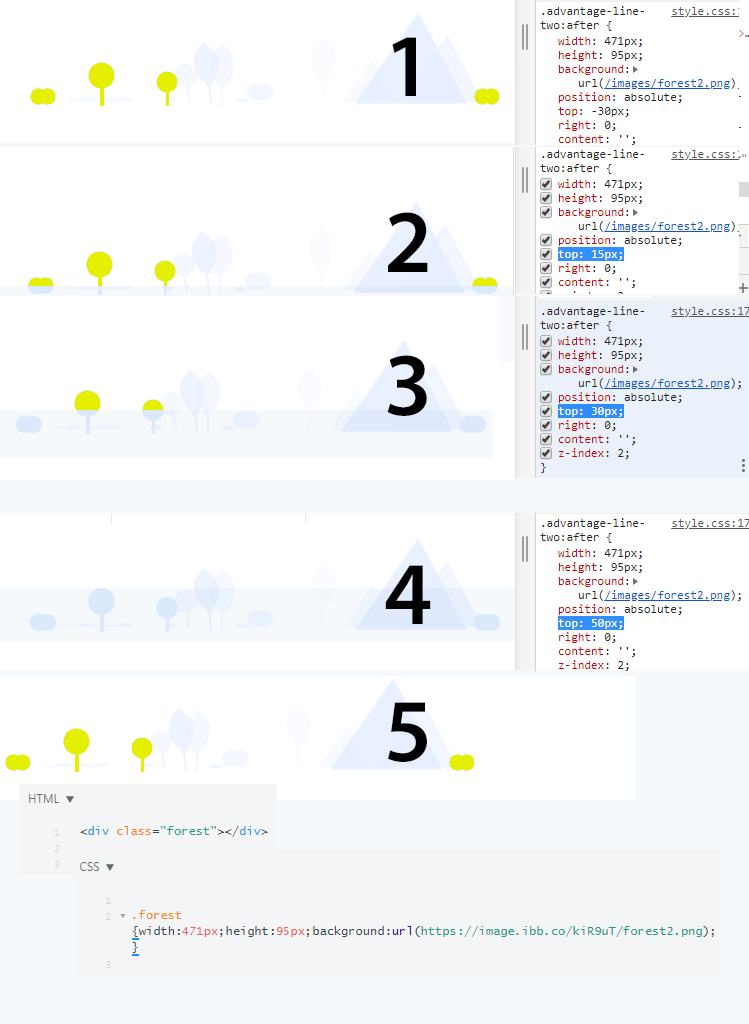
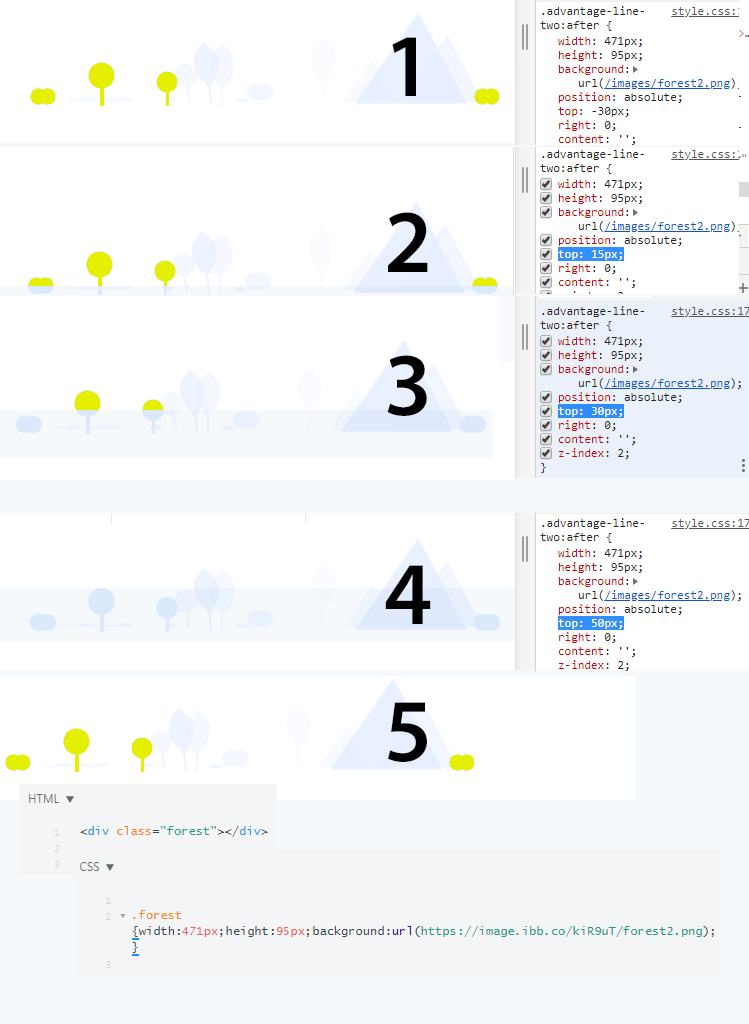
Проблема заключается в том, что изображение имеющее определенную прозрачность в некоторых местах меняет оттенок с синеватого на салатовый.
Изображение размещено через стили. Чистил полностью код, убирал практически все - результат нулевой. Перенес на jsfiddle - результат не изменился. Заметил, что при смещении цвет снова появляется.
Как это можно объяснить? Смешение цветов белый + голубой = салатовый? До этого цвет не меняла.

* При смещении вниз по вертикале цвет обновляется.
jsfiddle