Разрабатываю вёб-приложение. По дизайну придерживаюсь по возможности концепции Material Design от Google. Интерфейс будет ориентирован на все виды устройств: телефоны, планшеты, десктопы.
Одна из функций приложения - список задач с подзадачами. Для каждой задачи нужно уметь:
1. проставлять отметку о выполнении
2. сворачивать/разворачивать подзадачи
3. производить набор дополнительных действий, скрывающихся под выпадающем меню (открывается по клику на иконке справа от названия задачи)
Классически такую структуру отображают в виде дерева:

В моём случае такой вариант не подходит, поскольку он: 1) плохо согласуется с Material Design, 2) подразумевает использование мышки.
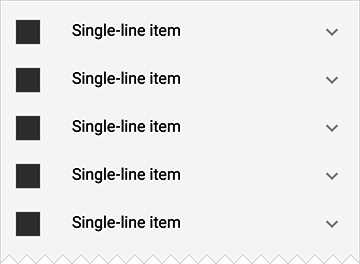
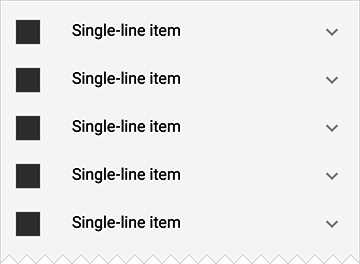
В качестве элементов управления для элементов списка
официальный гайдлайн предлагает следующие варианты:




Везде видим только
2 возможных варианта: primary action слева - пусть это будет checkbox отметки о выполнении задачи и secondary action справа - expand/collapse ИЛИ кнопка дополнительного действия.
Вопрос: как правильно с точки зрения удобства использования разместить
все 3 элемента управления одновременно?