Всем привет!
Как вставить видео в режиме "кино" ? Имеется ввиду, формат 16х8, только без навязанных выравниваний пропорций.

Нужно, чтобы на месте красного, было или растянуто видео (в идеале) или был черный цвет (сделать самому через css div table?)
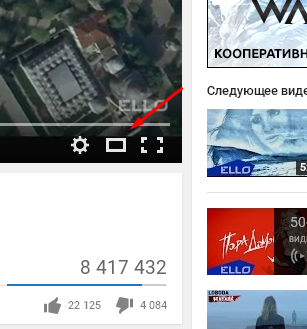
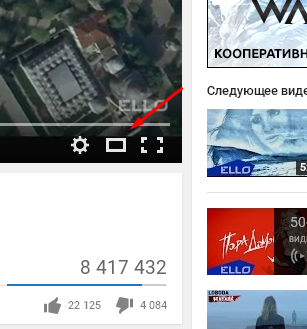
К примеру, у youtube есть кнопка, которая включает видео так, как мне надо:

Но моё видео должно быть у меня на сервере, должен быть автозапуск.
Сейчас код такой:
<video width="720" height="300" controls autoplay>
<source src="/kosmos.mp4 width="100" type="video/mp4">
<source src="/kosmos.webm" type="video/webm">
Сожалею; ваш браузер не поддерживает HTML5 видео в WebM с VP8 или MP4 с H.264.
</video>