Для пагинаций я решил использовать WP-PageNavi.
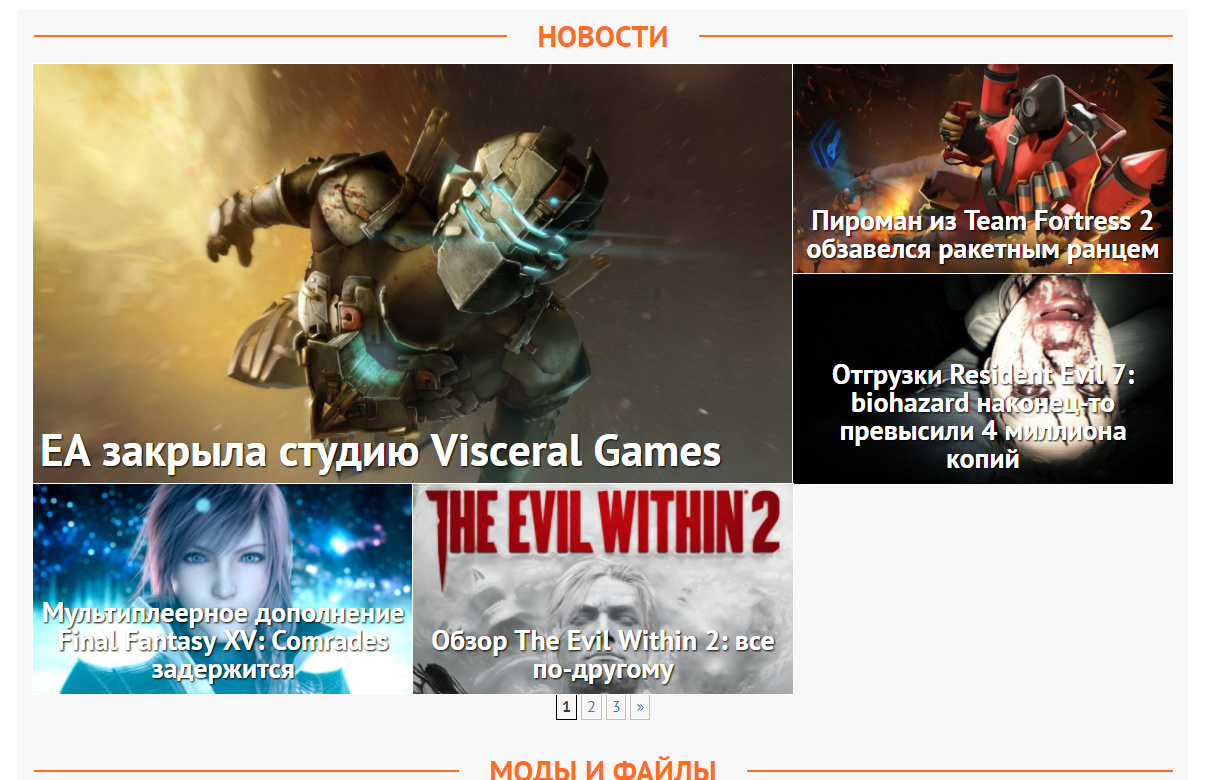
На главной странице у меня
<?php
$args = array(
'cat' => '1'
);
?>
<?php $lastposts = get_posts( $args ); ?>
<?php foreach( $lastposts as $post ){ setup_postdata($post); ?>
<div class="new">
<a href="<?php echo get_permalink(); ?>">
<h2 class="h2"><?php the_title(); ?></h2>
<img src="<?php
$large_image_url = wp_get_attachment_image_src( get_post_thumbnail_id(), 'large' );
echo $large_image_url[0];
?>" alt="<?php the_title(); ?>" title="<?php the_title(); ?>">
</a>
</div>
<?php } wp_reset_postdata(); ?>
<?php wp_pagenavi(); ?>
Итог таков

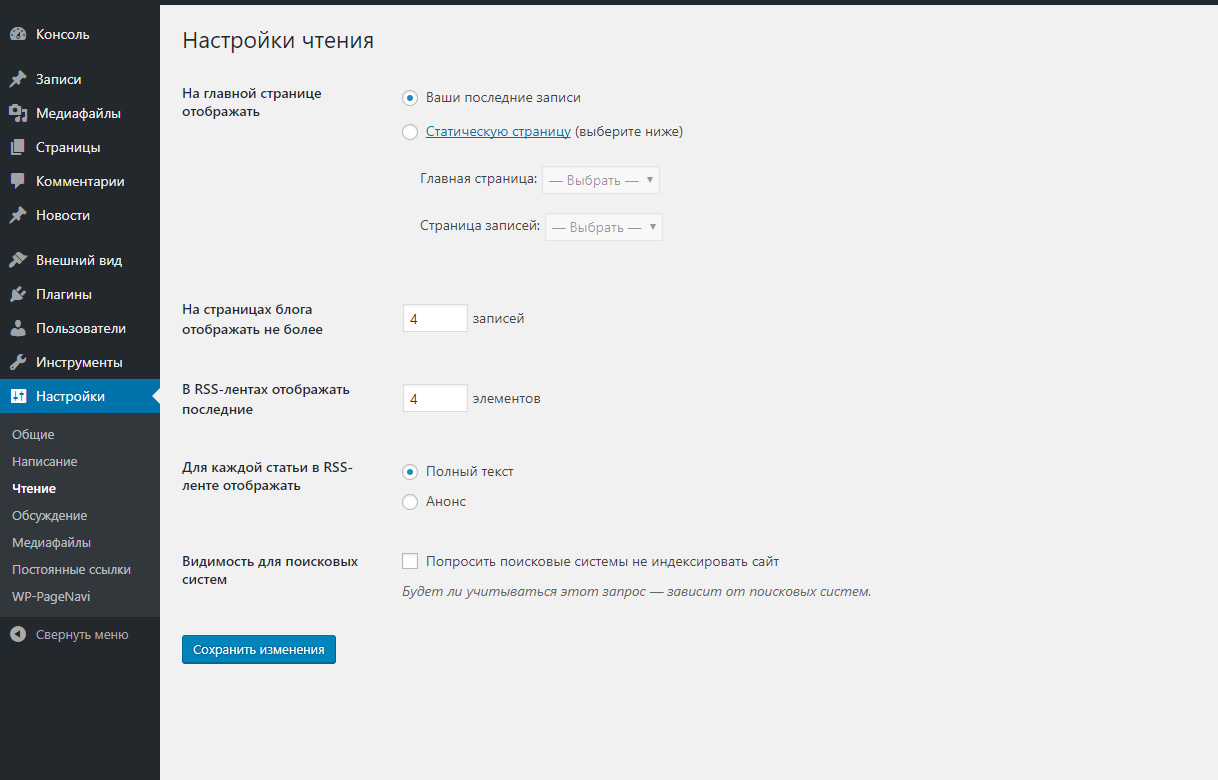
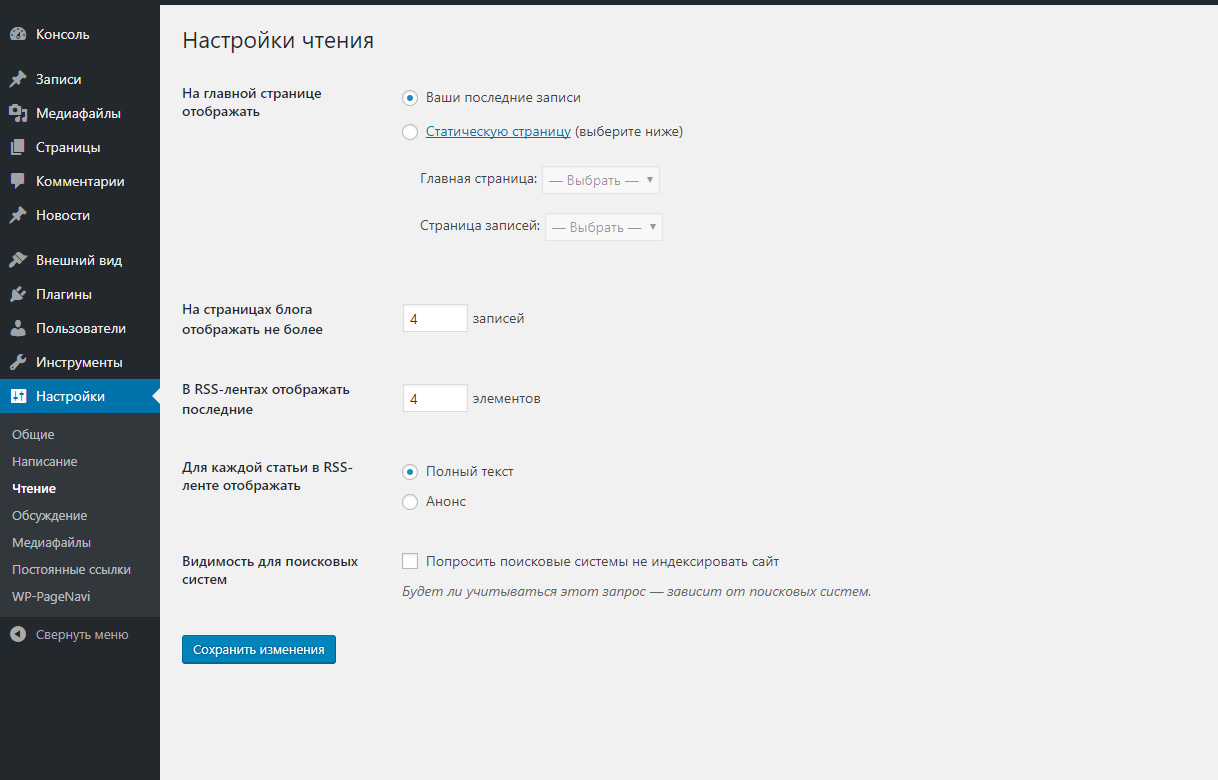
В настройках чтения у меня

Почему-то выводиться 5 постов? Можно ли это как-то исправить без 'posts_per_page' => 6?
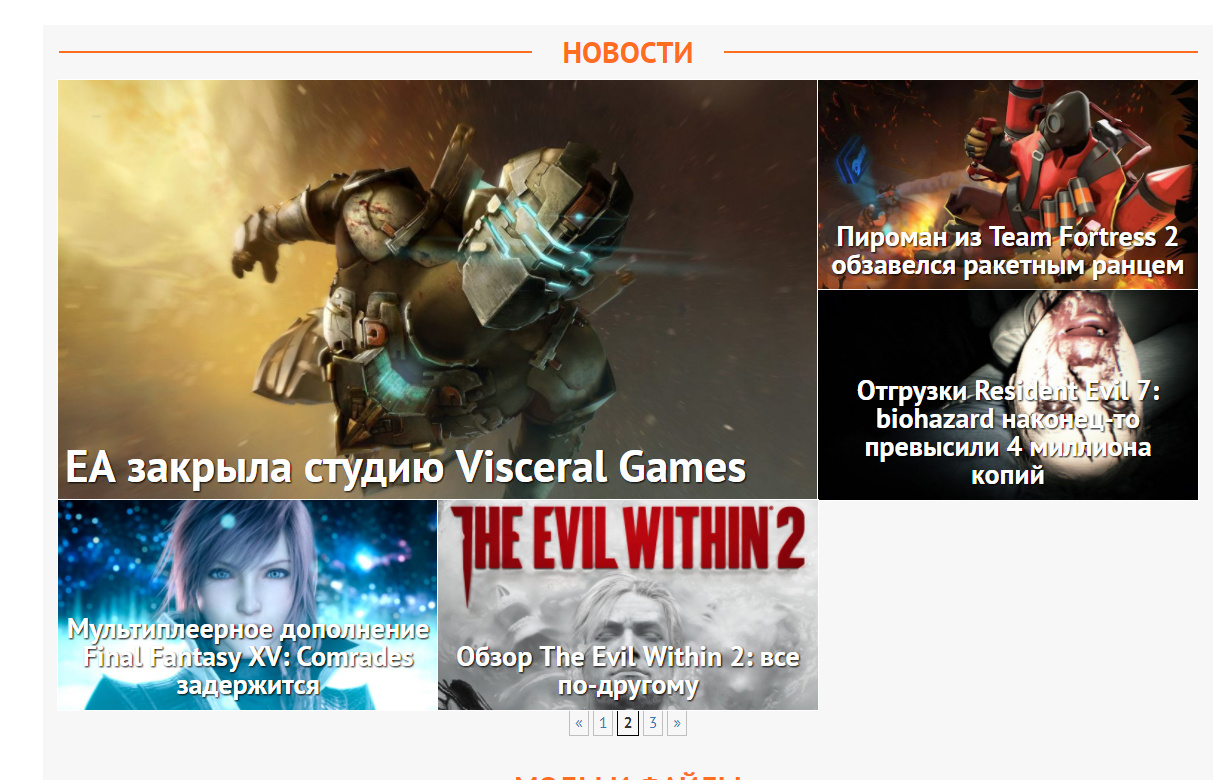
Только при переходе посты не меняються (Постов больше 6-ти)

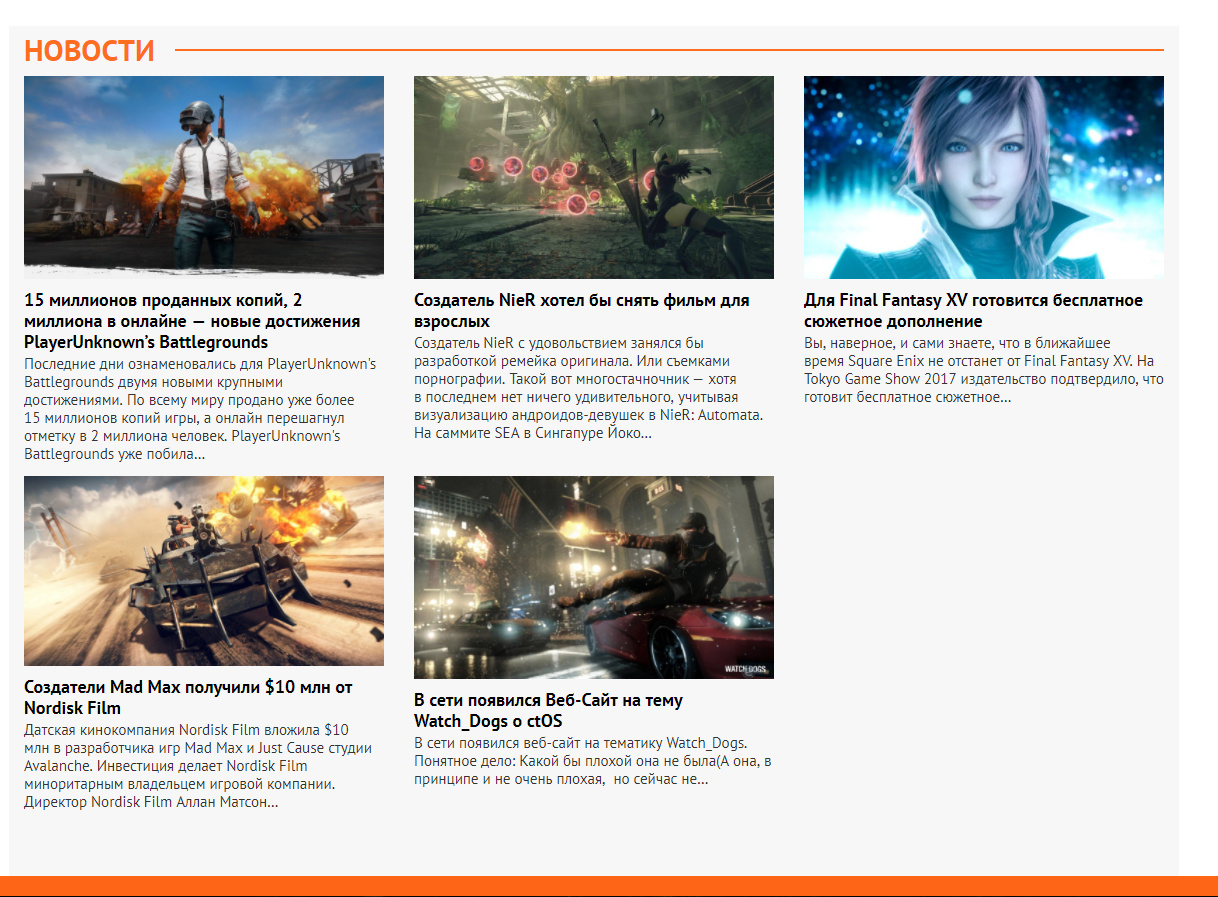
А на другой странице с кодом
<?php
$args = array(
'cat' => '1'
);
?>
<?php $lastposts = get_posts( $args ); ?>
<?php foreach( $lastposts as $post ){ setup_postdata($post); ?>
<a href="<?php echo get_permalink(); ?>" class="col-md-4 col-sm-6 col-xs-12 news-item">
<div class="image">
<img src="<?php
$large_image_url = wp_get_attachment_image_src( get_post_thumbnail_id(), 'large' );
echo $large_image_url[0];
?>" alt="<?php the_title(); ?>">
</div>
<h1 class="h1"><?php the_title(); ?></h1>
<p class="content"><?php $content = get_the_content();
echo wp_trim_words( $content , '25' ); ?></p>
</a>
<?php } wp_reset_postdata(); ?>
<?php wp_pagenavi(); ?>
Итог

Вообще нету пагинаций и постов тоже 5