Есть страница
https://security-blog.ru/katalog-kompany/
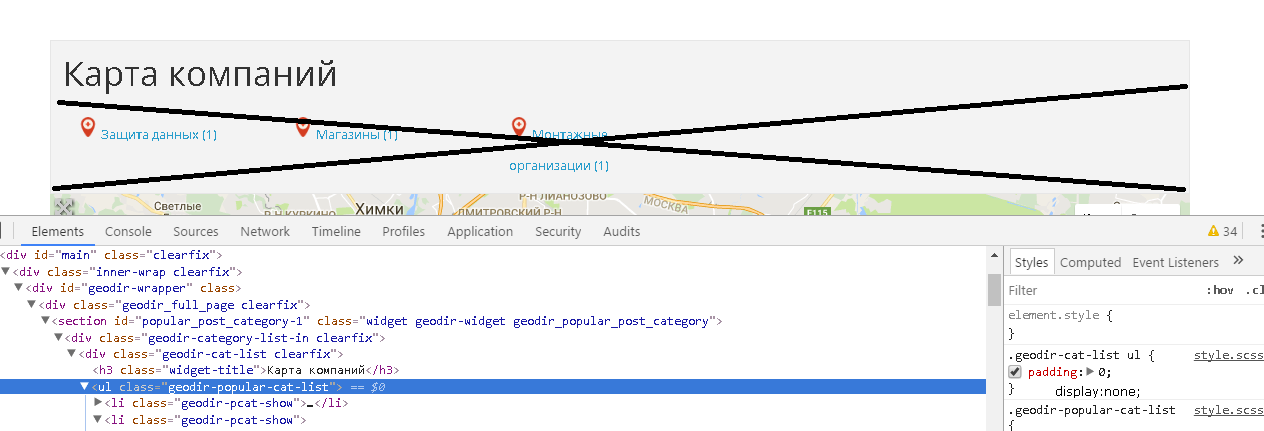
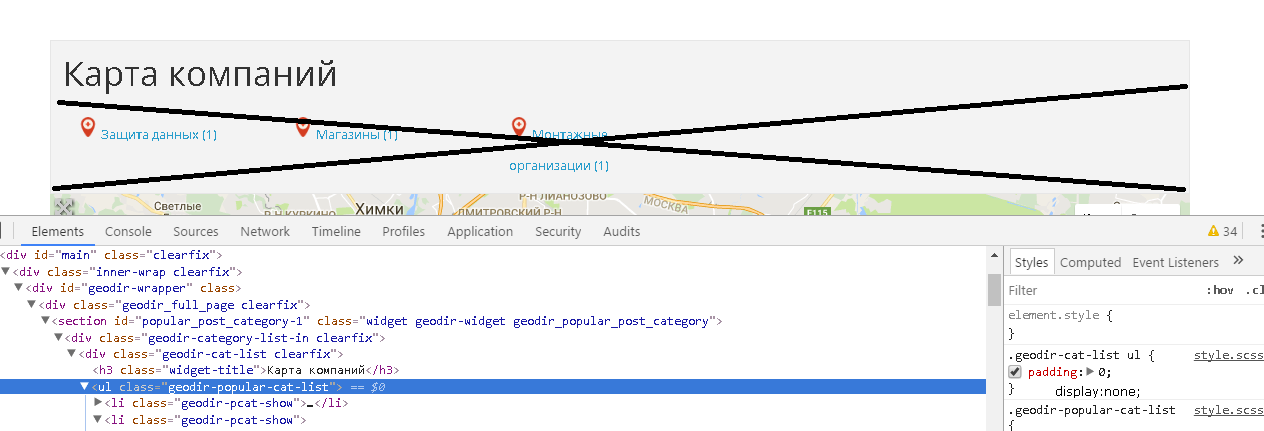
на ней хочу скрыть с помощью стилей отображение категорий под заголовком "Карта компаний"

нахожу нужную строку в стилях .geodir-cat-list ul
прописываю display:none;
и сохраняю
Но ничего не происходит. Стили не применяются.
Тоже самое с отображением на категорий на самой карте. прописал в стилях display:none;
Но ничего не меняеться.
Подскажите где искать.
и плюс такой вопрос,
Как определить какой файл php отвечает за вывод данной страницы?
Стили где и как редактироваться я знаю, но вот сами файлы как находить и редактировать не пойму.
Будьте добрый помогите.