
.page-wrap .content-wrapper{
padding-bottom: 0px;
}
.page-wrap .content-wrapper .hentry{
padding-bottom: 0px;
}
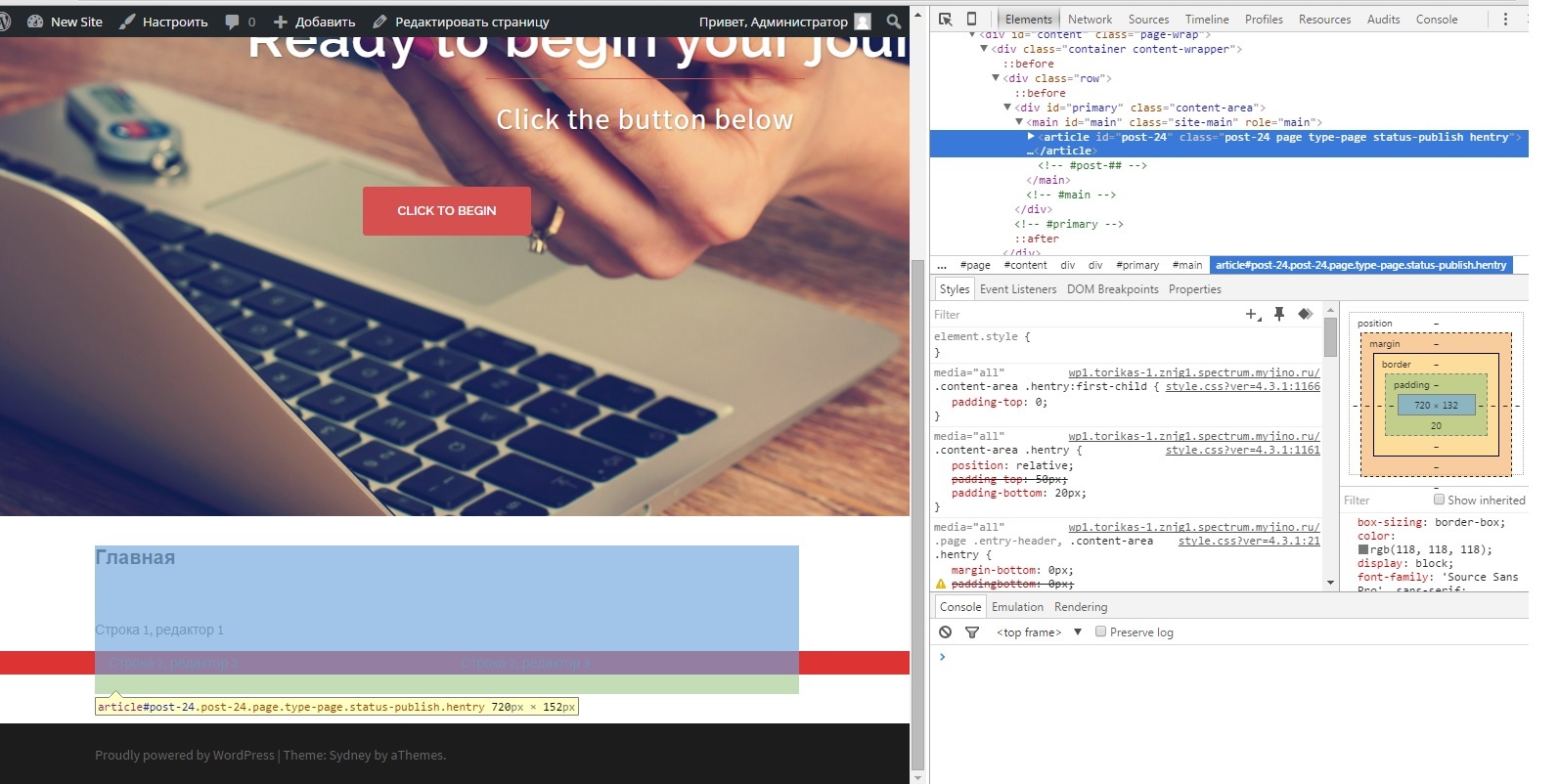
.content-area .hentry {
padding-bottom: 20px;
}
.page-wrap .content-wrapper {
padding: 15px;
padding-bottom: 15px;
}