
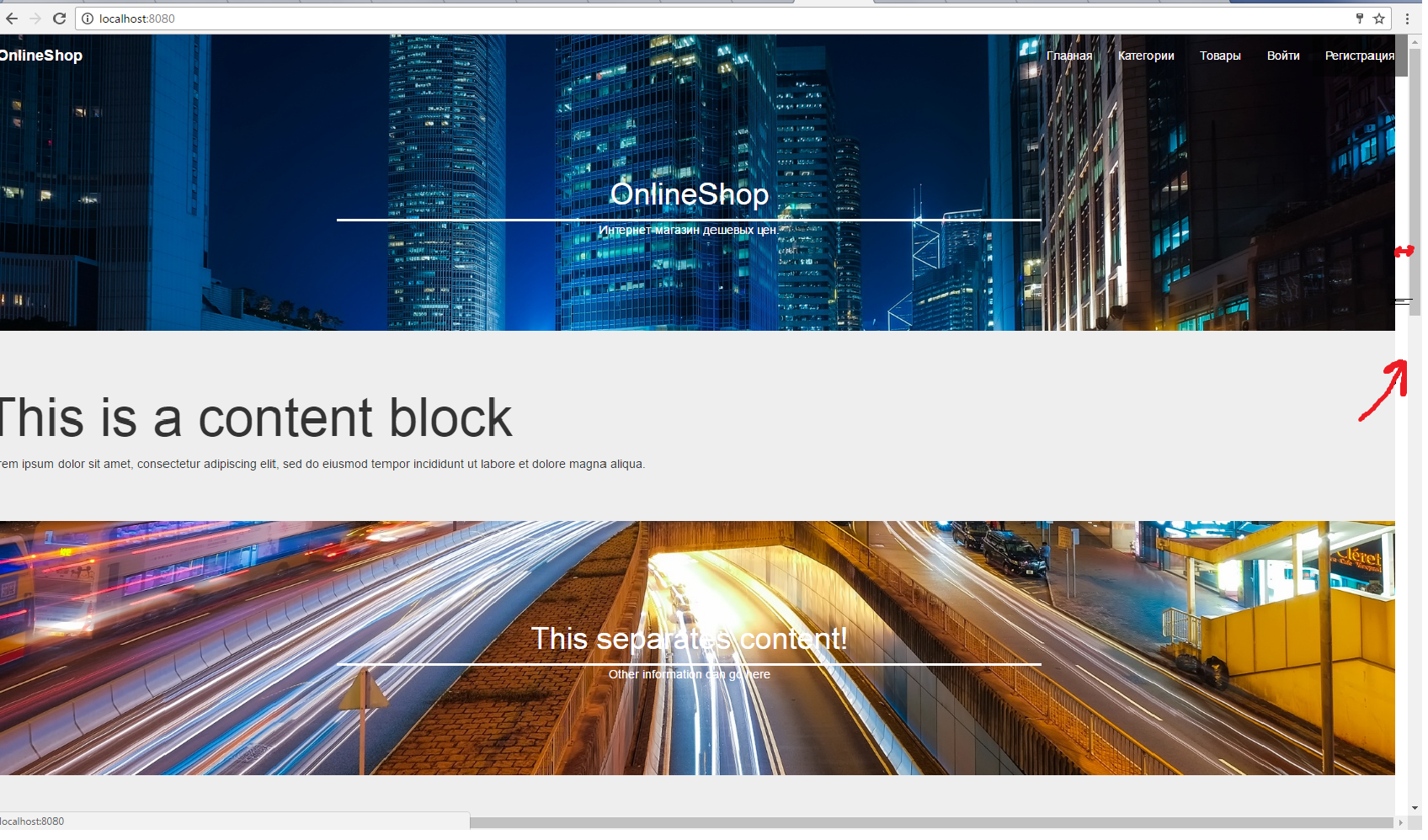
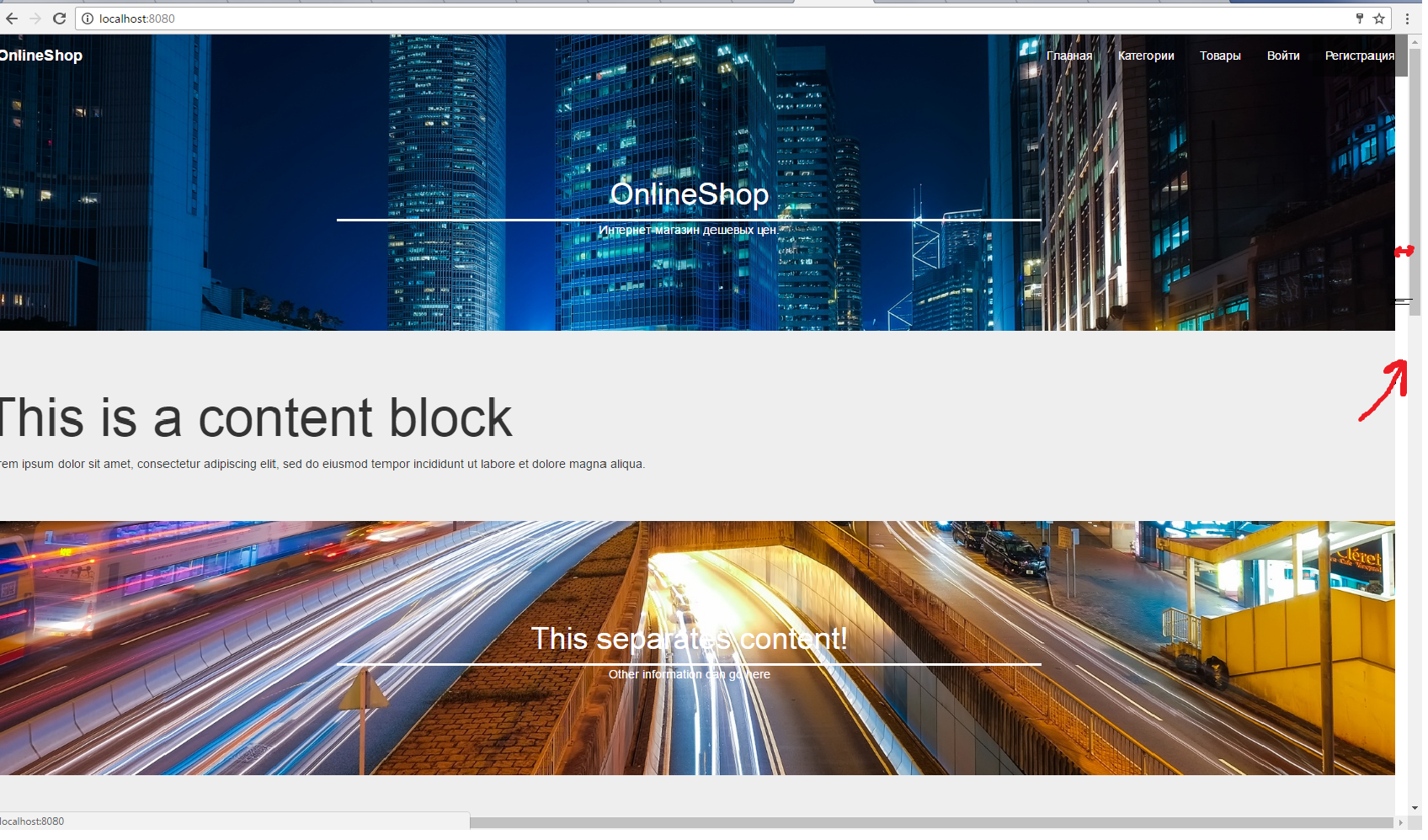
Падинги и марджины я убрал но все равно есть отсуп, и бордер тоже убрал.
Код страницы:
<body>
<!-- Brand and toggle get grouped for better mobile display -->
<nav id="top" class="navbar navbar-default navbar-static-top">
<div class="navbar-header">
<a class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</a>
<a class="navbar-brand" href="#">OnlineShop</a>
</div>
<div class="collapse navbar-collapse" id="navbar-collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Главная</a></li>
<li><a href="#categories">Категории</a></li>
<li><a href="#products">Товары</a></li>
<c:if test="${pageContext.request.userPrincipal.name == null}">
<li><a id="opener" href="" data-toggle="modal" data-target="#log-in-model">Войти</a></li>
<li><a href="">Регистрация</a></li>
</c:if>
<c:if test="${pageContext.request.userPrincipal.name != null}">
<li><a href="/profile">${pageContext.request.userPrincipal.name}</a></li>
<li><a style="cursor: pointer" onclick="document.forms['logoutForm'].submit()">Выйти</a></li>
</c:if>
</ul>
</div>
</nav>
<div class="modal fade" id="log-in-model" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">Вход</h4>
</div>
<form method="POST" action="${contextPath}/login" class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Логин</label>
<div class="col-sm-6">
<input name="username" type="text" class="form-control" id="inputEmail3" placeholder="Username"
autofocus="true"/>
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Пароль</label>
<div class="col-sm-6">
<input name="password" type="password" class="form-control" id="inputPassword3"
placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button class="btn btn-default" type="submit">Войти</button>
</div>
</div>
<input type="hidden" name="${_csrf.parameterName}" value="${_csrf.token}"/>
</form>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Закрыть</button>
<a href="" class="spec">Забыли пароль?</a>
</div>
</div>
</div>
</div>
<div class="content-space-one">
<div class="text-center">
<h1>OnlineShop</h1>
<div class="page-break"></div>
<p>Интернет-магазин дешевых цен.</p>
</div>
</div>
<div class="content-block-one">
<h1>This is a content block</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua.</p>
</div>
<div class="content-space-one">
<div class="text-center">
<h1>This separates content!</h1>
<div class="page-break"></div>
<p>Other information can go here</p>
</div>
</div>
<div id="categories" class="content-block-one">
<h1>Категории</h1>
<ul>
<li><a href="">Бытовая техника</a></li>
<li><a href="">Одежда</a></li>
<li><a href="">Электронная техника</a></li>
<li><a href="">Автотовары</a></li>
</ul>
</div>
<div class="content-space-one">
<div class="text-center">
<h1>This separates content!</h1>
<div class="page-break"></div>
<p>Other information can go here</p>
</div>
</div>
<div id="products" class="content-block-one">
<h1>Товары</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua.</p>
</div>
<div class="content-space-one">
<div class="text-center">
<h1>This separates content!</h1>
<div class="page-break"></div>
<p>Other information can go here</p>
</div>
</div>
<div class="content-block-one">
<h1>This is a content block</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua.</p>
</div>
<div class="content-space-one">
<div class="text-center">
<h1>Это футтер сайта</h1>
<div class="page-break"></div>
<p>Other information can go here</p>
</div>
</div>
<a href="#top" id="upbutton">Наверх</a>
<%--<footer class="footer">
<div class="container">
<center><p>Это футтер сайта</p></center>
</div>
</footer>--%>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="resources/js/bootstrap.min.js"></script>
</body>
Код стиля:
.content-block-one {
padding: 0px;
margin: 0;
margin-bottom: 0px;
color: inherit;
background-color: #eee;
border: 0;
}
.content-block-one h1,
.content-block-one .h1 {
color: inherit;
}
.content-block-one li {
margin-bottom: 15px;
font-size: 21px;
font-weight: 200;
}
.content-block-one li>a {
margin-bottom: 15px;
font-size: 21px;
font-weight: 200;
}
.content-block-one > hr {
border-top-color: #d5d5d5;
}
.container .content-block-one {
border-radius: 0;
}
.content-block-one .container {
max-width: 100%;
}
@media screen and (min-width: 768px) {
.content-block-one {
padding-top: 48px;
padding-bottom: 48px;
}
.container .content-block-one {
padding-right: 0px;
padding-left: 0px;
}
.content-block-one h1,
.content-block-one .h1 {
font-size: 63px;
}
}
.content-space-one {
padding: 0px;
margin: 0;
color: #fff;
background: url(../img/back.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
padding-top: 100px;
padding-bottom: 100px;
}
.content-space-two {
padding: 0px;
margin-bottom: 0px;
color: inherit;
background: url(../img/img-1.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
padding-top: 100px;
padding-bottom: 100px;
width: 100%;
}
.page-break {
width: 50%;
height: 3px;
background-color: #fff;
margin: 0 auto;
}
#upbutton {
background: rgba(0,0,0, 0.5) ;
width: 100px;
height: 30px;
bottom: 30px;
right: 30px;
cursor: pointer;
display: none;
position: fixed;
z-index: 999;
color: #fff;
font-size: 20px;
text-align: center;
}