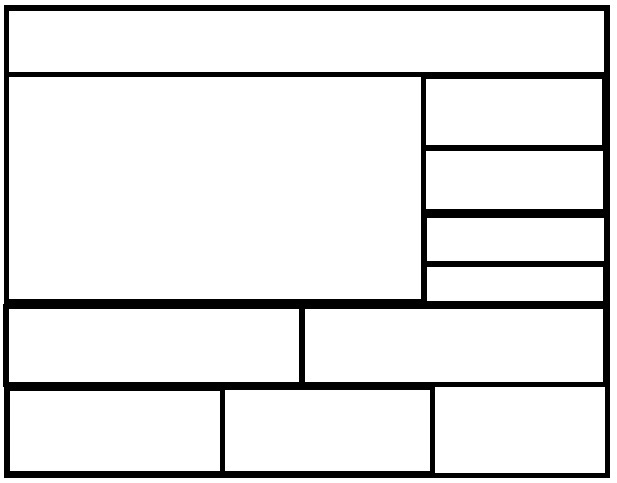
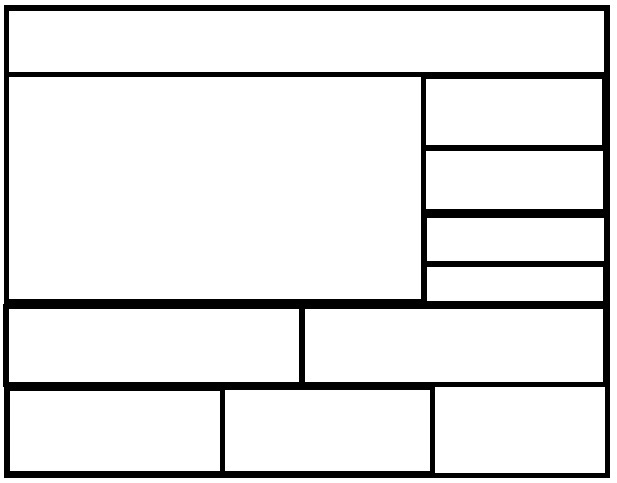
Я только начинающий в этом деле, изучаю таблицы. И вот столкнулся с проблемой... Мне нужна таблица приблизительно такого макета ↓

когда сначала задаю ширину первого ряда <.tr><.td width="400">"" *тут все нормально
а ниже если я меняю параметр ширины <.tr><.td width="200"> то получаю ячейку такой же ширины (точки специально :) а то без них не показывает в предосмотре)
может я не правильно использую данные параметры, не могу решить данную проблему. Каким тогда образом мне сделать таблицу подобного типа? ↑
Также использовал свойство colspan, с ним тоже не выходит