Привет! Нужно растянуть табличку по высоте на весь экран, но как-то ничего не выходит :(
css прилагаю.
body, html {
height:100%;
min-height:100%;
}
.wrapper {
display: flex;
flex-direction: column;
}
.content-wrapper {
display: flex;
flex-wrap: nowrap;
}
.head {
background-color: #D2691E;
text-align: center;
margin: 3px;
}
.navigation {
align-self: flex-start;
margin: 3px;
background-color: lightgreen;
width: 200px;
text-align: center;
height: 500px;
}
.content {
background-color: #9df5d7;
margin: 3px;
}
.info {
background-color: lightBlue;
margin: 3px;
}
.footer {
background-color: #D2691E;
text-align: center;
margin: 3px;
height: 50px;
}
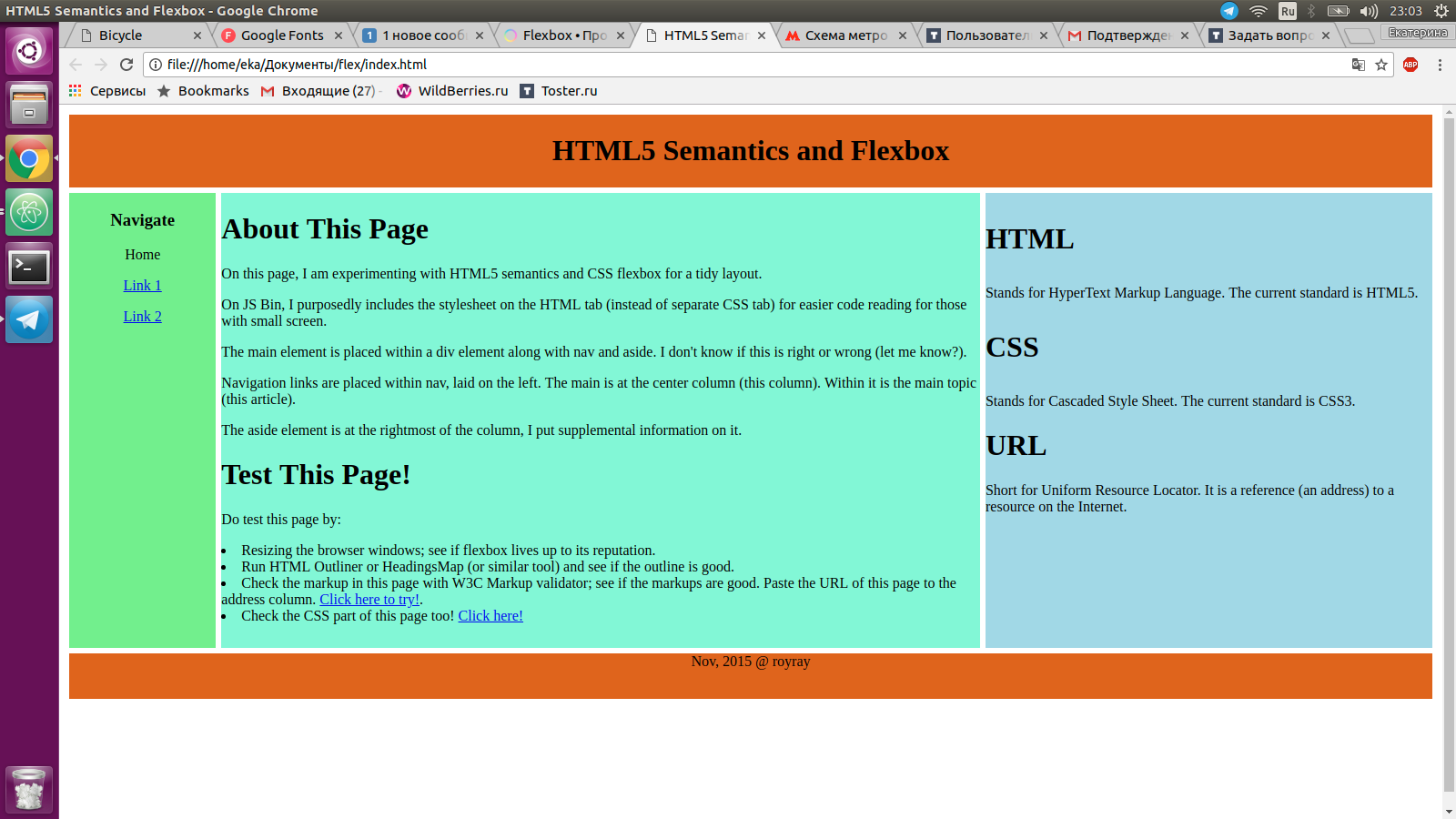
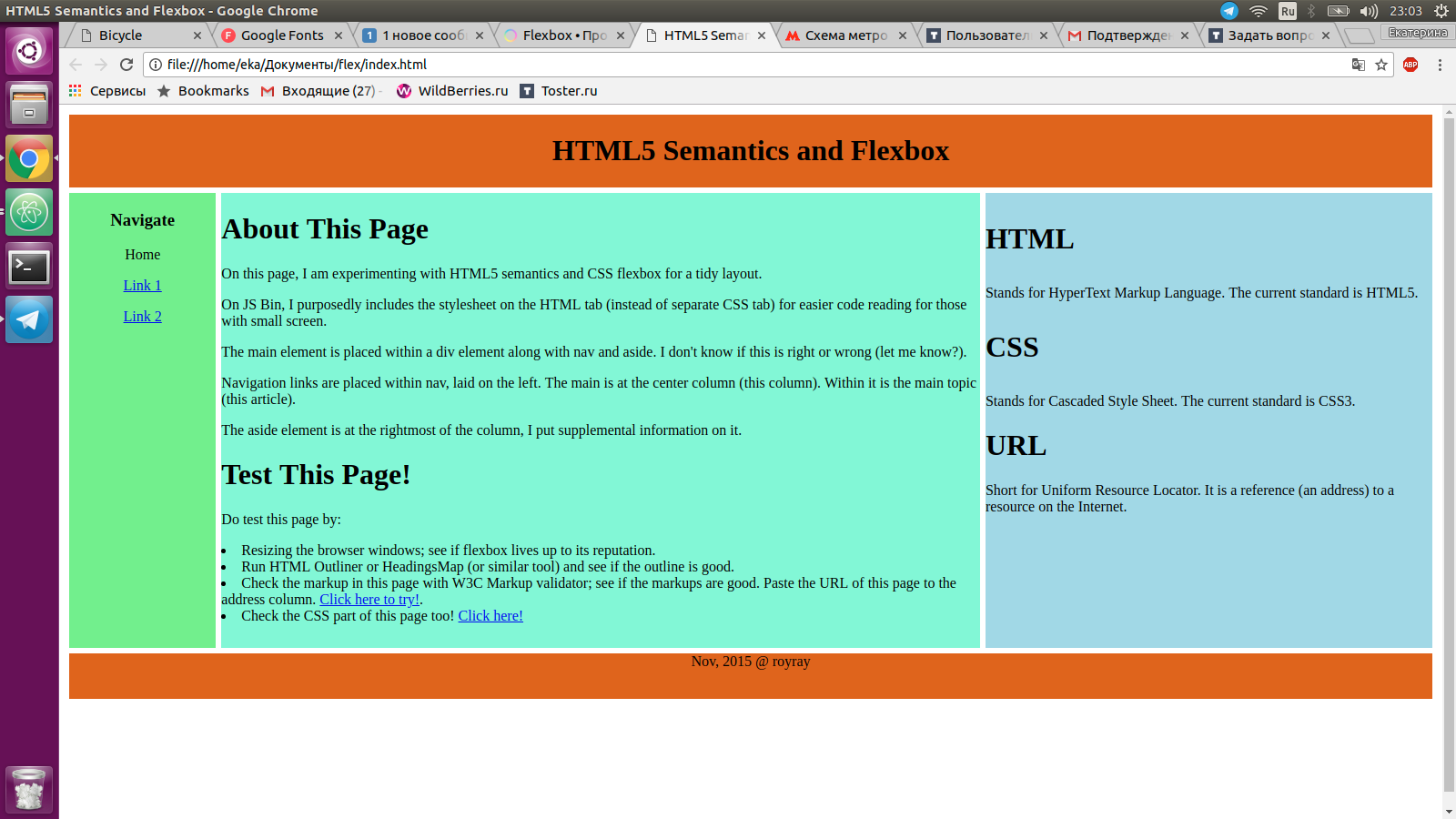
Выглядит все это дело так:

Всем заранее большое спасибо :з