Всем привет.
Помогите с вопросом пожалуйста.
Есть два кастомных типа записей: (register_post_type)
1. Категории
2. Подкатегории
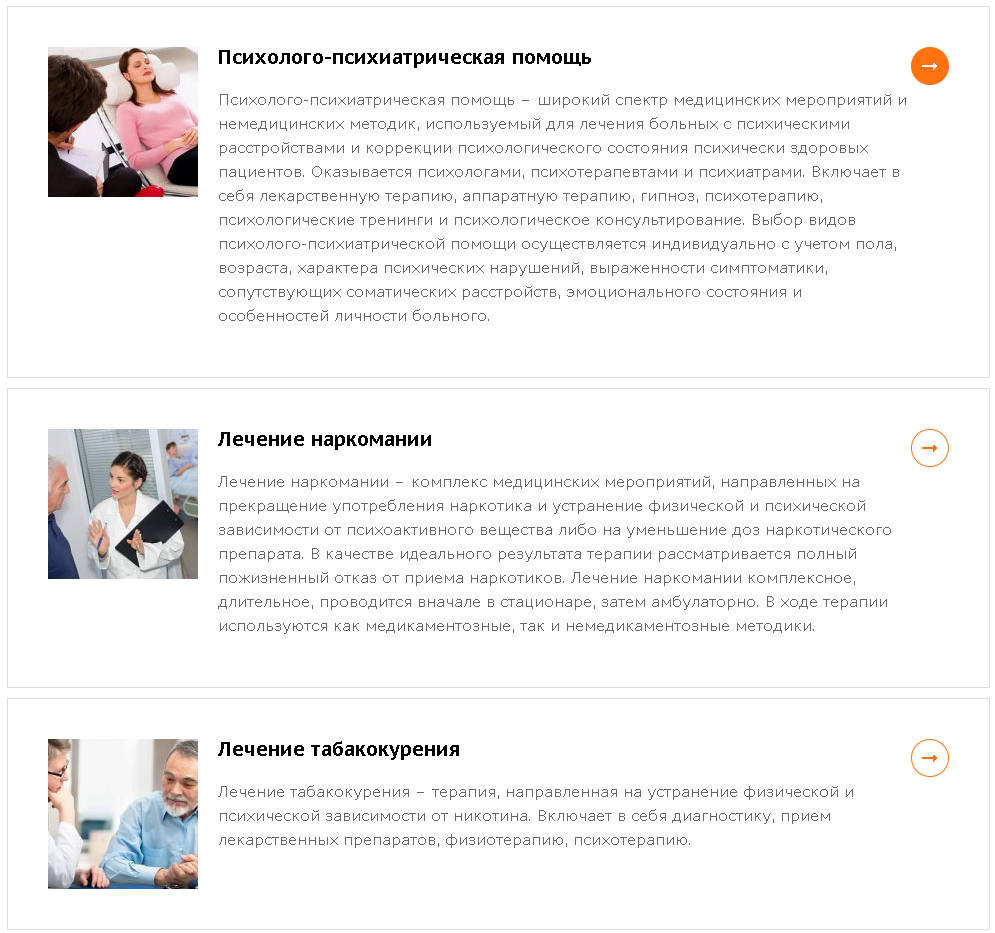
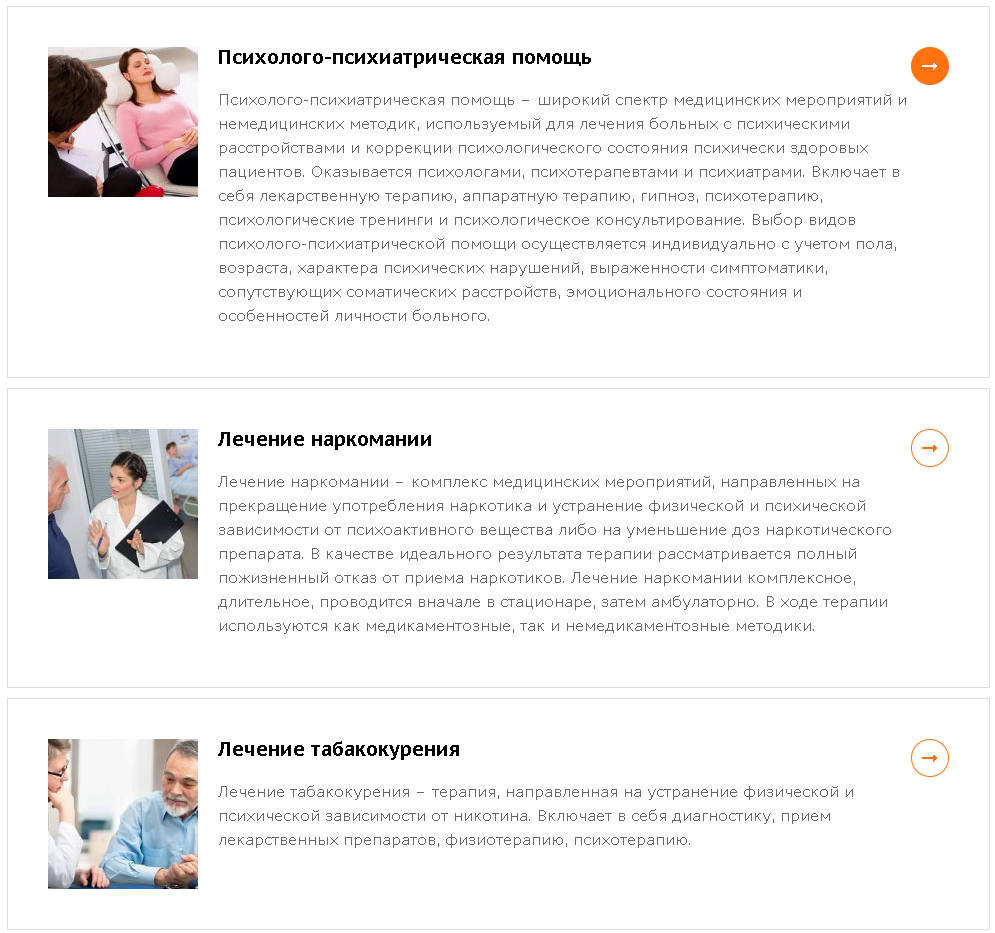
Это категории:

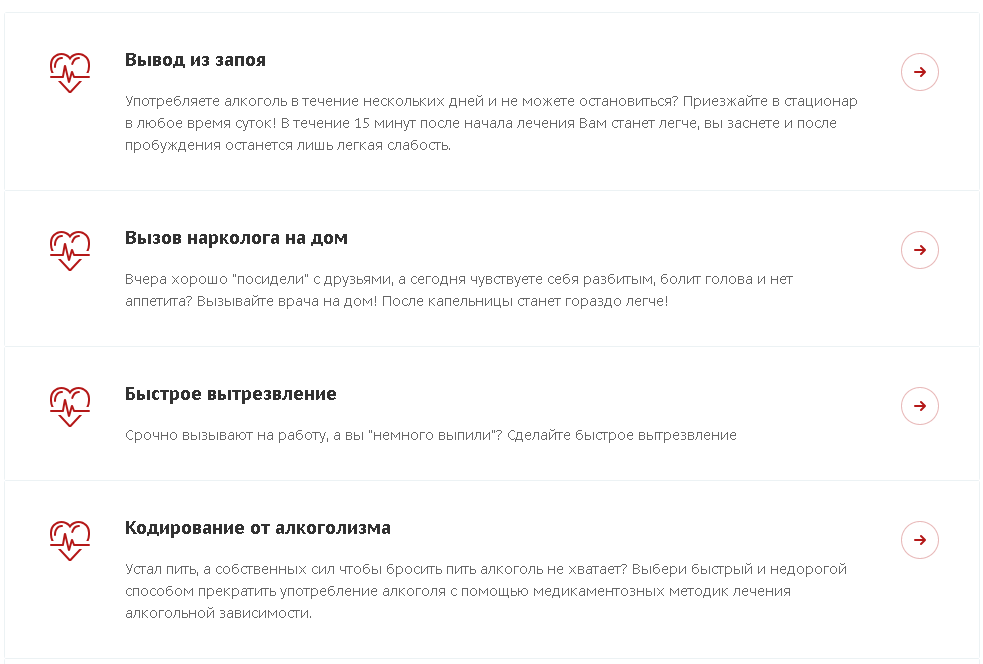
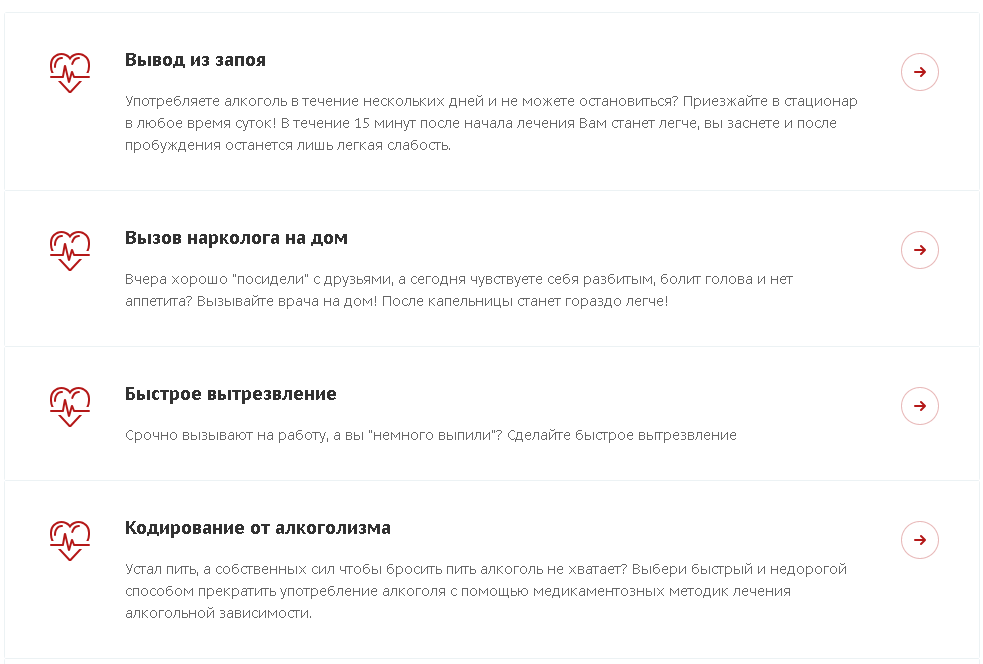
Это подкатегории:

Нужно, чтобы при клике по какой-либо категории открывалась страница с ее подкатегорией.
Я думаю может как-то связать их или что-то типо того, может неправильно объяснил.
Вопрос именно в этом, как это можно сделать?
Таким циклом выводятся категории и подкатегории:
<?php foreach(EchoAllService() as $post): ?>
<div class="content-bottom__block">
<?php echo get_the_post_thumbnail( $page->ID, 'thumbnail'); ?>
<div class="content-bottom__info">
<span class="content-bottom__title">
<?php echo $post->post_title; ?>
</span>
<p class="content-bottom__text">
<?php echo $post->post_content; ?>
</p>
</div>
<a href="<?php the_field('all_service-link') ?>" class="content-bottom__link">Ссылка</a>
</div>
<?php endforeach; ?>