Доброго времени суток.
Вопрос экспертам WordPress.
Пожалуйста, не пишите решения на основе CSS.
page.php
wp_nav_menu( array(
'theme_location' => 'left-about',
'menu' => 'left',
'container' => false,
'walker' => new mainMenuWalker
) );
functions.php
class mainMenuWalker extends Walker_Nav_Menu
{
function start_el( &$output, $item, $depth, $args )
{
$indent = ( $depth ) ? str_repeat( "\t", $depth ) : '';
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
if (in_array( 'menu-item-has-children', $item->classes )) {
$classes[] = 'parent';
}
/** Удаляем не нужные классы */
$classes = array_diff( $classes, array( '', 'menu-item', 'menu-item-type-post_type', 'menu-item-object-page', 'page_item', 'current_page_item', 'page-item-' . $item->object_id, 'current-page-ancestor', 'current-page-parent', 'current_page_parent', 'current_page_ancestor' ) );
$class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item, $args ) );
$class_names = $class_names ? ' class="' . esc_attr( $class_names ) . '"' : '';
$id = apply_filters( 'nav_menu_item_id', 'menu-item-' . $item->ID, $item, $args );
$id = $id ? ' id="' . esc_attr( $id ) . '"' : '';
$output .= $indent . '<li' . $id . $class_names . '>';
/** Назначаем атрибуты a-элементу */
$attributes = ! empty( $item->url )
? ' href="' . esc_attr( $item->url ) . '"'
: '';
$item_output = $args->before;
/** Проверяем, на какой странице мы находимся */
$current_url = ( is_ssl() ? 'https://' : 'http://' ) . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'];
$item_url = esc_attr( $item->url );
if ($item_url != $current_url) {
$item_output .= '<a' . $attributes . ' title="Перейти на страницу: ' . $item->title . '">' . $item->title . '</a>';
} else {
$item_output .= '<span>' . $item->title . '</span>';
}
/** Заканчиваем вывод элемента */
$item_output .= $args->after;
$output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args );
}
}
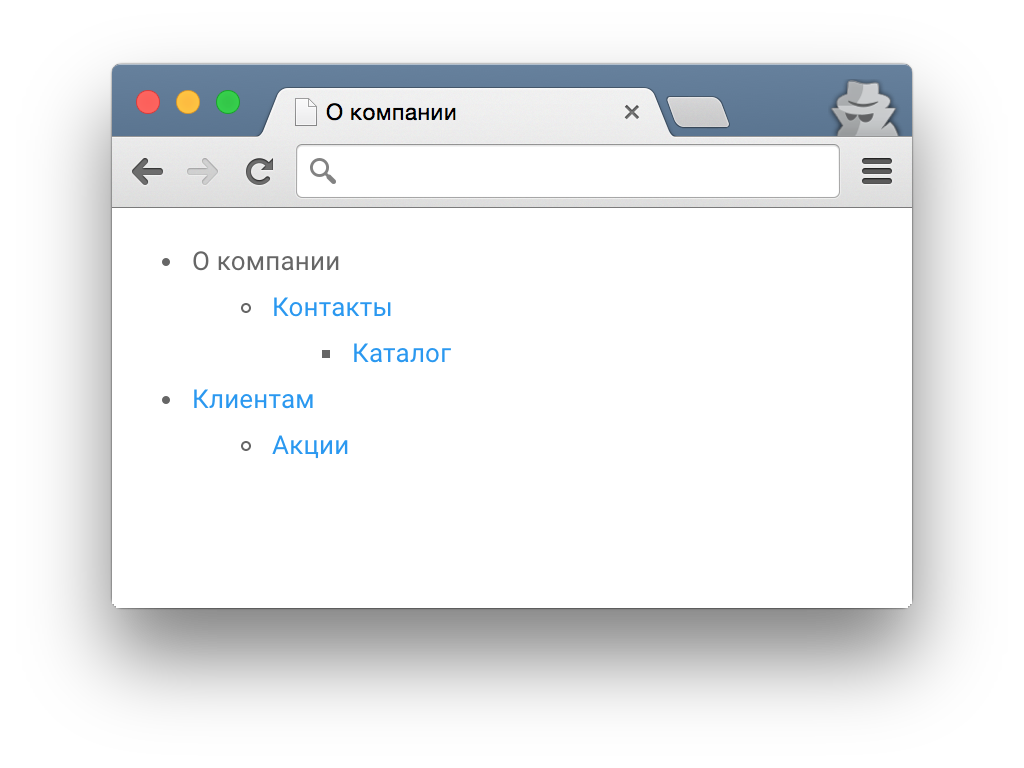
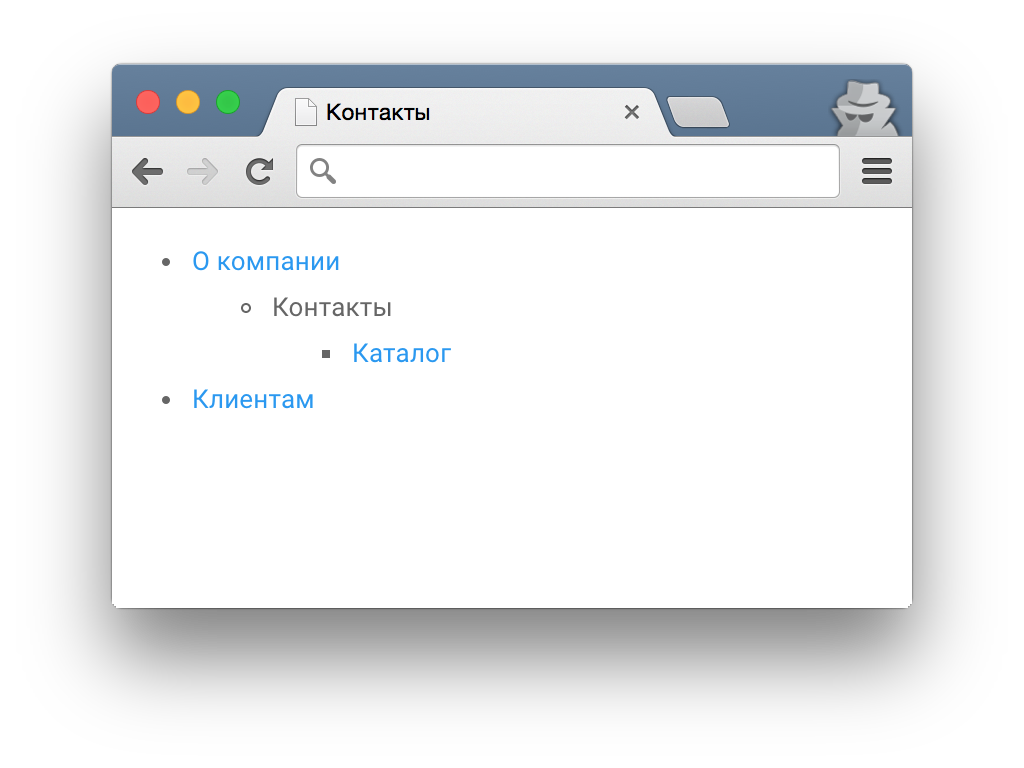
Результат (не подходящий):
<ul id="menu-levoe-menyu-o-kompanii" class="menu">
<li id="menu-item-27" class="current-menu-item menu-item-has-children parent">
<span>О компании</span>
<ul class="sub-menu">
<li id="menu-item-29" class="menu-item-has-children parent">
<a href="/kontakty/">Контакты</a>
<ul class="sub-menu">
<li id="menu-item-26">
<a href="/katalog/">Каталог</a>
</li>
</ul>
</li>
</ul>
</li>
<li id="menu-item-25" class="menu-item-has-children parent">
<a href="/klientam/">Клиентам</a>
<ul class="sub-menu">
<li id="menu-item-28"><a href="/akcii/">Акции</a></li>
</ul>
</li>
</ul>
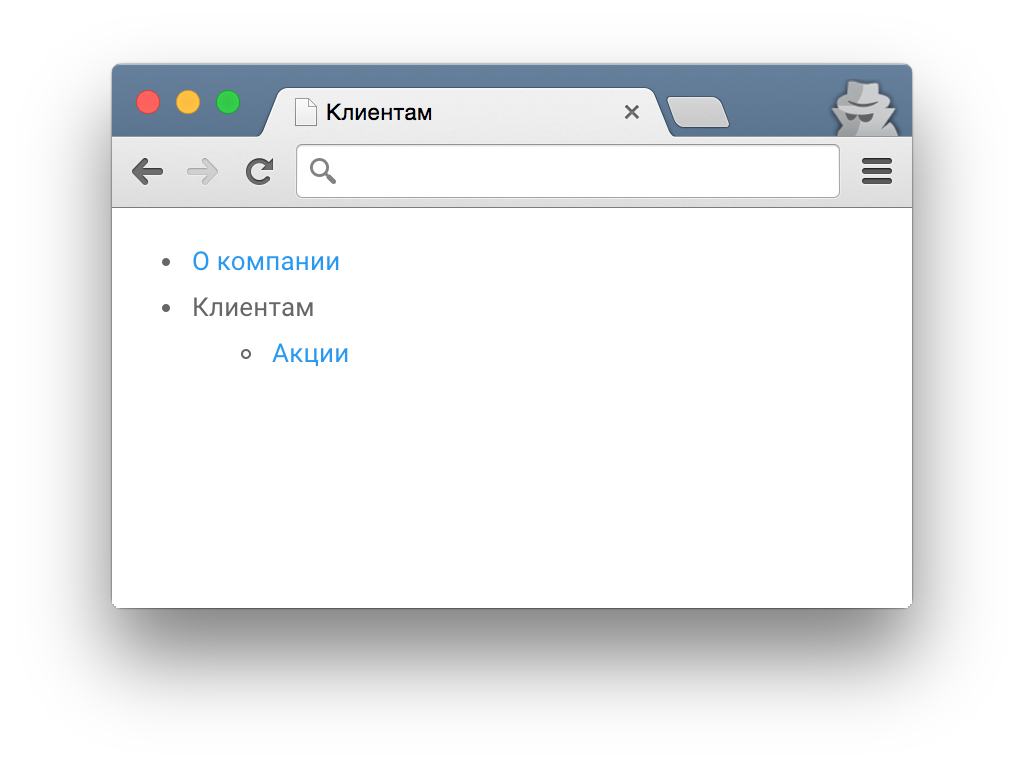
Необходимо не выводить следущий код, тк активен пункт меню "О компании" (либо любой дочерний), а не "Клиентам" (либо любой дочерний).
<ul class="sub-menu">
<li id="menu-item-28"><a href="/akcii/">Акции</a></li>
</ul>
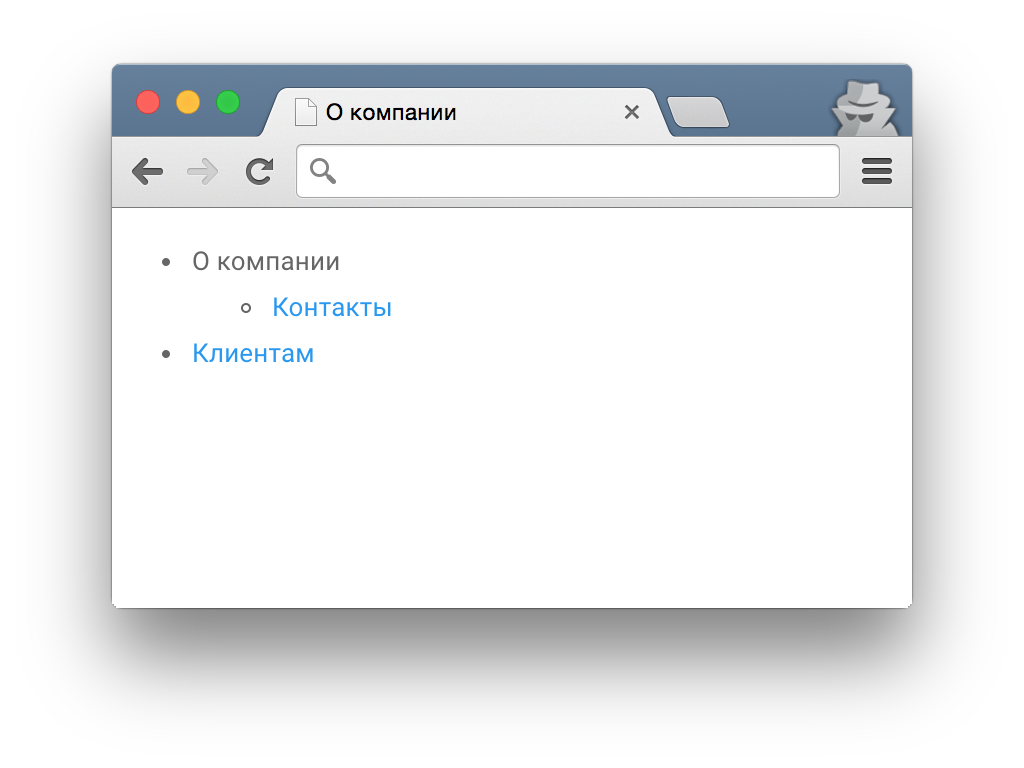
Необходимо, чтобы получился код:
<ul id="menu-levoe-menyu-o-kompanii" class="menu">
<li id="menu-item-27" class="current-menu-item menu-item-has-children parent">
<span>О компании</span>
<ul class="sub-menu">
<li id="menu-item-29" class="menu-item-has-children parent">
<a href="/kontakty/">Контакты</a>
<ul class="sub-menu">
<li id="menu-item-26">
<a href="/katalog/">Каталог</a>
</li>
</ul>
</li>
</ul>
</li>
<li id="menu-item-25" class="menu-item-has-children parent"><a href="/klientam/">Клиентам</a></li>
</ul>
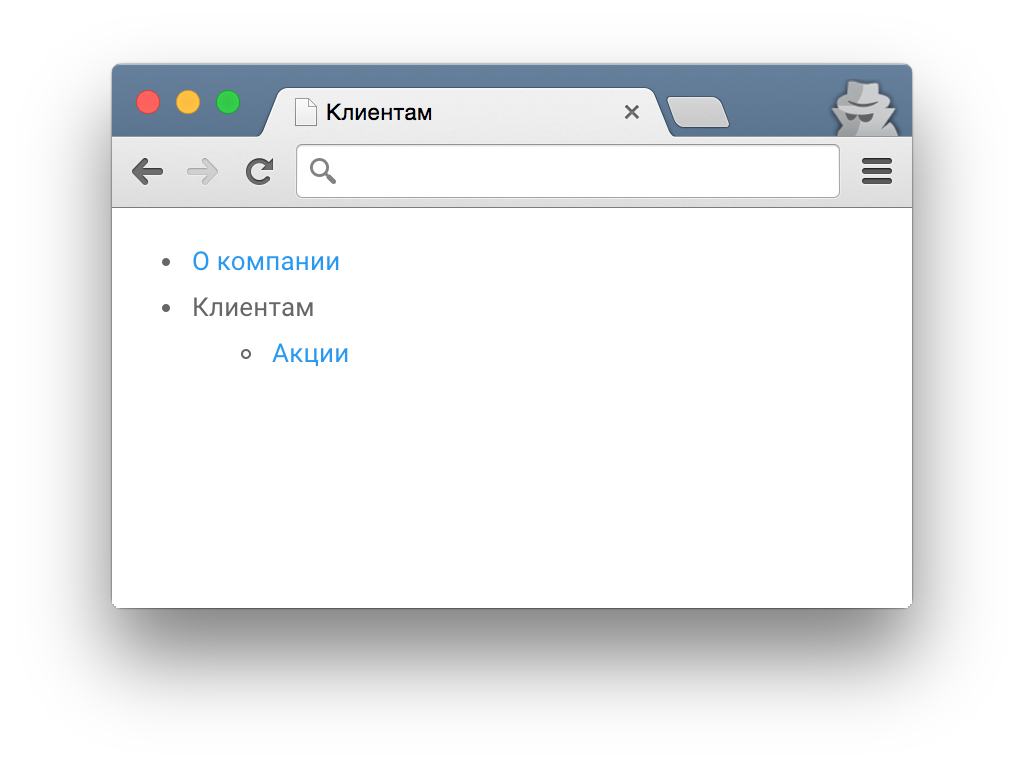
Результат не подходящий, тк выводится подменю пункта "Клиентам".

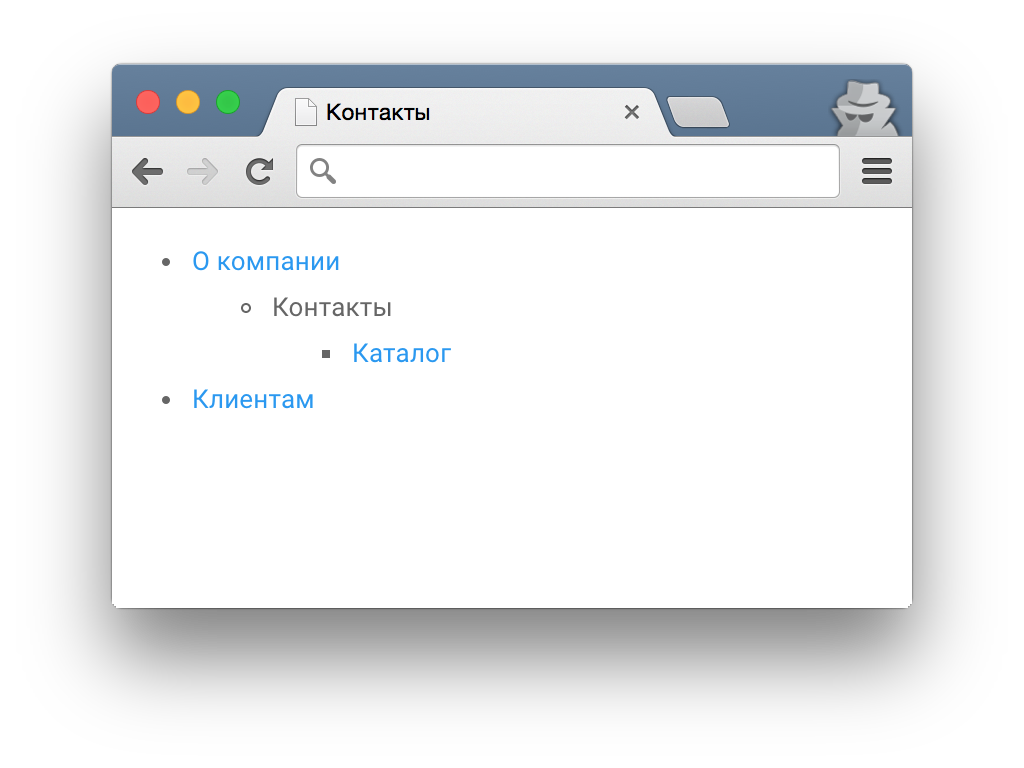
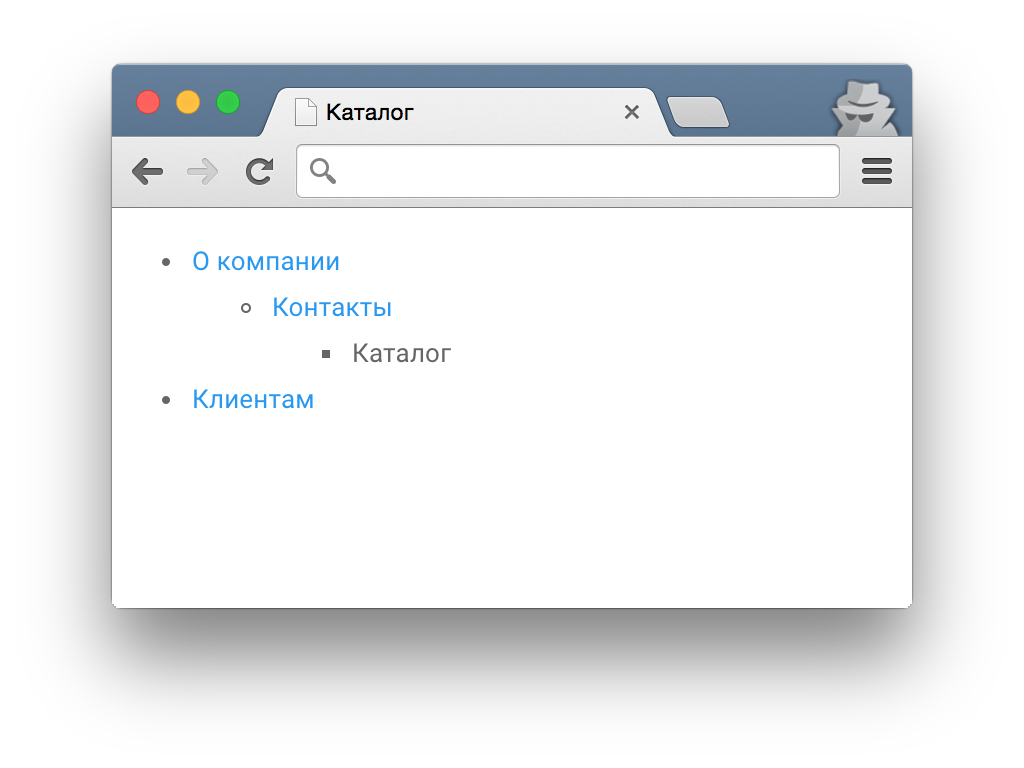
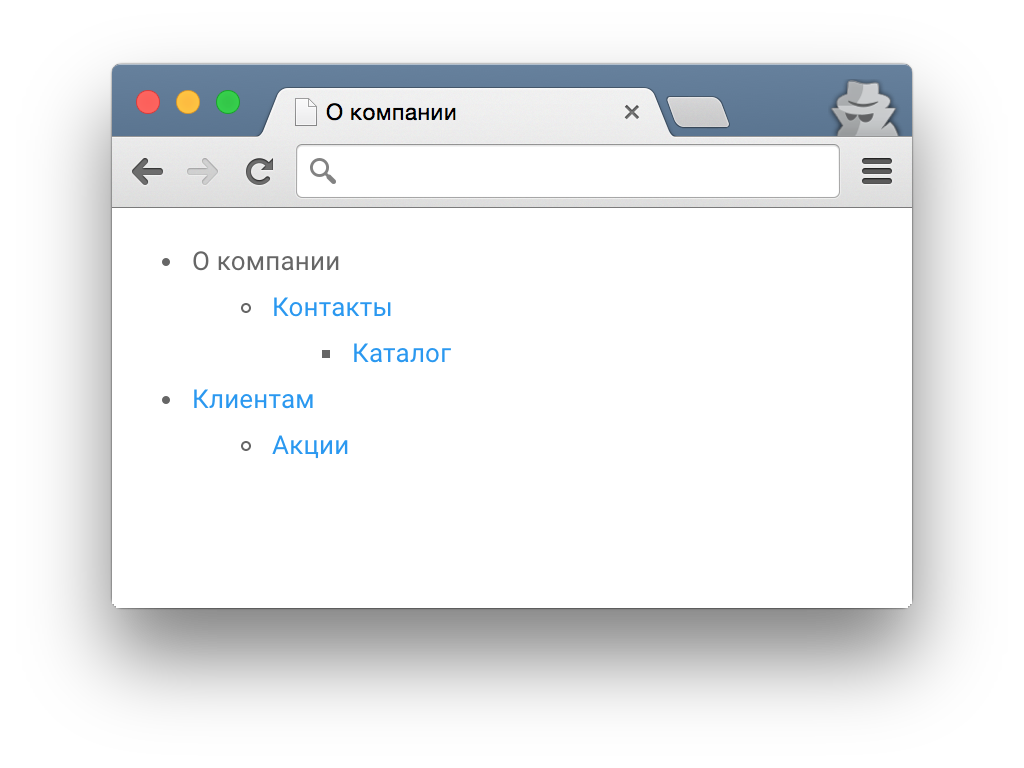
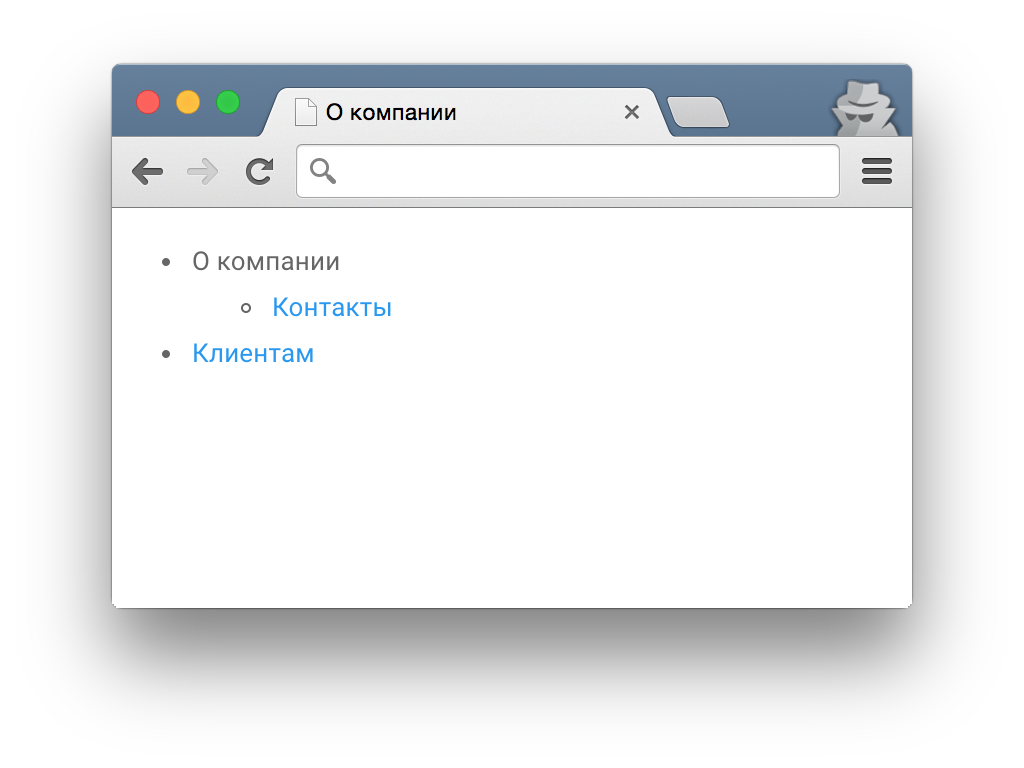
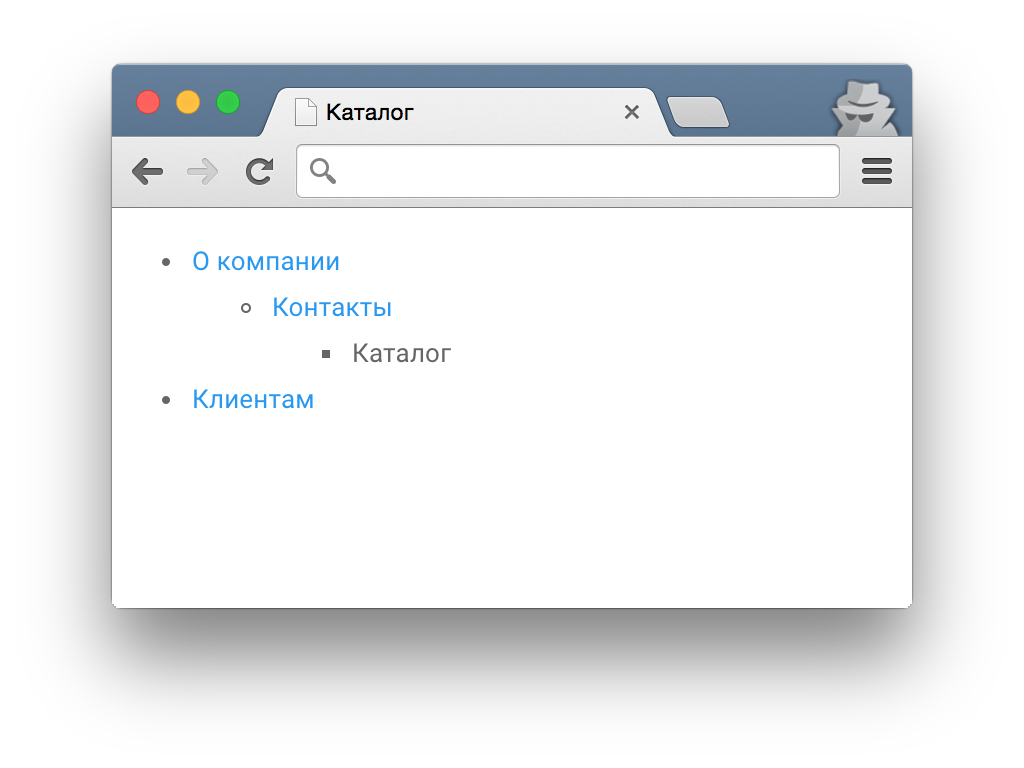
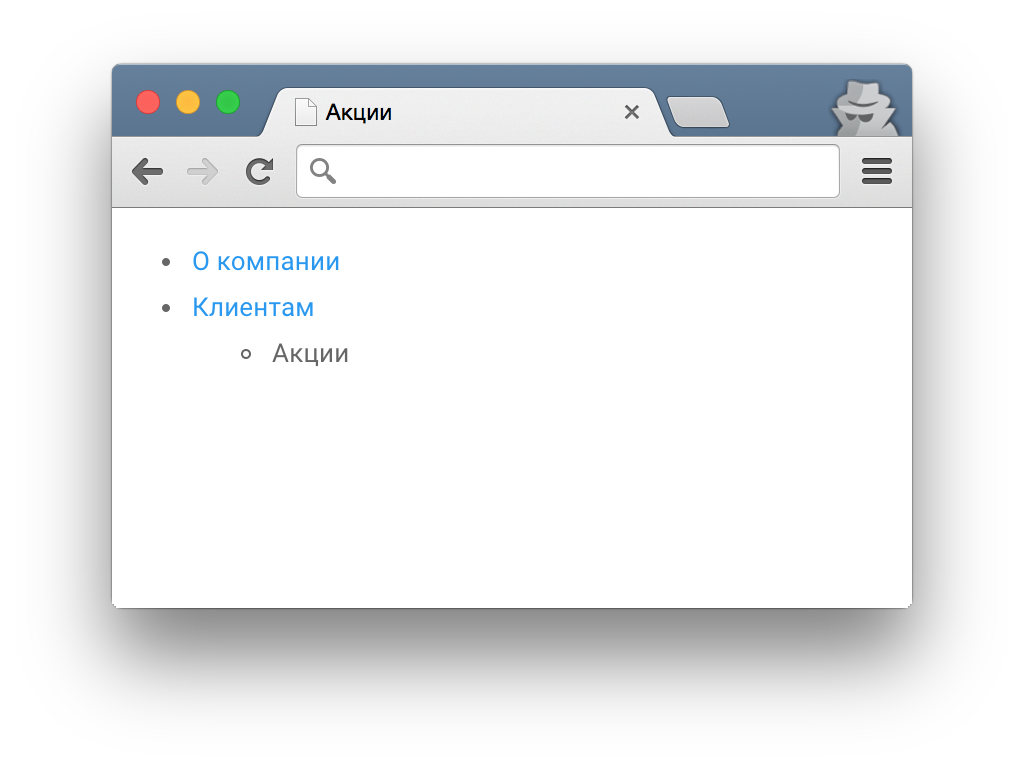
Необходимо, чтобы выводились подпункты только активной ветки навигации, т.е. при любом активном пункте (О компании, Контакты, Каталог), по следующему алгоритму.





Уверен, найденное решение будет актуально для многих пользователей WordPress.