
Взываю Вас, о Боги и Гуру верстки.
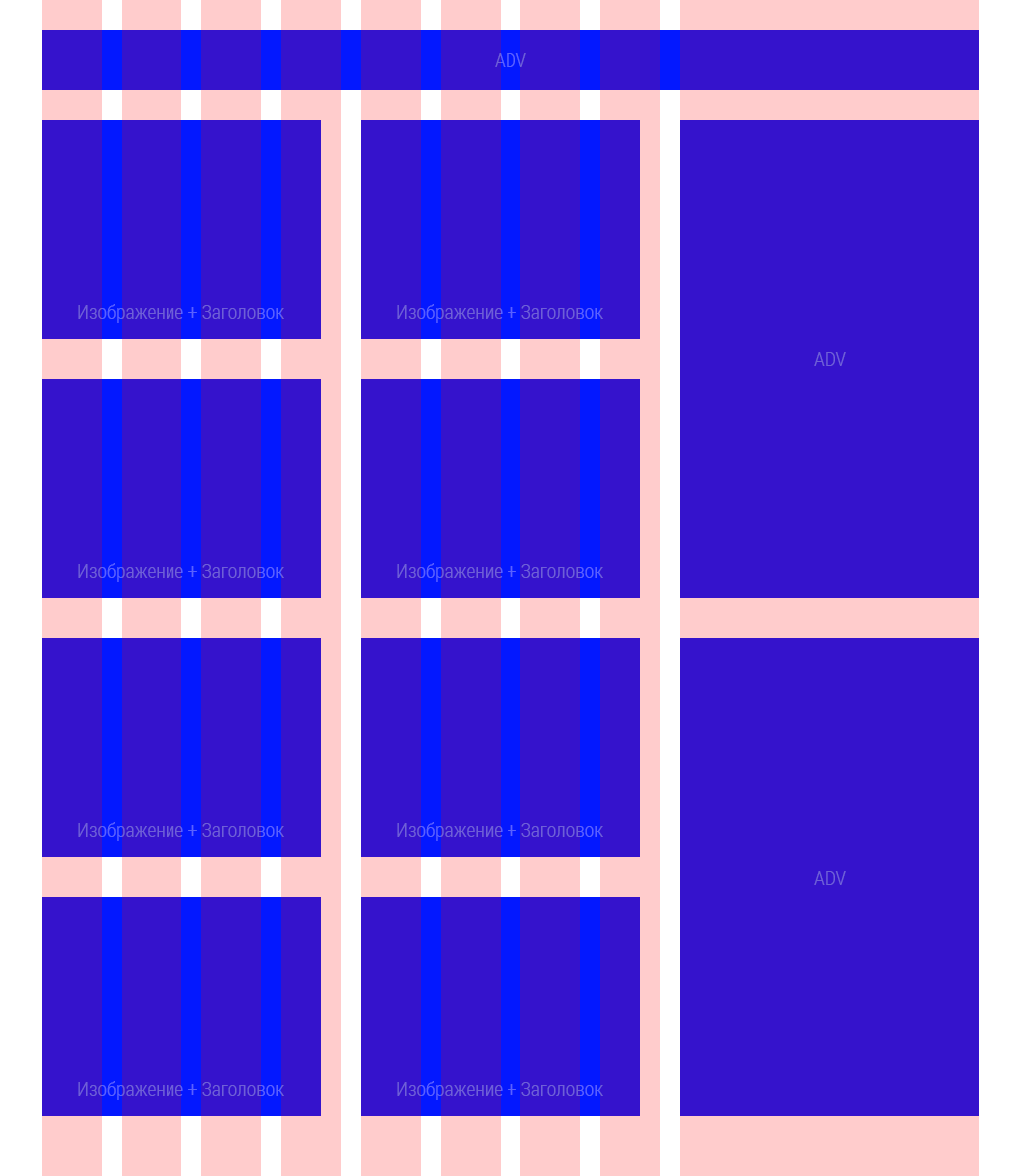
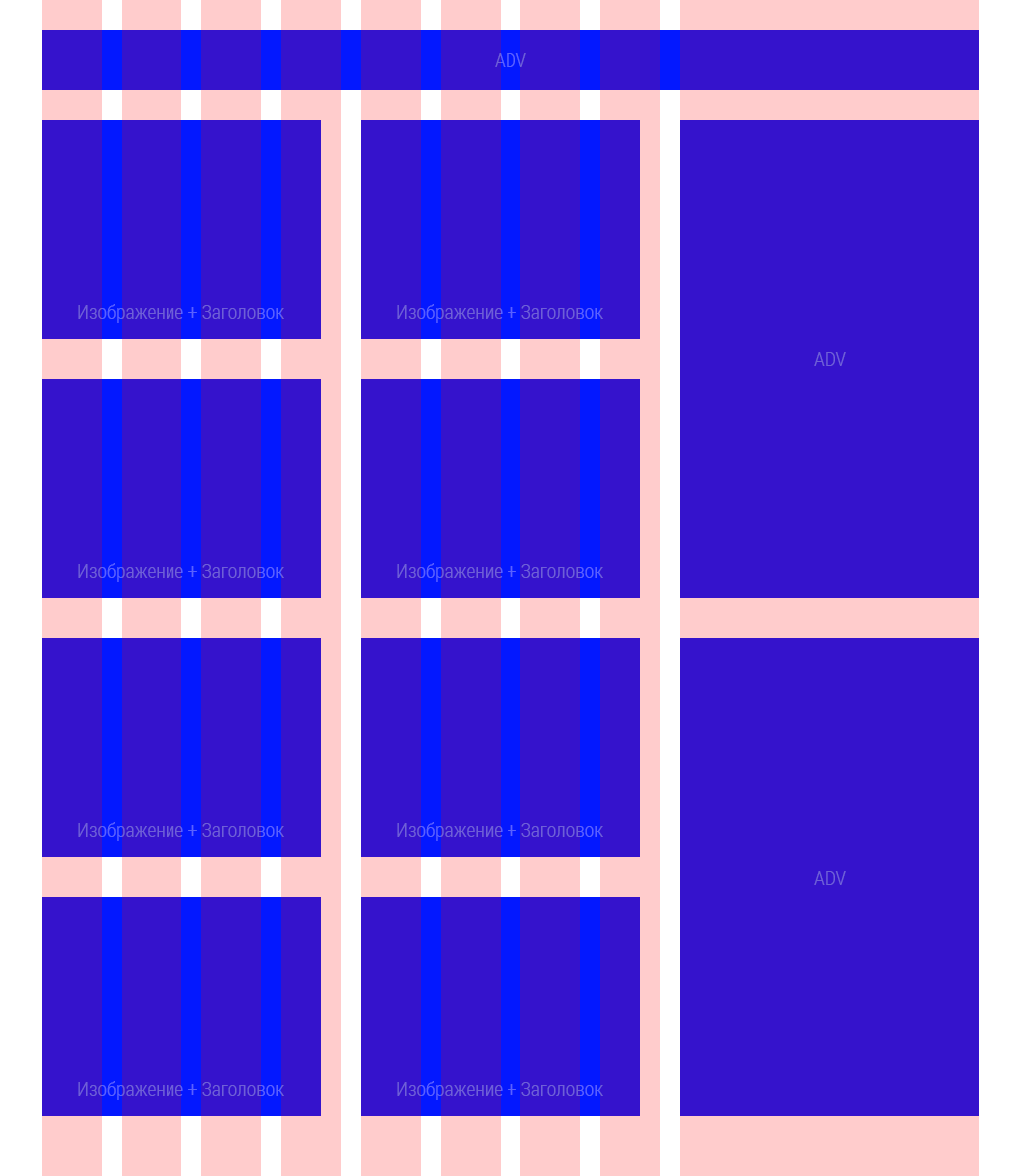
Проблема в том, что верстальщики говорят «данный макет выстроен не по сетке и верстать они так не могут на Bootstrap, так как блок полностью не закрывает все столбцы сетки и справа есть пустое место» (Синим цветом — блоки, красным цветом — сетка, дизайн — адаптивный, bootstrap. Размер блока = 4 колонки - 20px. ).
В связи с этим есть вопросы:
1. Макет выстроен по сетке или нет?
2. Возможна ли такая реализация как на прикрепленном изображении?
3. Если да, то насколько сильно это усложняет задачу?
Спасибо