Код
Вроде удалось решить задачку, но с помощью костыля :-)
index2.html:
$( document ).ready(function() {
$("#localText").text( localStorage.getItem("TextEntryName") );
var ls = localStorage.getItem("ImageEntryName");
var from = 5;
var to = 5000000;
$newls = ls.substring(from,to);
console.log("$newls = " + $newls);
$newnewls = "data:image/jpeg;" + $newls;
console.log("$newnewls = " + $newnewls);
$("#localImage").attr("src", $newnewls );
});
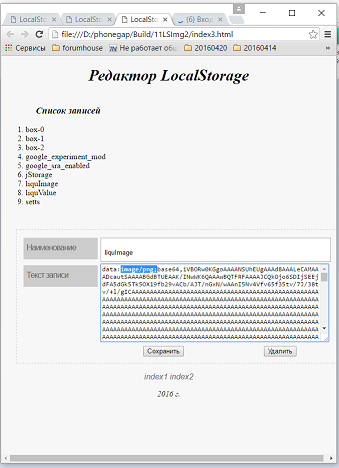
Здесь я обрезаю первые 5 символов "data:", затем добавляю "data:image/jpeg;".
Костыль! Работает только для jpg.
И неизвестно, будет ли это работать на всех Андроид .
Почему всё же происходит обрезка типа картинки?!
upd. На одном англоязычном форуме получил ответ, что проблема связана с тем, что мобильный браузер не может распознать тип ресурса (mymetype), и порекомендовали использовать Crosswalk.
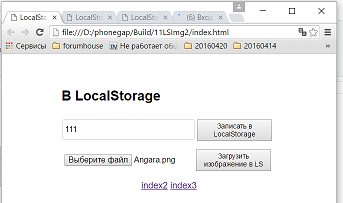
 Рис.2
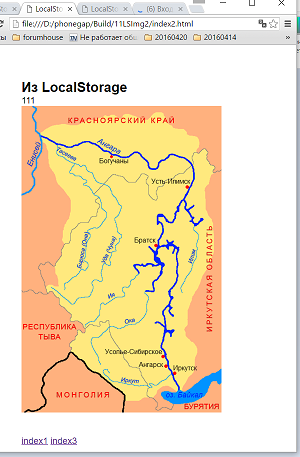
Рис.2  Рис.3
Рис.3