Добрый день!
Столкнулся с лагами при разработке приложения на React и Redux.
Кейс:
50 - 100 полей ввода, каждое с уникальных reducer в хранилище.
Поле ввода - один connected компонент, оборачивает presentational компонент.
При непрерывном вводе символов в поле идет заметная задержка ввода (на каждый символ 2 action).
Для теста изменил connected компонент, теперь вместо привязки к store он хранит и изменяет значение через state.
Скорость заметно увеличилась, но подлагивания остаются!
Дебажил производительность при разных условиях, в devtools и React Perf, все сводится к тому, что React свое дело делает быстро.
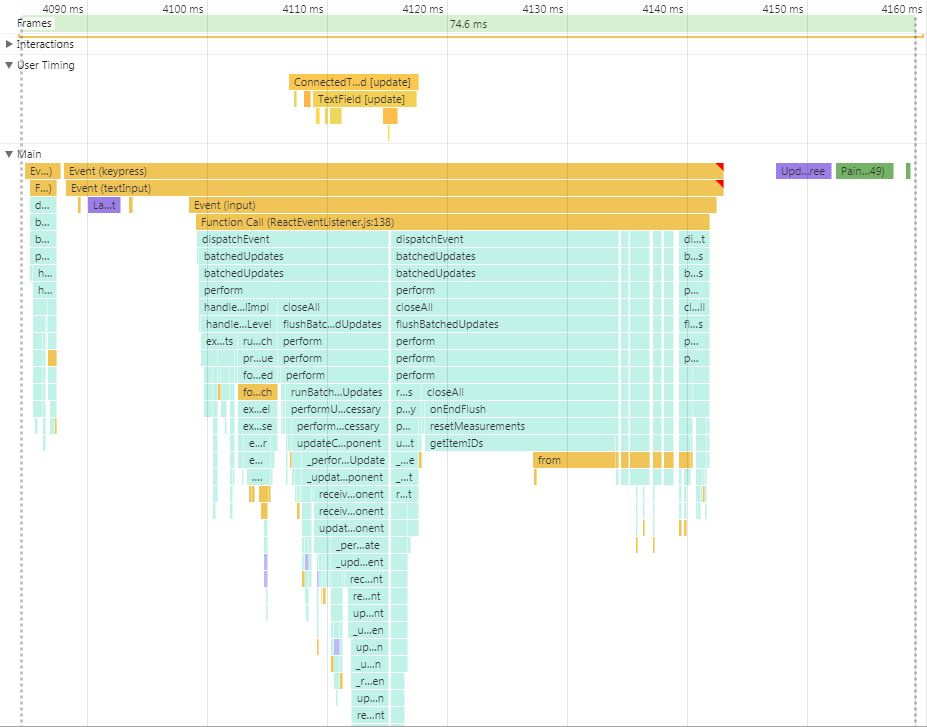
В среднем, без подключения компонентов к store, общем картинка такая (10x slowdown для наглядности):
Event (keypress) длится больше чем в 5 раз, чем рендеринг компонента.

Основной вопрос - как получается, что React рендерит быстро, а приложение лагает?
Интересует любое предположение, что может быть не так.
