Столкнулся со следующей проблемой. Имеется страничка с меню и областью с динамическим контентом. При нажатии на пункт меню в области подгружается через ajax другая страничка.
После первого нажатия на ссылку в меню отправляется один запрос на сервер через ajax, после второго нажатия на пункт меню посылается уже два запроса на сервер и т.д. То есть после каждого нажатия на пункт меню кол-во запросов удваивается. И после 10 кликов на пункт меню сервер начинает очень сильно тупить.
Не понимаю почему так происходит, подскажите, в чем может быть проблема? Ниже представлены фото
Код ссылки, по которой происходит отправка запроса на сервер:
<p><a class="links view">Просмотр справочника</a></p>
Код ajax для отправки запроса на сервер:
$(".view").click(function() {
console.log("ajax view");
$.ajax({
type: "POST",
url: "actionController",
data: {command: 'view', start: '0'},
success: function(html){
$("#workplace").html(html);
}
});
});
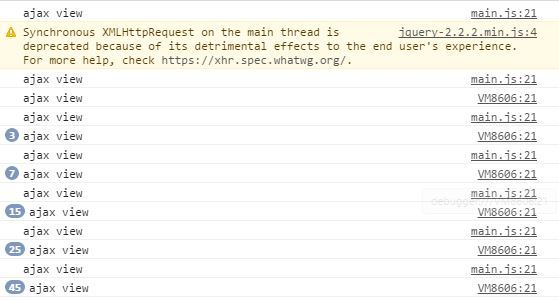
Лог консоля:

Обновлено:
Код ajax:
https://jsfiddle.net/Vlady_32/uo7o375s/
Код java (сервлет, обработчик команды):
https://jsfiddle.net/Vlady_32/jhm9gzf1/
Пришлось вставлять java код в html, js, css. Извиняюсь.

