Или встраивать лучше php обработчик в документ с формой. в php есть хотя бы md5В JS - тоже много чего есть из хеширования! Только без знаний создания защищённого канала - Вам ничего не поможет.

Или встраивать лучше php обработчик в документ с формой. в php есть хотя бы md5


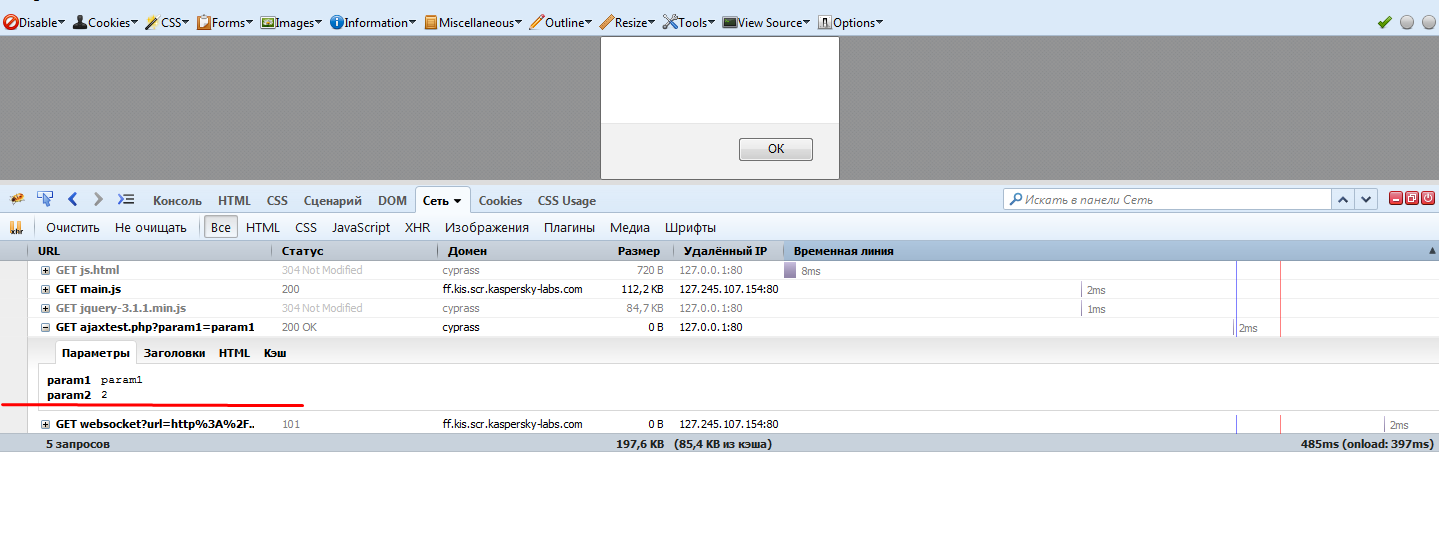
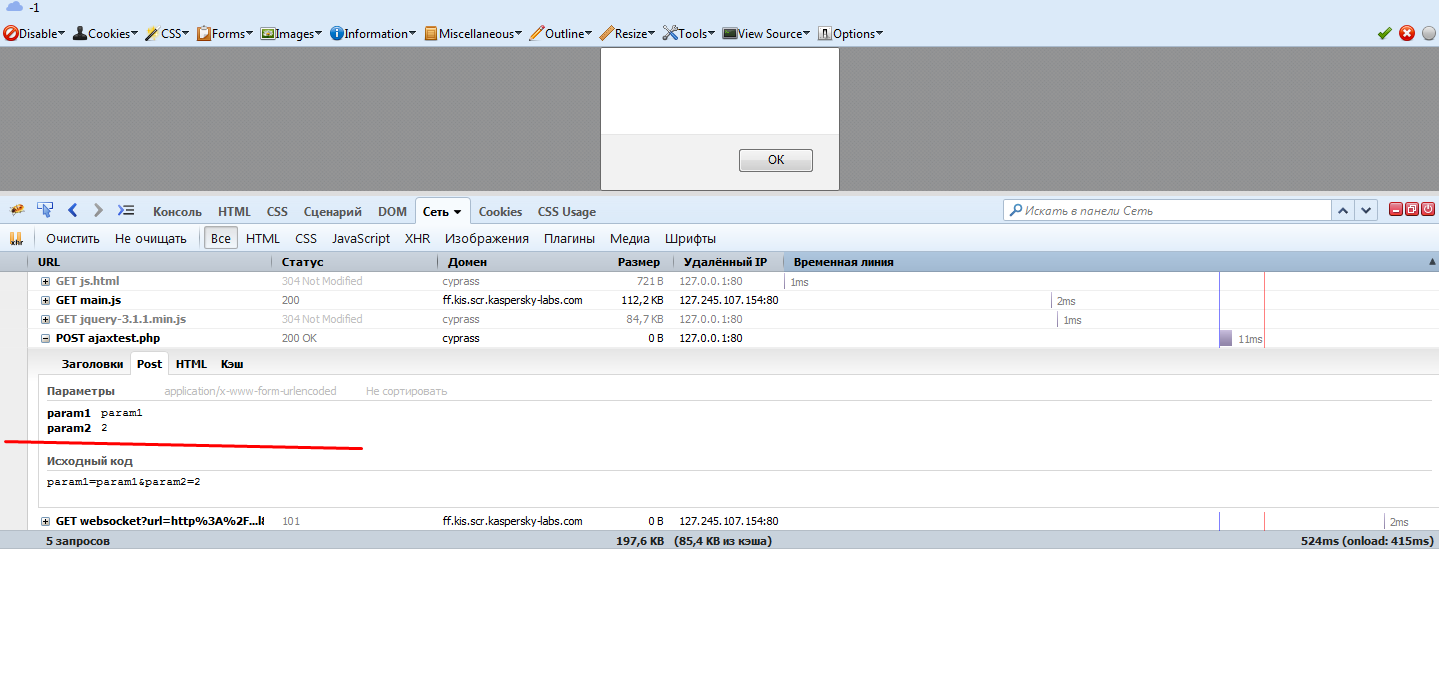
$.get(
"ajaxtest.php",
{
param1: "param1",
param2: 2
},
onAjaxSuccess
);
function onAjaxSuccess(data)
{
// Здесь мы получаем данные, отправленные сервером и выводим их на экран.
alert(data);
}