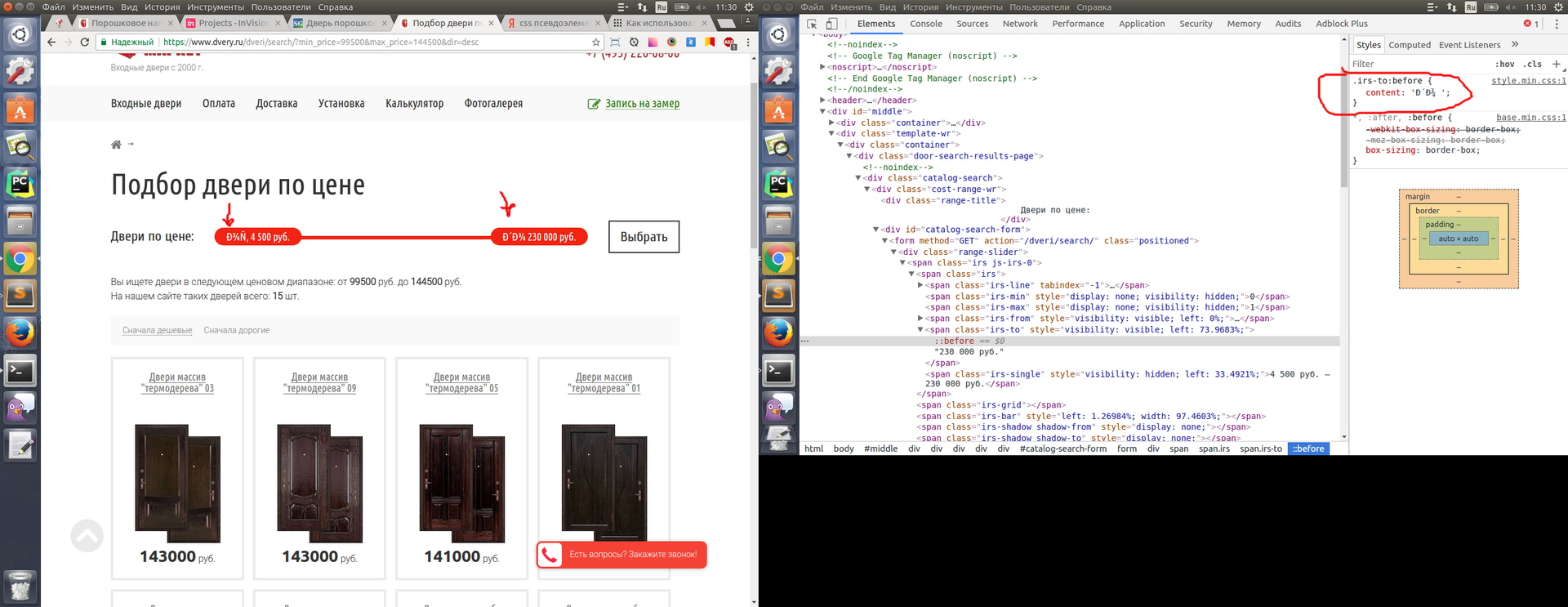
Можно например указать фолбэк для шрифта - 'font-family: "Ubuntu Condensed", sans-serif;' вместо 'font-family: "Ubuntu Condensed";'. Это должно решить проблему появления кракозябр - если с первым шрифтом будут проблемы, то символы всё равно отобразятся, хоть и не в том шрифте.