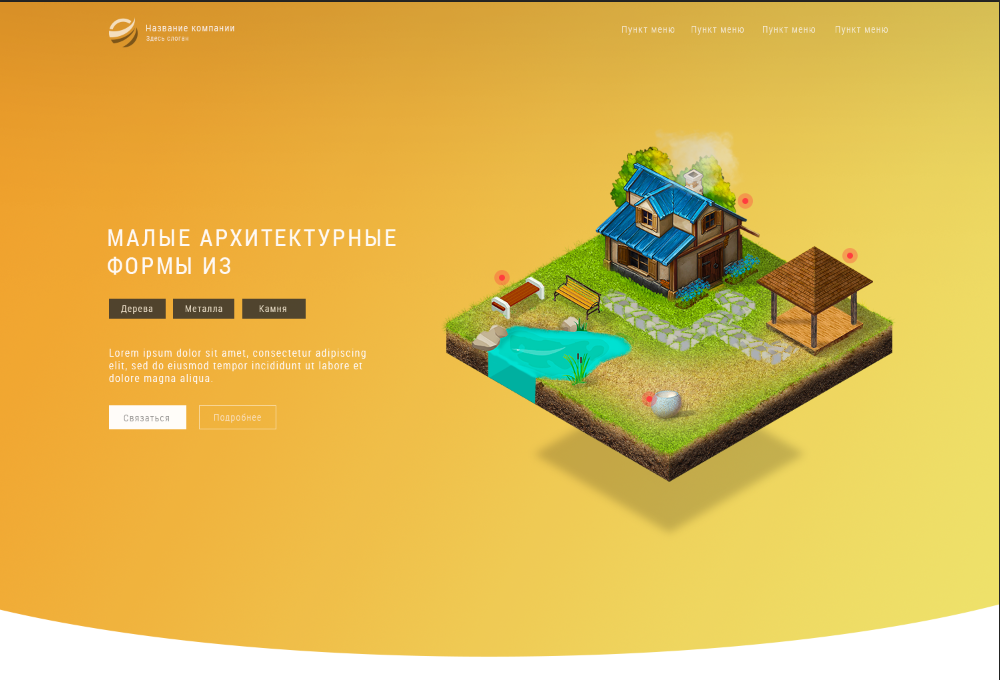
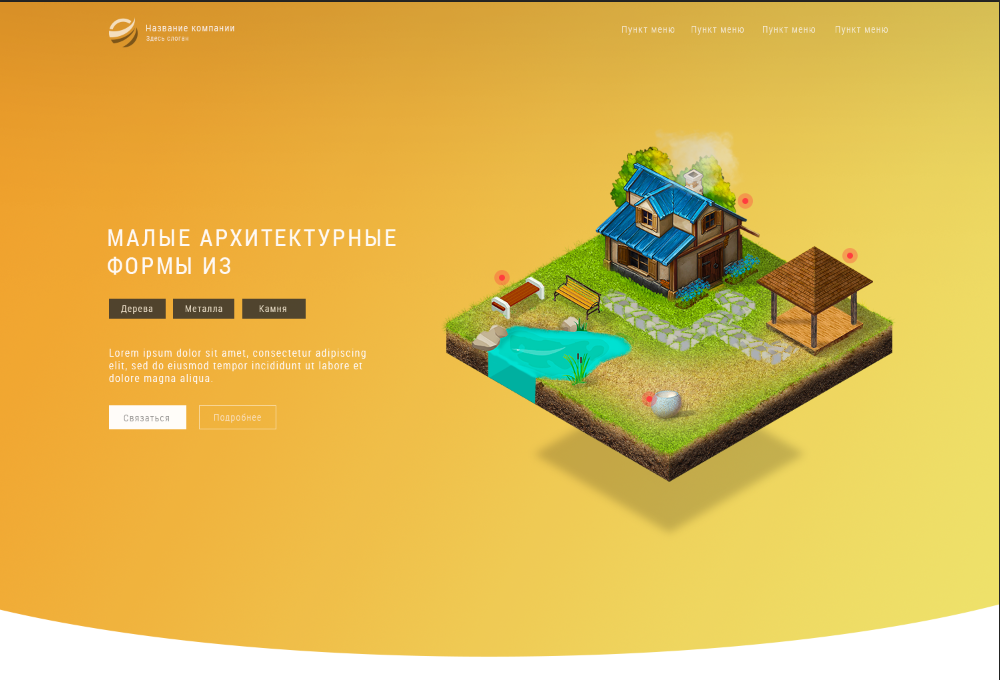
Здравствуйте, нужно сверстать примерно следующее:

За сетку взял bootstrap. Собственно что я пытаюсь сделать:
html<section class="main-banner">
<header>
<div class="container">
<div class="row">
<div class="col-md-3">
<img src="img/logo_small.png" width="163" class="logo"/>
</div>
<div class="col-md-9">
<ul class="menu pull-right">
<li><a class="active-menu-item" href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
</ul>
</div>
</div>
</div>
</header>
<div class="main-flex">
<div class="container">
<div class="row">
<div class="col-md-5">
<h1 class="main-h1">МАЛЫЕ АРХИТЕКТУРНЫЕ ФОРМЫ</h1>
<span class="main-point">Дерево</span>
<span class="main-point">Металл</span>
<span class="main-point">Камень</span>
<p class="main-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dicta dolore
doloribus eaque, eligendi excepturi hic illum impedit ipsum magni natus, optio perspiciatis
quasi quod, repellendus sed tempore temporibus tenetur vitae.</p>
</div>
</div>
</div>
</div>
<div class="svg-clip">
<svg id="bigHalfCircle" xmlns="http://www.w3.org/2000/svg" version="1.1" width="100%" height="100"
viewBox="0 0 100 100" preserveAspectRatio="none">
<path d="M0,0 L0,100 L100,100 L100,0 Q50,200 0,0"></path>
</svg>
</div>
</section>
css
.main-banner {
position: relative;
width: 100%;
/*height:100%;*/
background: #ED8F03;
background: -moz-linear-gradient(-45deg, #ED8F03 0%, #FFB75E 100%);
background: -webkit-linear-gradient(-45deg, #ED8F03 0%,#FFB75E 100%);
background: linear-gradient(135deg, #ED8F03 0%,#FFB75E 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ED8F03', endColorstr='#FFB75E',GradientType=1 );
}
header {
height: 65px;
line-height: 65px;
}
.logo {
margin-top: 10px;
}
.menu li {
display: inline-block;
padding-left: 20px;
color: rgba(255,255,255,.6);
}
.menu ul li a {
display: block;
position: relative;
}
.active-menu-item {
font-weight: 400!important;
color: rgba(255,255,255,.95) !important;
}
.main-flex {
width: 100%;
/*height: 100%;*/
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.main-h1 {
font-size: 35px;
color: rgba(255,255,255,.95);
letter-spacing: 3px;
margin-bottom: 25px;
line-height: 40px;
}
.main-point {
display: inline-block;
color: rgba(255,255,255,.8);
margin-right: 10px;
background-color: rgba(0,0,0,.5);
padding: 5px 20px;
}
.main-text {
color: rgba(255,255,255,.9);
margin-top: 25px;
font-size: 16px;
}
.svg-clip {
position: absolute;
width: 100%;
bottom: -6px;
}
.svg-clip > svg {
fill: #fff;
}
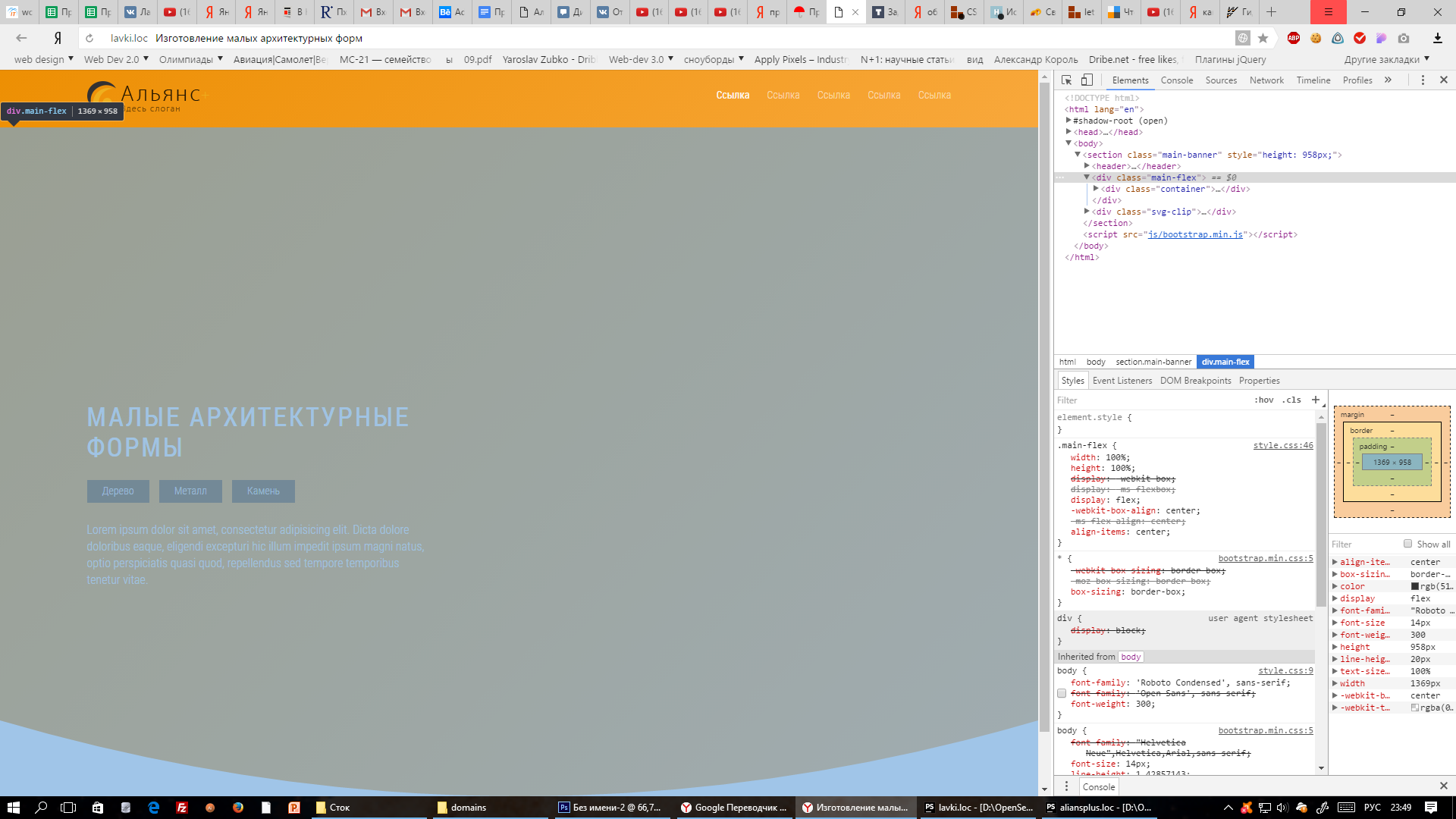
Пытаюсь выровнять блок с текстом по центру (по вертикали), используя flexbox, но никак у флексбокса не задаётся высота. Ставлю её 100%, а она вытягивается за пределы родительского блока (выходит за пределы ровно на высоту хедера). Поэтому выравнивание происходит не по центру.
И есть какие-нибудь нормальные варианты как сделать закругление у блока? Сейчас я просто создаю свг, который накладываю на сам блок. И мне кажется, что это очень странно.
Подскажите пожалуйста как это можно реализовать по-правильному.
И да, мне кажется, что у меня просто куча лишних дивов.