Уважаемые пользователи, здравствуйте!
Возникла необходимость в реализации некоторой программы, которой нет в интернете.
Поподробнее:
Есть сервер игры, на котором хочется отслеживать онлайн. Например, вот:
https://minecraft-statistic.net/ru/server/mcmwc/st...
Онлайн этого сервера обновляется каждые 10 минут, ибо так решил администратор ресурса.
Скажите, можно ли реализовать посредством получения значения api и других манипуляций вывод подобного на свою страницу и, если да, то как.
Например:
мы получаем значение онлайна сервера по api с сайта
https://mcapi.ca/query/play.minesuperior.com/info , где play.minesuperior.com - ip сервера.
в формате json нам нужна только одна строка:
{
"status": true,
"hostname": "play.minesuperior.com",
"port": 25565,
"ping": 60,
"version": "1.9",
"protocol": 4,
"players": {
"online": 27,
"max": 1250
},
а именно
online
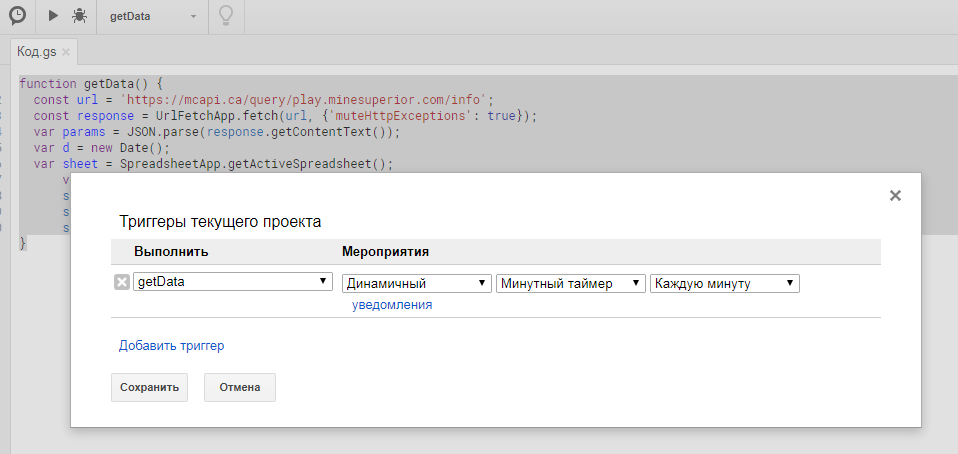
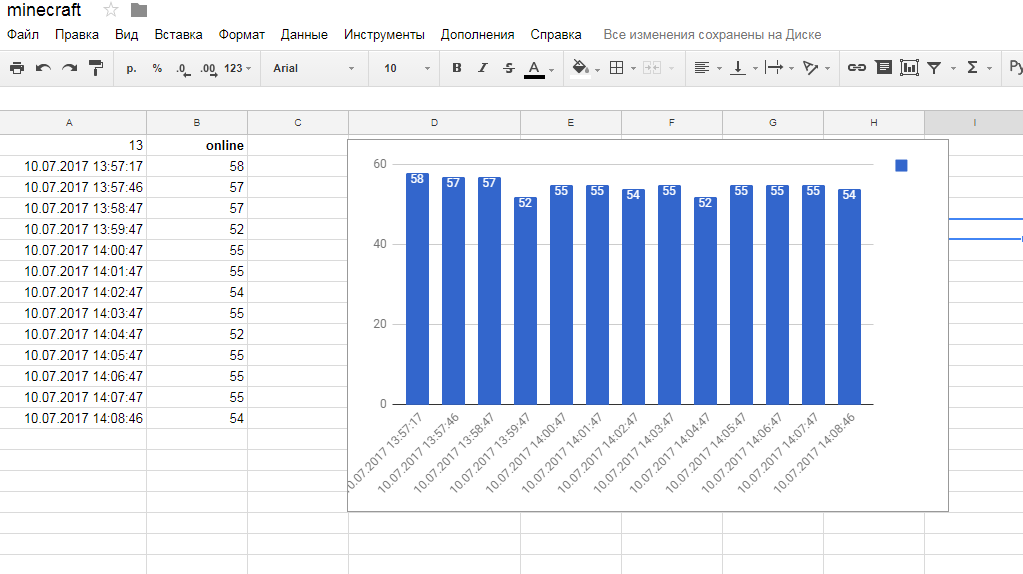
дальше необходимо обращаться к этому же api каждую минуту, а значения online выводить в график на странице по типу того, что есть
https://minecraft-statistic.net/ru/server/mcmwc/st...
Есть мысли, как можно это реализовать?
Посредством python можно обращаться к api и получать значения online, а дальше их, например, записывать в файл или в базу данных, а php будет забирать каждую минуту значения из БД и показывать их на сайт
но тогда встает вопрос: а будет ли динамичное обновление страницы и не надо ли ее будет перезагружать каждый раз?
Если нет, то может посредством php без python? но если в первом я смогу это сделать, то с php могут возникнуть большие проблемы: я не представляю, как это реализовать
Если есть какие-либо идеи, предложения или вопросы по тому, что я написал - пишите, всем отвечу!
Заранее спасибо!