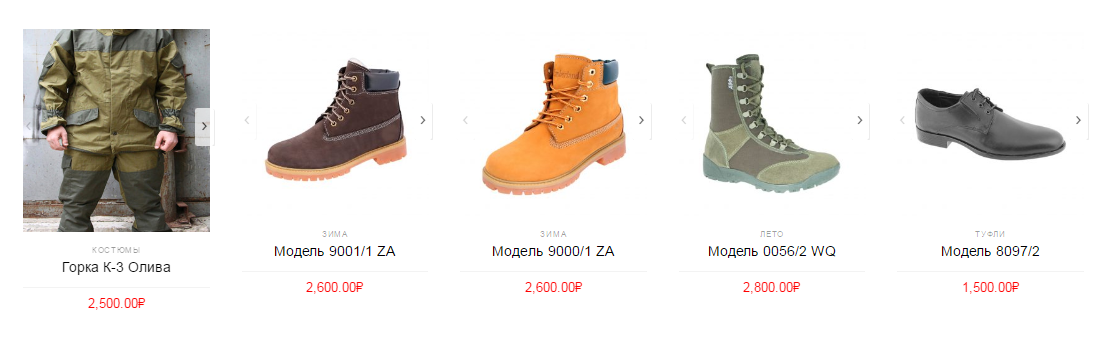
Добрый день! Создал интернет-магазин на базе WooCommerce. Шаблон подгоняет высоту миниатюры под заданную в настройках ширину. Если отключить жесткую обрезку, то это будет выглядеть как-то так:

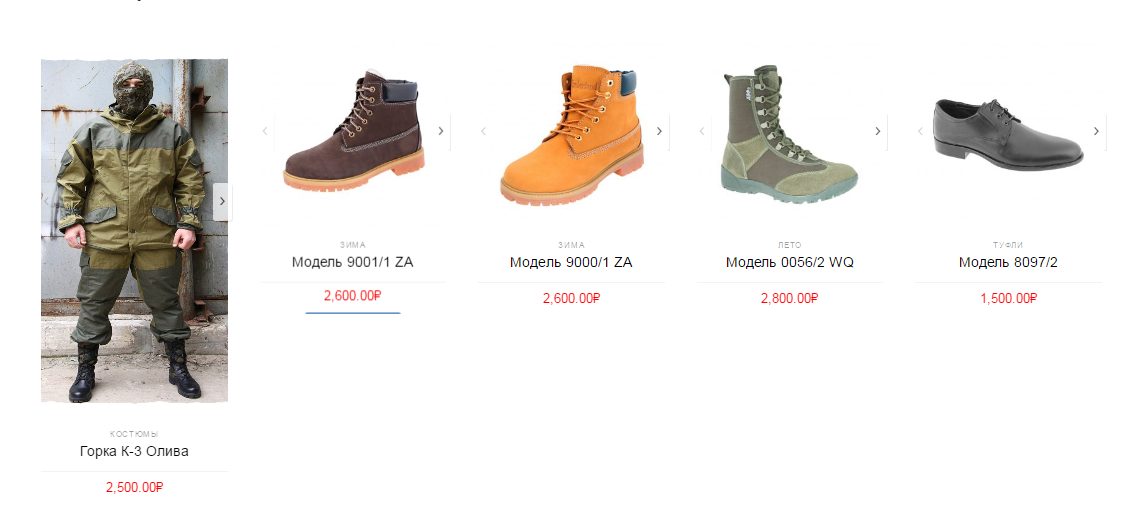
Такой вариант не подходит, так как нужны одинаковые размеры миниатюр у всех товаров. При этом если включить в настройках WooCommerce жесткую обрезку, то получается следующее:

Такой вариант тоже не подходит.
Можно ли сделать так, чтобы изображение уменьшалось до размеров квадрата без ее обрезки и центрировалось там?
P.S. - редактировать каждое фото не вариант, так как товаров планируется огромное количество и своего фотографа нет, фотографии получаем из разных источников.