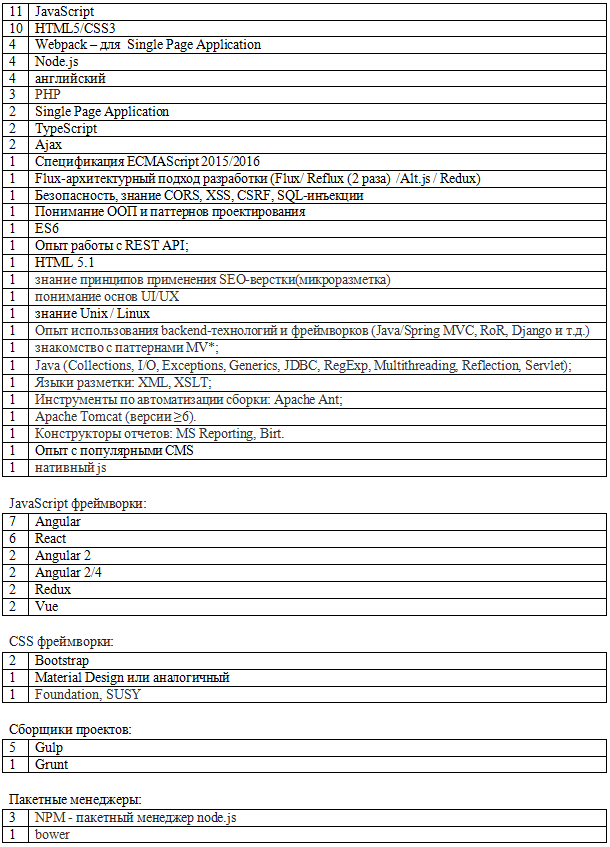
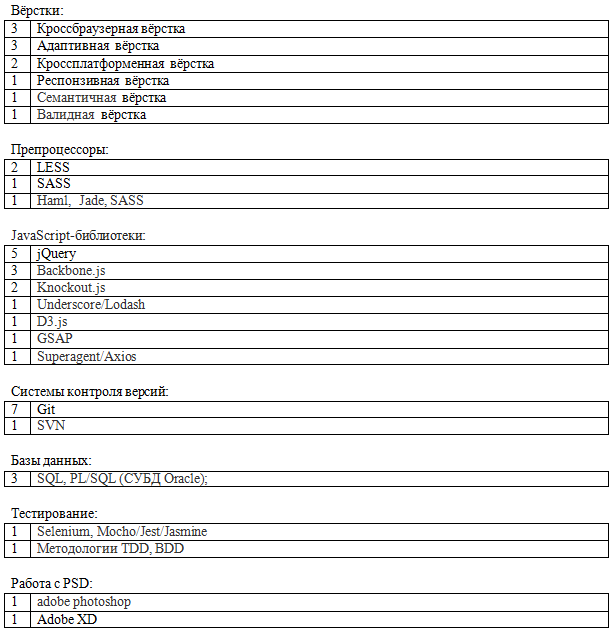
Доброго дня. Принял решение перейти обратно в web-разработку (до этого года 2 назад работал с asp.net, немного php. Проработал год и перевелся на desctop на delphi). Сейчас опыта не много, т.к. со временем многое забылось. Не могу сказать, что я знаю html, css, js на все 100%, но какие-то несложные задачи - решу. Столкнулся с огромным набором технологий и просто не знаю что изучать и для чего это(какие фреймворки, библиотеки и т.п.). Просмотрел около 15+ вакансий на HH, записал требования к кандидату, просуммировал их. Полученный результат прикреплю ниже (в левом столбце записана востребованность какой-то технологии).
Прошу помочь советом, что из этого стоит изучать. Понятно, что выбирать нужно то, что востребовано и это отображено в левом столбце, но может что-то нужно изучать совместно с другим, или может одно почти такое же как и другое и можно откинуть, или же что-то пропускать ну никак нельзя.