Привет.
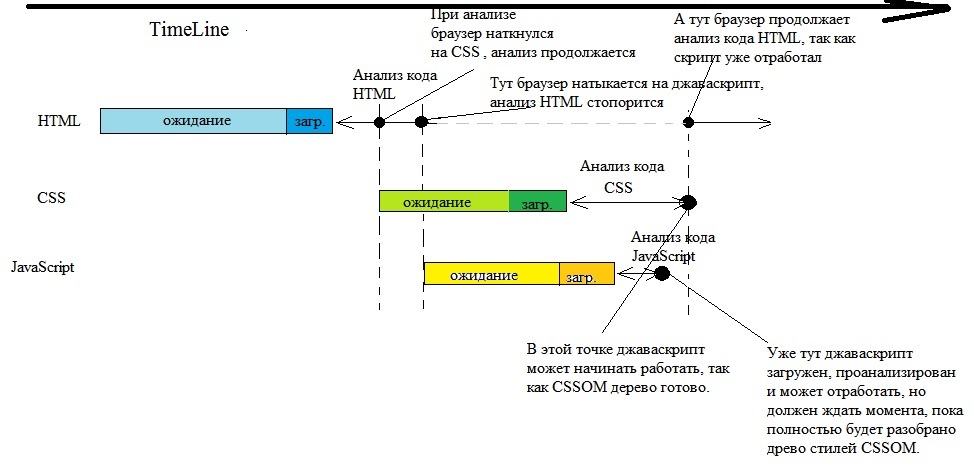
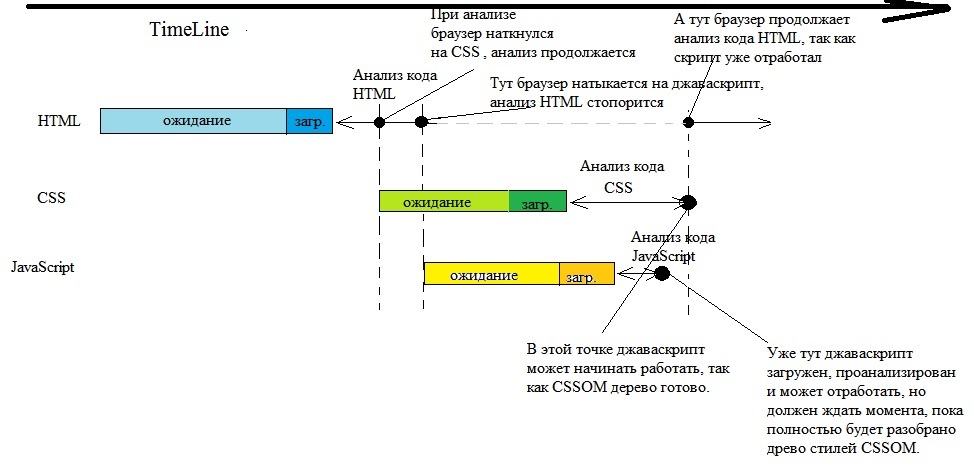
Зачем браузер останавливает синтаксический анализ и построение дерева разбора DOM, когда при анализе встречает код джаваскрипт? Например, имеется HTML-файл, с ним связан CSS-файл и JavaScript-файл. Получается (если я правильно понимаю) такая схема загрузки, как на рисунке.

Если взять, например, HTML и CSS, то тут логика понятная. Анализируется HTML код (строит дерево разбора DOM), браузер встречает код CSS и параллельно начинает анализ кода стилей (строит дерево разбора стилей CSS), при этом начало отображения придерживается до тех пор, пока дерево стилей не будет готово - чтобы пользователь не увидел голый некрасивый каркас HTML без стилей. Начинается отображение и параллельная подгрузка неуспевших загрузиться картинок.