Приходят с сервера видео-файлы, вот так передаю в шаблон:
<div class="player-block" ng-if='hasSubscription(episode_detail.season)'>
<video ng-if='episode_detail' id="serial-video" class="video-js" controls preload="none" height="450" data-setup="{}">
<source ng-src="{{episode_detail.video_mp}}" type='video/mp4'>
<source ng-src="{{episode_detail.video}}" type='video/webm'>
<p class="vjs-no-js">
To view this video please enable JavaScript, and consider upgrading to a web browser that
<a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a>
</p>
</video>
</div>
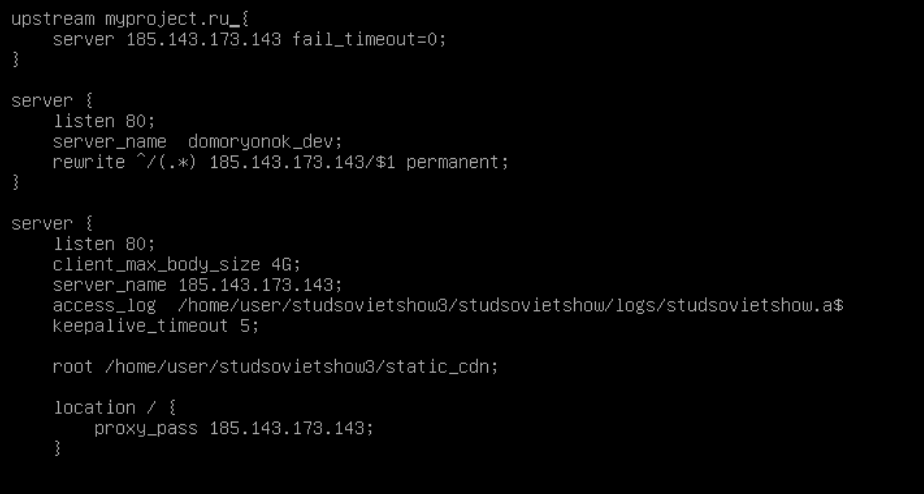
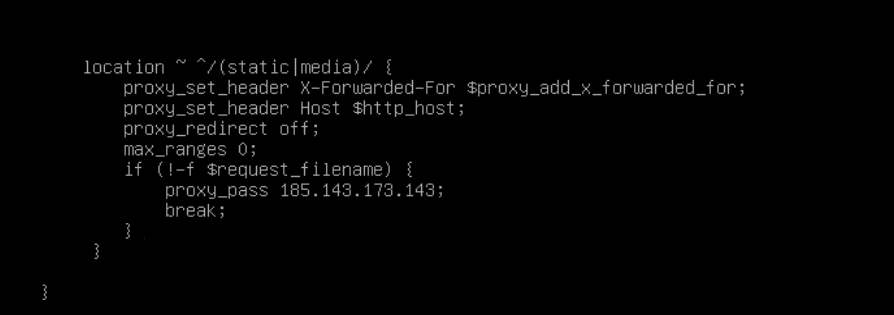
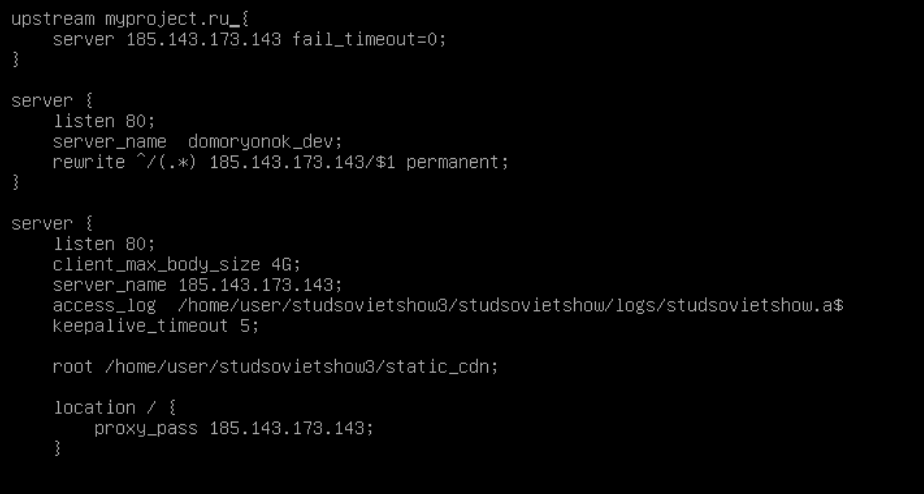
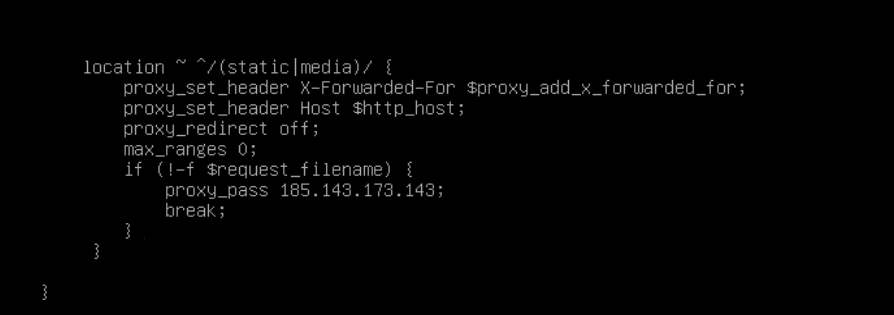
Мой конфиг nginx:


url у видео такой:
185.143.173.143:8000/media/SPONGEBOB_TRAP_REMIX_KR... (если перейдёте, можете в живую посмотреть, что я имею ввиду)
Получаю не работающую перемотку в хроме, почитал что надо настроить сервер на отдачу partial content. Сталкивался кто-нибудь? Как настроить nginx под это?