Здравствуй.
Автор вопроса уже нашел решение проблемы. И все же кому-нибудь поможет мой ответ.
Есть еще один вариант решения проблемы с отступами между пунктами меню. В этом случае попробуйте вставить пустой комментарий между тегами
li.
Пример с комментарием:
<ul>
<li> ... </li><!--
--><li> ... </li><!--
--><li> ... </li><!--
--><li> ... </li>
</ul>
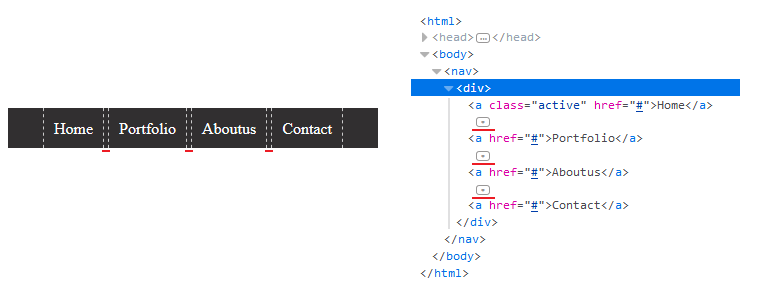
Решил воссоздать проблему. Вот пару скриншотов.
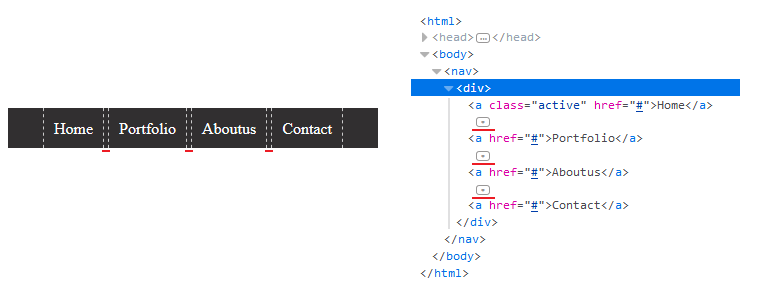
Проблема c отступами:

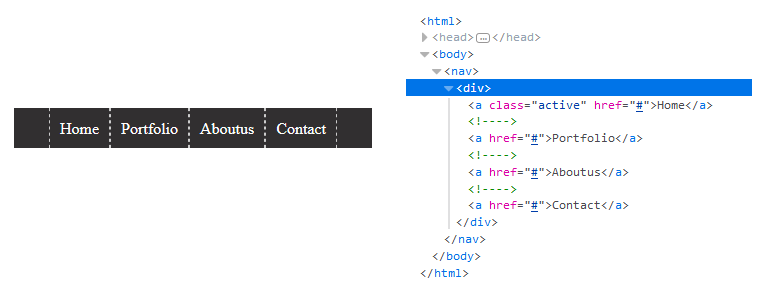
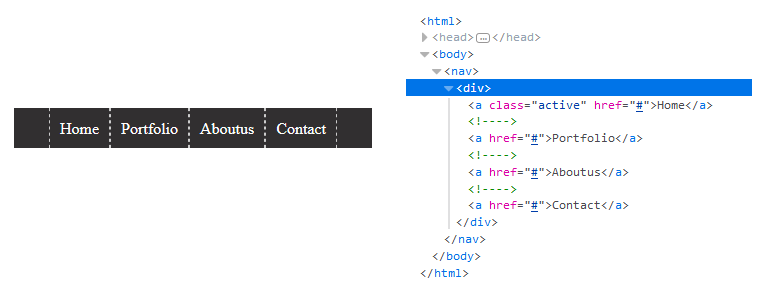
Решенная проблема с добавлением пустого комментария между тегами
а:

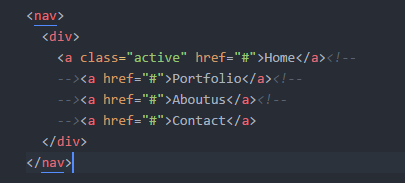
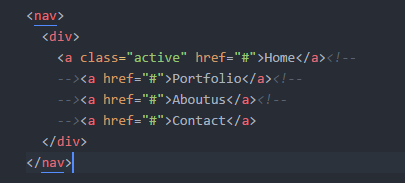
Так выглядит верстка в редакторе: