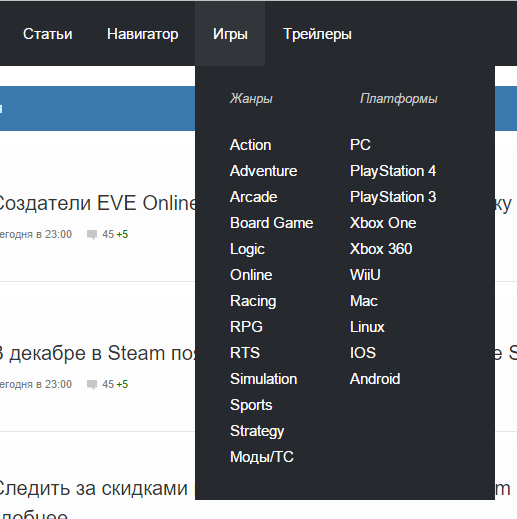
Вы это имеете ввиду?

Я реализовал это таким образом, в пункте меню раскрывается не список, а блок с нужным количеством списков(колонок). Из минусов - не получилось сделать его с тянущийся шириной, пришлось сделать фиксированную. На правильность не претендую, сам начинающий верстальщик. (С wp не знаком)
Сам html код.
<li><a>Игры</a>
<!-- Выпадающее меню -->
<div class="sub-menu sub-menu_games">
<span>Жанры</span>
<span>Платформы</span>
<ul>
<li><a href="#">Action</a></li>
<li><a href="#">Adventure</a></li>
<li><a href="#">Arcade</a></li>
<li><a href="#">Board Game</a></li>
...
</ul>
<ul>
<li><a href="#">PC</a></li>
<li><a href="#">PlayStation 4</a></li>
<li><a href="#">PlayStation 3</a></li>
<li><a href="#">Xbox One</a></li>
...
</ul>
</div>
</li>