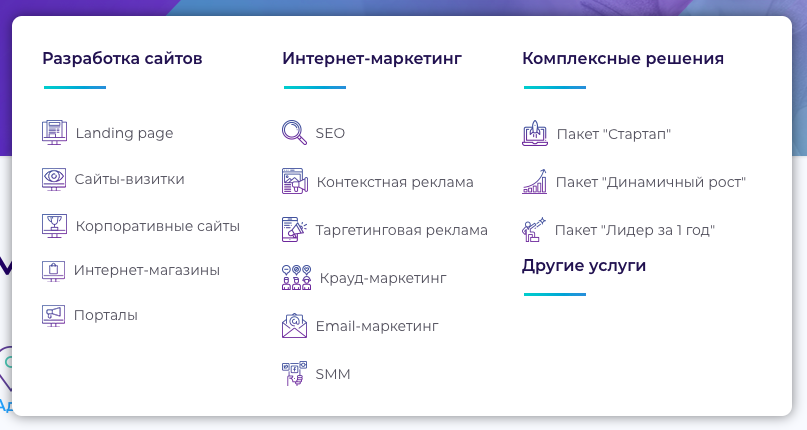
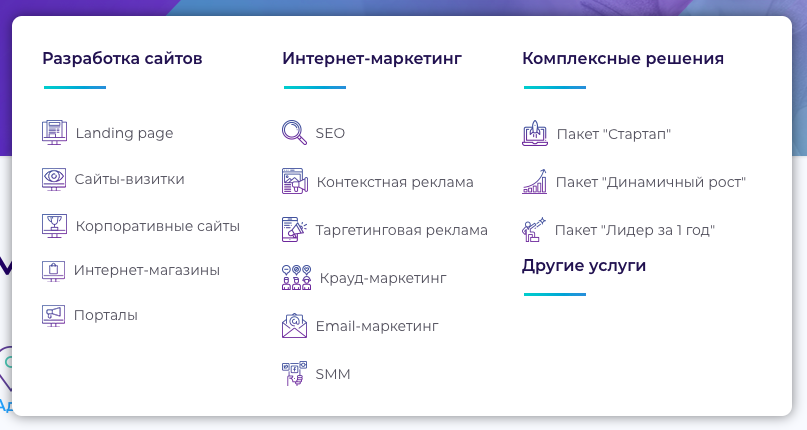
Необходимо, чтобы при наведении на пункт меню "Услуги" выпадал такой блок:

Данный блок уже сверстан, но не знаю как функционально его туда прицепить. Сайт на wordpress сейчас находится на локальном сервере.
Вот верстка нужного блока. Знаю, что пути к img абсолютные, но не суть важно. Главное, как в пункте меню вывести div с содержимым.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Menu</title>
</head>
<body>
<style>
body {
background-color: gray;
}
.sid-menu {
max-width: 600px;
margin: 120px auto 0;
background-color: #fff;
border-radius: 10px;
padding: 30px;
box-shadow: 0 0 20px rgba(0,0,0,0.5);
height: 310px;
}
.sid-menu__content img {
margin-right: 5px;
position: relative;
top: 12px;
margin-bottom: 5px;
}
.sid-menu__content a {
font-size: 14px;
}
.sid-menu__block {
float: left;
width: 200px;
}
.sid-menu__head span {
font-size: 16px;
color: #1b1b4f;
}
.sid-menu_ll {
margin: 10px 0;
}
</style>
<div class="sid-menu">
<div class="sid-menu__block">
<div class="sid-menu__head">
<span>Разработка сайтов</span>
</div>
<img src="http://te:8888/wp-content/uploads/2018/08/line_post.png" alt="">
<div class="sid-menu__content">
<div class="sid-menu_ll">
<a href="#">
<img src="http://te:8888/wp-content/uploads/2018/08/menu_lp.png" alt="">
Landing page
</a>
</div>
<div class="sid-menu_ll">
<a href="#">
<img src="http://te:8888/wp-content/uploads/2018/08/menu_sv.png" alt="">
Cайты-визитки
</a>
</div>
<div class="sid-menu_ll">
<a href="#">
<img src="http://te:8888/wp-content/uploads/2018/08/menu_corps.png" alt="">
Корпоративные сайты
</a>
</div>
<div class="sid-menu_ll">
<a href="#">
<img src="http://te:8888/wp-content/uploads/2018/08/menu_port.png" alt="">
Порталы
</a>
</div>
<div class="sid-menu_ll">
<a href="#">
<img src="http://te:8888/wp-content/uploads/2018/08/menu_im.png" alt="">
Интернет-магазины
</a>
</div>
</div>
</div>
<div class="sid-menu__block">
<div class="sid-menu__head">
<span>Интернет-маркетинг</span>
</div>
<img src="http://te:8888/wp-content/uploads/2018/08/line_post.png" alt="">
<div class="sid-menu__content">
<div class="sid-menu_ll">
<a href="#">
<img src="http://te:8888/wp-content/uploads/2018/08/menu_seo.png" alt="">
SEO
</a>
</div>
<div class="sid-menu_ll">
<a href="#">
<img src="http://te:8888/wp-content/uploads/2018/08/menu_ppc.png" alt="">
Контекстная реклама
</a>
</div>
<div class="sid-menu_ll">
<a href="#">
<img src="http://te:8888/wp-content/uploads/2018/08/menu_tar.png" alt="">
Таргетинговая реклама
</a>
</div>
<div class="sid-menu_ll">
<a href="#">
<img src="http://te:8888/wp-content/uploads/2018/08/menu_craud.png" alt="">
Крауд-маркетинг
</a>
</div>
<div class="sid-menu_ll">
<a href="#">
<img src="http://te:8888/wp-content/uploads/2018/08/menu_email.png" alt="">
Email-маркетинг
</a>
</div>
<div class="sid-menu_ll">
<a href="#">
<img src="http://te:8888/wp-content/uploads/2018/08/menu_smm.png" alt="">
SMM
</a>
</div>
</div>
</div>
<div class="sid-menu__block">
<div class="sid-menu__head">
<span>Комплексные решения</span>
</div>
<img src="http://te:8888/wp-content/uploads/2018/08/line_post.png" alt="">
<div class="sid-menu__content">
<div class="sid-menu_ll">
<a href="#">
<img src="http://te:8888/wp-content/uploads/2018/08/menu_start.png" alt="">
Пакет "Стартап"
</a>
</div>
<div class="sid-menu_ll">
<a href="#">
<img src="http://te:8888/wp-content/uploads/2018/08/menu_din.png" alt="">
Пакет "Динамичный рост"
</a>
</div>
<div class="sid-menu_ll">
<a href="#">
<img src="http://te:8888/wp-content/uploads/2018/08/menu_lider.png" alt="">
Пакет "Лидер за 1 год"
</a>
</div>
</div>
<div class="sid-menu__head">
<span>Другие услуги</span>
</div>
<img src="http://te:8888/wp-content/uploads/2018/08/line_post.png" alt="">
</div>
</div>
</body>
</html>