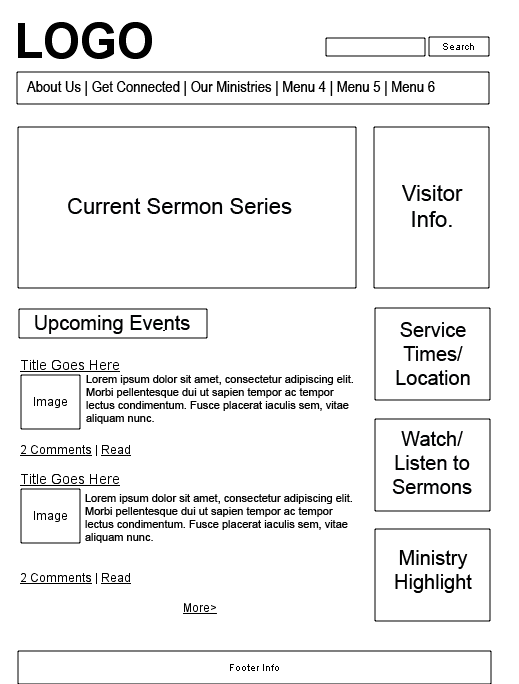
какая лучшая практика для формирования страницы к примеру как на рисунке

с серединкой все понятно - контроллер подготавливает данные и вызывает втюшку, вьюшка инклудит лейаут который в свое очередь должен кроме всего отрендерить
хедер, включающий в себя меню структура которого приходит из БД, контент футера так же.
в сайдбаре обычно один или несколько независимых виджетов
помню лет 6 назад у меня были контроллеры которые передавли во вьющку это все дело
return [
"page_content" => $page_content,
"footer" => $footer,
"left_sidebar" => $left_sidebar,
"right_sidebar" => $right_sidebar
]
сейчас у меня в лейауте
{{ render(controller('header')) }}
{{ render(controller('sidebar')) }}
{% block content %}
{% endblock %}
т.е. сначала срабатывает основной контроллер и рендерит вьюшку которая инклудит лейаут, который в свою очерель вызывает еще несколько контроллеров ...
так же иногда в лейауте извлекаю данные через твиг-экстеншен, например для футера
но все это мне не очень нравится
какая практика есть для этого?
если помимо основного контента есть дополнительный, к примеру комментарии относящиеся к основному контенту, на кого возложить эту логику?
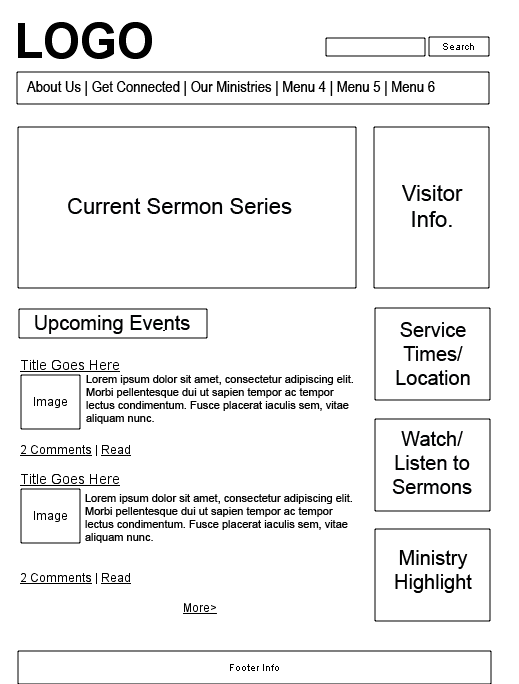
и что делать в случае если вся страница - это набор маленьких блочков-виджетов. типа так