
Docker
0
Вклад в тег

DOCKER_OPTS="--mtu 1400" в /etc/default/docker. Я не понимаю, почему это решило проблему, но, может, кому-то также будет полезно.version: '3.8'
services:
php:
image: php:8.3-fpm
container_name: php_app
volumes:
- .:/var/www/html
ports:
- "9000:9000"
networks:
- my_network
networks:
my_network:
driver: bridge
driver_opts:
com.docker.network.driver.mtu: 1400
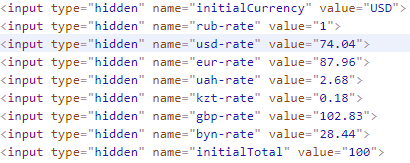
$.getJSON('https://www.cbr-xml-daily.ru/daily_json.js', function (data)
{
let USDrate = Number(data.Valute.USD.Value);
let USDNominal = Number(data.Valute.USD.Nominal);
$('input[name="usd-rate"]').val((USDrate / USDNominal).toFixed(2));
})
.fail(function (jqXHR, textStatus, errorThrown)
{
// Делаю блок выбора валют неактивным, путем добавление CSS класса
$('.currency-select-container').addClass('disabled');
});$(document).on('click', '.currency-select-container .item', function ()
{
let convertedTotal = 0;
let actualTotal = $('input[name="actualTotal"]').val(); // Сумма для конвертации
let initialCurrency = $('input[name="initialCurrency"]').val(); // Изначальная валюта
// Значение выбранной валюты (например из data арибута). Значения USD, EUR и т.д.
let selectedCurrency = $(this).data('name').toLowerCase();
// Отношение выбранной валюты к рублю
let currencyRate = $('input[name="' + selectedCurrency + '-rate"]').val();
// Отношение к изначальной валюте. Если конвертация всегда из рублей, то это значение всегда = 1
let initialRate = $('input[name="' + initialCurrency.toLowerCase() + '-rate"]').val();
if (initialCurrency === "RUB")
{
// Если изначальная валюта рубли, то просто конвертируем,
// используя ранее полученное значение отношения валют
convertedTotal = actualTotal / currencyRate;
}
else
{
// Если конвертация не из рублей, то сначала получаю сумму в рублях
// После чего также обычная конвертация
let totalInRub = actualTotal * initialRate;
convertedTotal = totalInRub / currencyRate;
}
// 1000 в RUB это 13,64 в USD
console.log(actualTotal + ' в ' + initialCurrency + ' это ' + convertedTotal.toFixed() + ' в ' + selectedCurrency);
});