Пытаюсь сделать форму для добавления объявлений без регистрации на WordPress. И вроде бы все шло нормально...добавил пару доп.полей с помощью плагина PODS, создал пользователя "гость", запилил форму добавления и обработчик. Все поля работают отлично, все добавляется как надо.
Но вот дело дошло до загрузки картинок (не обычной миниатюры, а в то же до.поле), вроде все сделал правильно, а они не хотят добавляться. Подскажите в чем причина? Вот код формы:
<form method="post" action="<?php bloginfo('template_url'); ?>/handler.php" class="form">
<fieldset>
<legend class="form__heading">Заголовок формы</legend>
<div class="form-line">
<div class="form-line__left">
<span>Контактное лицо:</span>
</div>
<div class="form-line__center">
<input class="form-line__text form-line__text_named" name="named" type="text" placeholder="Как мы можем к Вам обращаться?">
</div>
<div class="form-line__right">
<div class="wrap-radio">
<input id="status_sob" class="form-line__radio" value="Yes" name="statuse" type="radio" checked><label class="form-line__radio_status_name" for="status_sob">Собственник</label>
<input id="status_riel" class="form-line__radio" value="No" name="statuse" type="radio"><label class="form-line__radio_status_name" for="status_riel">Риелтор</label>
</div>
</div>
</div>
<div class="form-line">
<div class="form-line__left">
<span>Контактный телефон:</span>
</div>
<div class="form-line__out">
<input class="form-line__text form-line__text_tel" name="tel" type="tel" pattern="8[0-9]{10}" placeholder="Начиная с 8-ки без пробелов и дефисов">
</div>
</div>
<div class="form-line">
<div class="form-line__left">
<span>Адрес:</span>
</div>
<div class="form-line__out">
<input class="form-line__text form-line__text_adress" name="adress" type="text" placeholder="Введите адресс квартиры">
</div>
</div>
<div class="form-line">
<div class="form-line__left"><span>Этажность:</span></div>
<div class="form-line__center">
<input class="form-line__text form-line__text_top" name="top" type="number" placeholder="На каком этаже находится?">
</div>
</div>
<div class="form-line">
<div class="form-line__left"><span>Квадратура:</span></div>
<div class="form-line__center">
<input class="form-line__text form-line__text_kv" name="kv" type="number" placeholder="Какая общая площадь?">
</div>
</div>
<div class="form-line">
<div class="form-line__left"><span>Кол-во комнат:</span></div>
<div class="form-line__out">
<div class="wrap-radio">
<input id="komnat-1" class="form-line__radio" name="komnat" value="1" type="radio"><label class="form-line__radio_status_name" for="komnat-1">1</label>
<input id="komnat-2" class="form-line__radio" name="komnat" value="2" type="radio"><label class="form-line__radio_status_name" for="komnat-2">2</label>
<input id="komnat-3" class="form-line__radio" name="komnat" value="3" type="radio"><label class="form-line__radio_status_name" for="komnat-3">3</label>
<input id="komnat-4" class="form-line__radio" name="komnat" value="4" type="radio"><label class="form-line__radio_status_name" for="komnat-4">4</label>
<input id="komnat-5" class="form-line__radio" name="komnat" value="5" type="radio"><label class="form-line__radio_status_name" for="komnat-5">5</label>
<input id="komnat-5p" class="form-line__radio" name="komnat" value="6" type="radio"><label class="form-line__radio_status_name" for="komnat-5p">5+</label>
</div>
</div>
</div>
<div class="form-line">
<div class="form-line__left"><span>Описание:</span></div>
<div class="form-line__out">
<textarea class="form-line__textarea form-line__textarea_description" name="description" placeholder="Введите информацию о квартире"></textarea>
</div>
</div>
<div class="form-line">
<div class="form-line__left">
<span>Фотографии:</span>
</div>
<div class="form-line__center form-line__img">
<label>
<input type="file" name="imgs[]">
<span>Выберите фото</span>
<div class="soob"></div>
</label>
</div>
<div class="form-line__right">
<div class="wrap-descr">
<p>Не более 6 фотографий<br> Каждая максимум 2 Мб.</p>
</div>
</div>
</div>
<div class="form-line">
<div class="form-line__left">
<span>Цена:</span>
</div>
<div class="form-line__center">
<input class="form-line__text form-line__text_price" name="price" type="number" placeholder="Какова стоимость?">
</div>
<div class="form-line__right">
<div class="wrap-price">Рублей</div>
</div>
</div>
<div class="form-line">
<button id="send" name="send" class="btn-send">Отправить</button>
</div>
</fieldset>
</form>
А вот сам обработчик:
define('WP_USE_THEMES', false);
require( $_SERVER['DOCUMENT_ROOT'] .'/wp-blog-header.php');
if(isset($_POST['send']) == '1') {
$post_title = $_POST['adress'];
$post_category = 7;
$post_content = $_POST['description'];
$post_named = $_POST['named'];
$post_tel = $_POST['tel'];
$post_top = $_POST['top'];
$post_kv = $_POST['kv'];
$post_price = $_POST['price'];
$post_komnat = $_POST['komnat'];
$post_statuse = $_POST['statuse'];
$new_post = array(
'ID' => '',
'post_author' => 2,
'post_category' => array($post_category),
'post_content' => $post_content,
'post_title' => $post_title,
'post_status' => 'pending'
);
$post_id = wp_insert_post($new_post);
update_post_meta($post_id, 'named', $post_named);
update_post_meta($post_id, 'tel', $post_tel);
update_post_meta($post_id, 'kv', $post_kv);
update_post_meta($post_id, 'price', $post_price);
update_post_meta($post_id, 'top', $post_top);
update_post_meta($post_id, 'komnat', $post_komnat);
update_post_meta($post_id, 'statuse', $post_statuse);
if ($_FILES['imgs']) { // если дополнительные фото были загружены
$imgs = array(); // из-за того, что дефолтный массив с загруженными файлами в пхп выглядит не так как нужно, а именно вся инфа о файлах лежит в разных массивах но с одинаковыми ключами, нам нужно создать свой массив с блэкджеком, где у каждого файла будет свой массив со всеми данными
foreach ($_FILES['imgs']['name'] as $key => $array) { // пробежим по массиву с именами загруженных файлов
$file = array( // пишем новый массив
'name' => $_FILES['imgs']['name'][$key],
'type' => $_FILES['imgs']['type'][$key],
'tmp_name' => $_FILES['imgs']['tmp_name'][$key],
'error' => $_FILES['imgs']['error'][$key],
'size' => $_FILES['imgs']['size'][$key]
);
$_FILES['imgs'.$key] = $file; // записываем новый массив с данными в глобальный массив с файлами
$imgs[] = media_handle_upload( 'imgs'.$key, $post_id ); // добавляем текущий файл в медиабиблиотека, а id картинки суем в другой массив
}
update_post_meta($post_id,'multifile_field',$imgs); // привязываем все картинки к посту
}
$post = get_post($post_id);
wp_redirect('/post-adds'); // Перенаправление после успешной отправки из формы на статическую системную страницу
}
P.S. фотографии не то что бы не прикрепляются к полю поста, так они даже в библиотеку не загружаются!
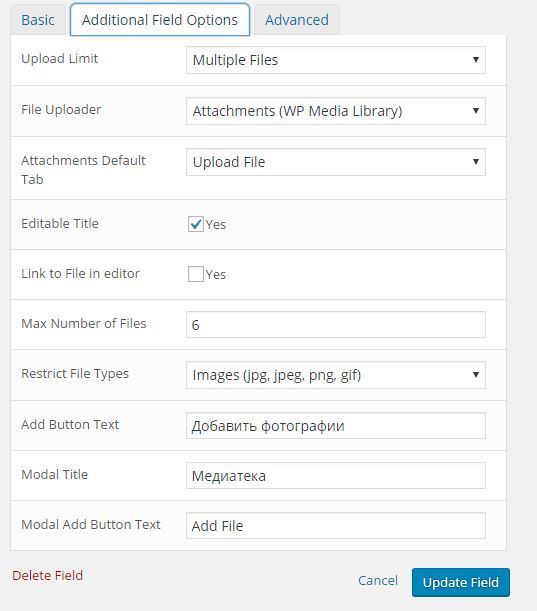
Вот настройки поля выбора фотографий