Всем привет!
Наконец попался хороший пример кривого дизайна, и нужно как-то красиво сверстать. Очень нужна помощь сообщества вправить мне мозги, чтобы в дальнейшем не парился.

Некрасиво в моём понимании это заводить под каждый блок текста отдельный див с классом.
Вёрстка должна быть адаптивной, я использую готовую сетку 12 колонок от бутстрапа (там ниже нормальный диз более менее, так что подходит).
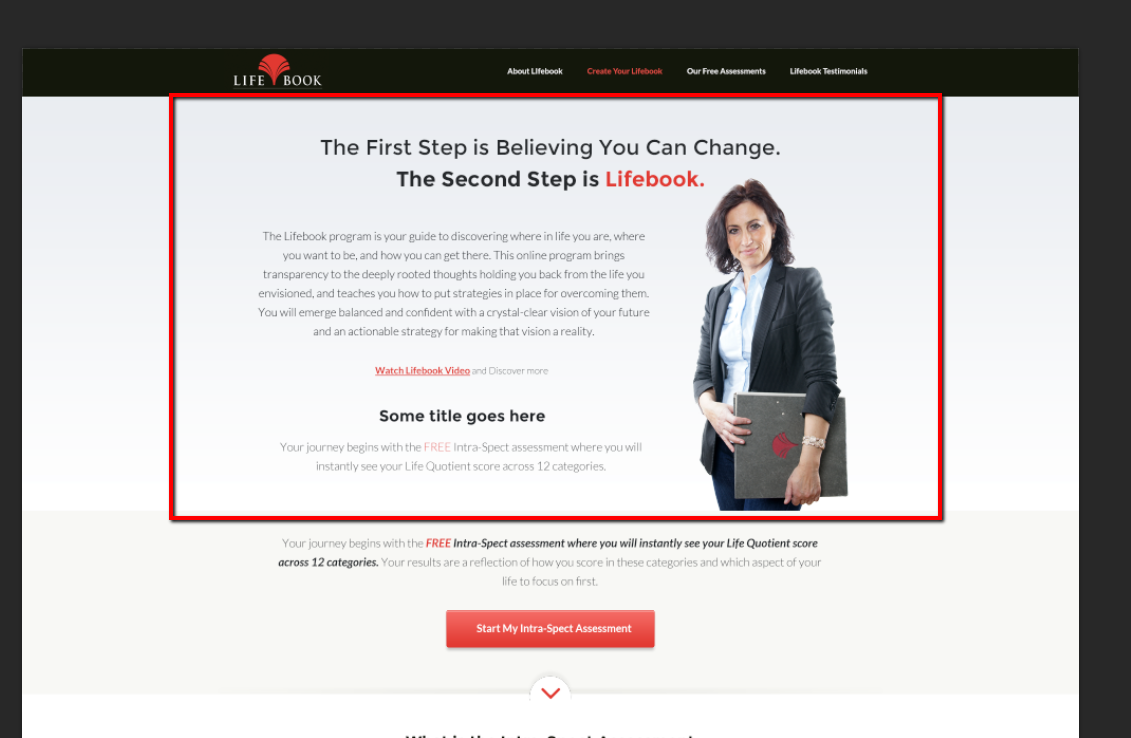
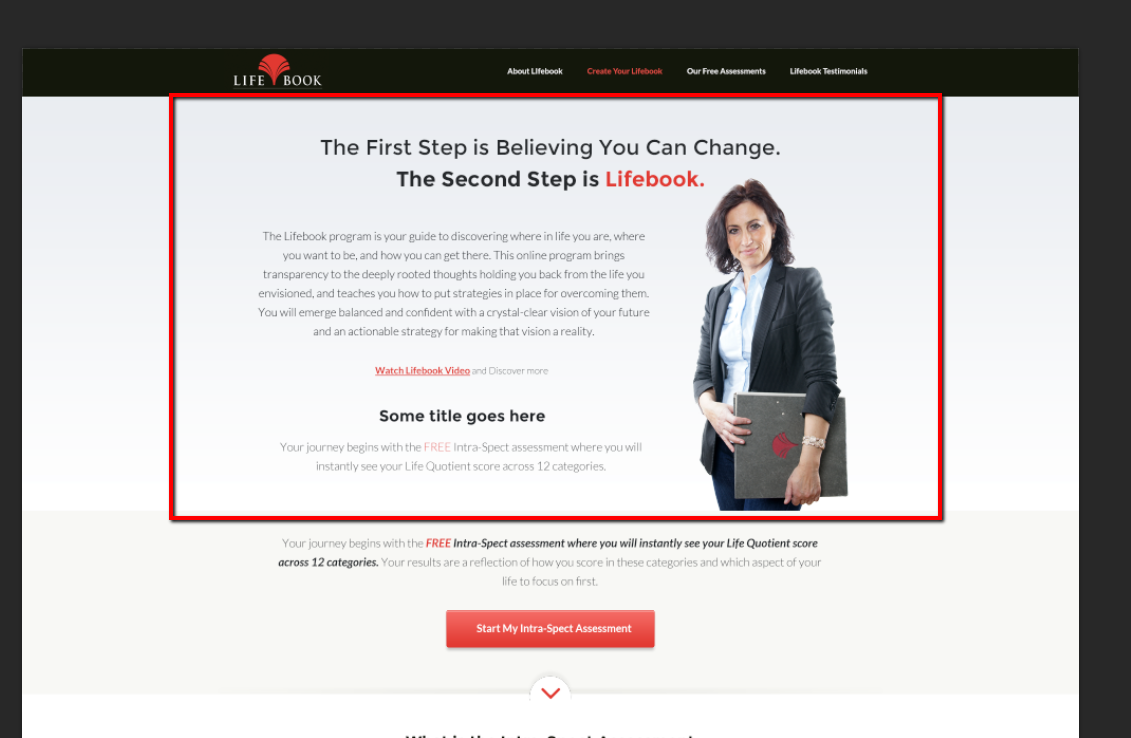
Вопросы по выделенному блоку:
1) Картинка женщины должна быть обрамлена колонками бутсрапа и вставлена в html или такое делается фоновой картинкой? Как быть со смартфонами - убрать её, или поставить выше/ниже текста? Знаю что кривой дизайн и должен быть отдельный макет под смартфоны, чтобы не гадать, но заказчика особо не выбирал, теперь мучаюсь.
2) Как верстать блоки текста слева? Как сделать красиво, а не заводить отдельные классы/айдишники для них чтобы стилизовать отступы между ними.
Там ещё куча кривых моментов, но волнует именно этот первый блок, он самый кривой. Вообще заметил, что в лендингах часто первый блок самый кривой попадается.
UPD: да без бутстрапа можно верстать, я его убрал. Но дизайн-макет как был кривой так и остался. И мои вопросы именно какими блоками верстать такой кривой дизайн? Хочу сделать красиво - а не в лоб для каждого блока свой класс.