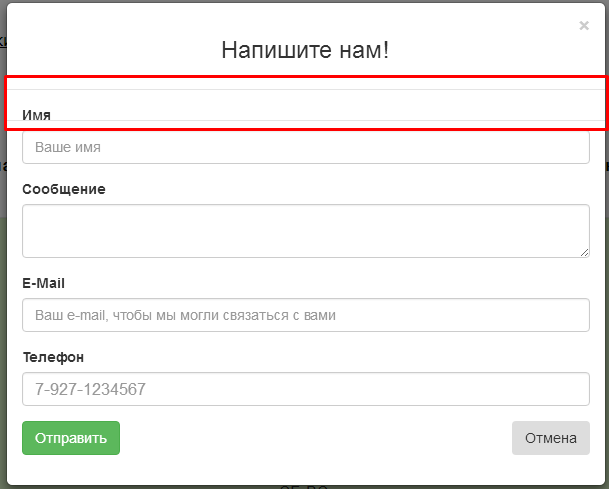
Если Вы хотите убрать эти линии, попробуйте у элементов .modal-header и .modal-footer отключить border.
.modal-header, .modal-footer {
border: none;
}
Если Вы хотите привести эти линии к нормальному виду, то элементу с классом modal-body добавьте класс clearfix(как было упомянуто выше), либо добавьте свойство overflow: hidden
.modal-body {
overflow: hidden;
}
.clearfix:after {
visibility: hidden;
display: block;
content: "";
clear: both;
height: 0;
}