Сложно это все грамотно и красиво сделать. А сама технология несложная.
Загляните в dev-tools. Перезагрузки страницы не происходит, происходит несколько анимаций и смена контента. Смена контента происходит в блоке class = "content replacable". При смене контента, происходит вспышка и ре-рендер, и это заметно. Подгружается html для каждой страницы проекта заранее или асинхронно — не так важно, как через ajax можно подгрузить гуглится несложно. Для того, чтобы быстро вставить нужный нам html в блок, можно испольовать
такую штуку.
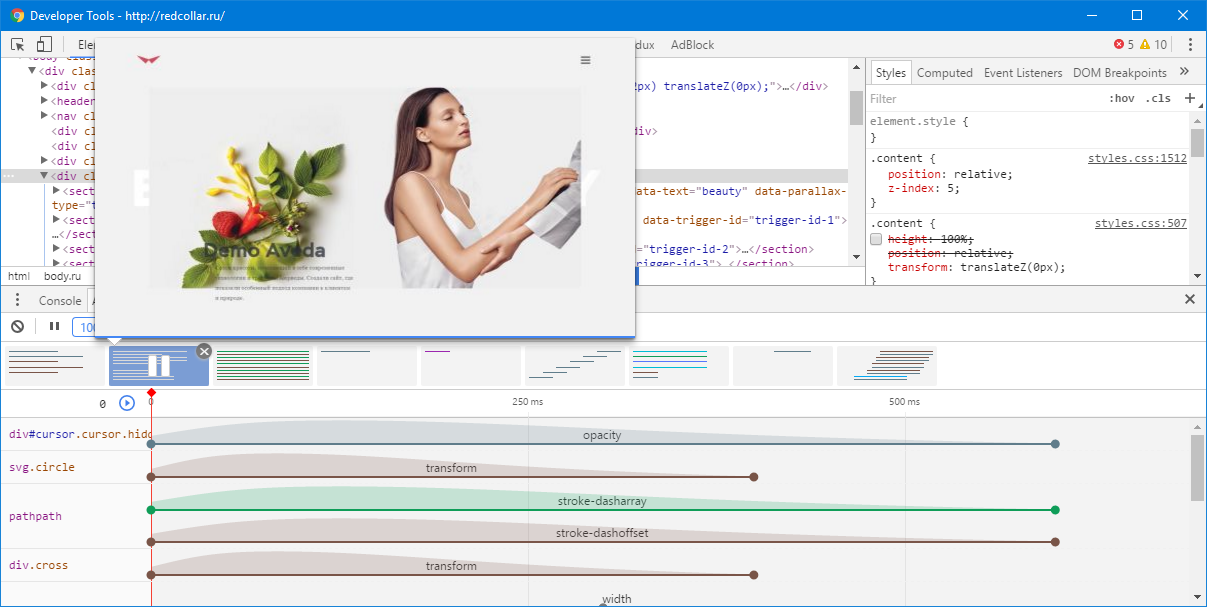
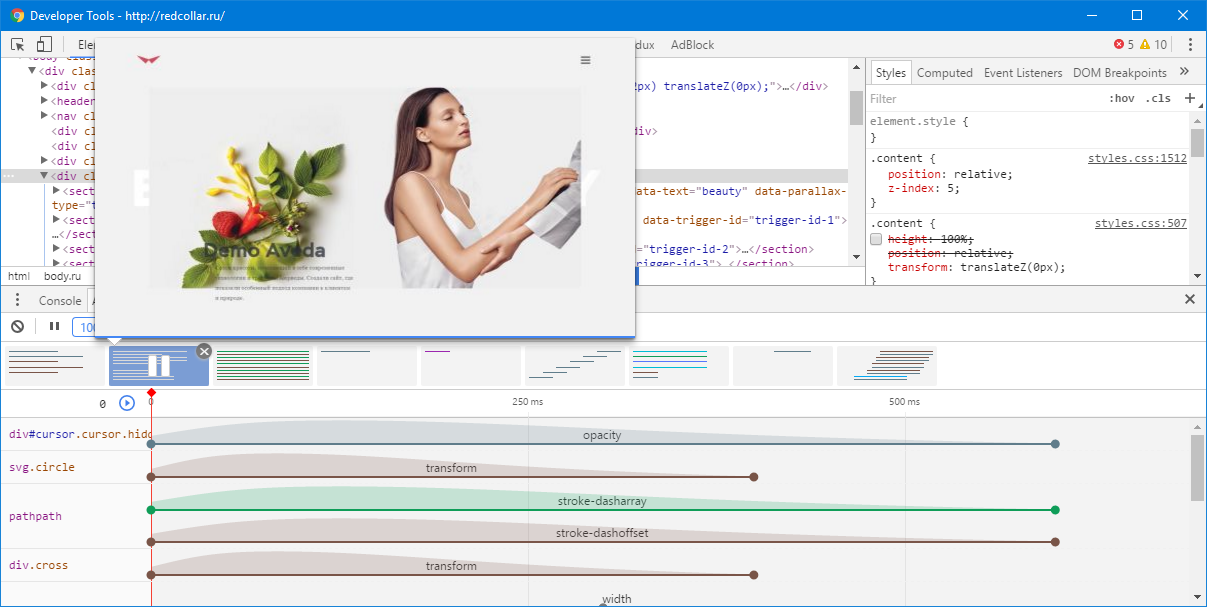
Анимации сделаны(все или почти все) на css и запускаются сменой классов. Увидеть каждую из них очень просто если включить вкладку Animations в dev-tools:

upd: из либ они используют Swipe, skrollr, gsap и Three. Последняя похоже используется только для текстового эффекта на главной странице и занимает половину размера js билда =) В целом я бы не сказал, что они все клево сделали. 10 мб основной страницы сайта это перебор + видосики автоподгружаются с течением времени и кушают уже 65мб трафика. Мелкие картинки не в svg и не в спрайте, потому мы делаем около 50 запросов по ним. И т.п.