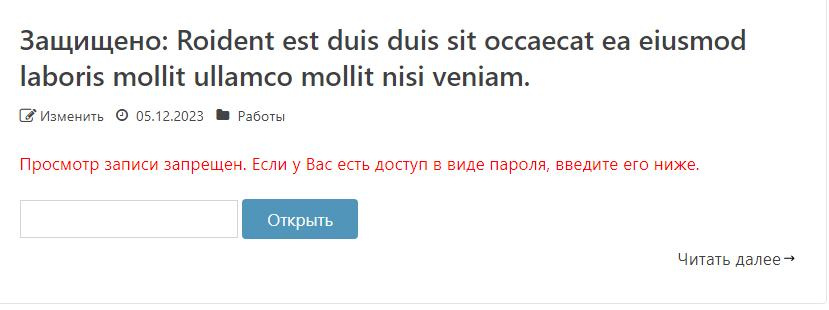
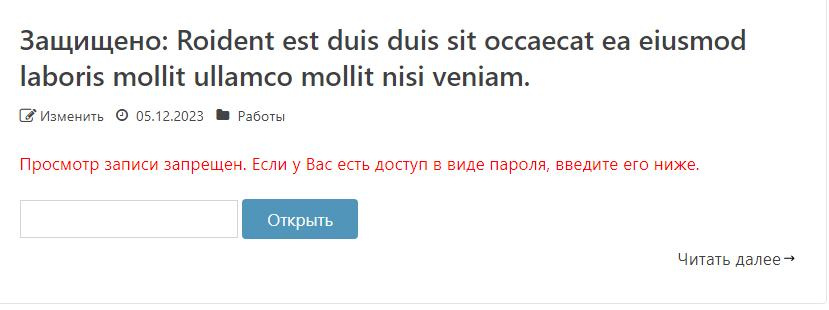
В отрывке записи с паролем форма отображается так как надо

И код там отображается там вот так (если смотреть исходный код через браузер)
<div class="zak-entry-summary"><form class="post-password-form" action="https://test.vicka.ru/wp-login.php?action=postpass" method="post">
<p style="color:red;">Просмотр записи запрещен. Если у Вас есть доступ в виде пароля, введите его ниже.</p>
<label for="pwbox-6"><span style="display:none">Пароль:</span>
<input name="post_password" id="pwbox-6" type="password" spellcheck="false" size="20">
</label>
<button type="submit" name="Submit">Открыть</button>
</form></div>
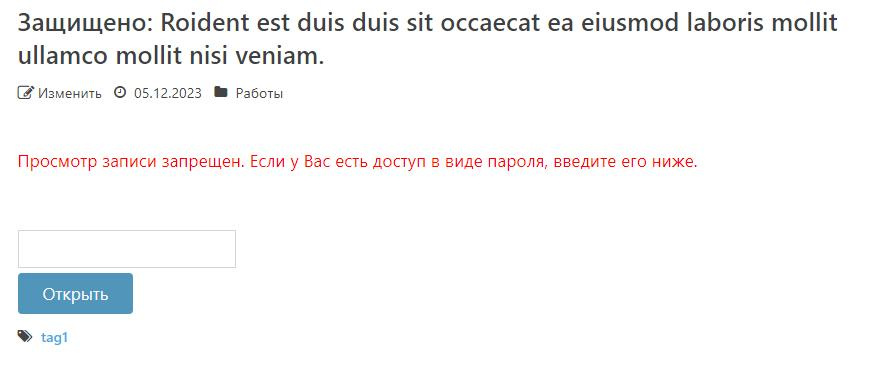
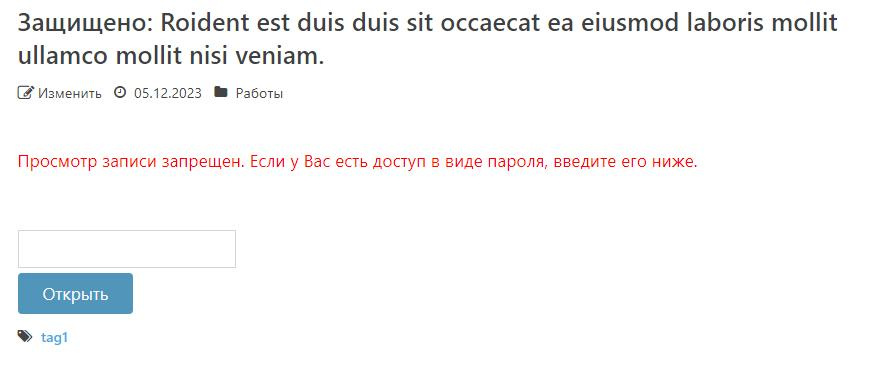
А вот открывая саму запись, форма уже отображается совершенно иначе

и просмотрев код, тот выглядит вот так уже
<div class="zak-entry-summary">
<form class="post-password-form" action="https://test.vicka.ru/wp-login.php?action=postpass" method="post">
<p style="color:red;">Просмотр записи запрещен. Если у Вас есть доступ в виде пароля, введите его ниже.</p>
<p> <label for="pwbox-6"><span style="display:none">Пароль:</span><br>
<input name="post_password" id="pwbox-6" type="password" spellcheck="false" size="20"><br>
</label><br>
<button type="submit" name="Submit">Открыть</button><br>
</p></form>
</div>
И я понять не могу, откуда там берутся и вставляются лишние
br и
p.
Сам код для отображения формы выглядит так
function my_password_form() {
global $post;
$label = 'pwbox-'.( empty( $post->ID ) ? rand() : $post->ID );
$o = '<div class="zak-entry-summary"><form class="post-password-form" action="' . esc_url( site_url( 'wp-login.php?action=postpass', 'login_post' ) ) . '" method="post">
' . __( "<p style='color:red;'>Просмотр записи запрещен. Если у Вас есть доступ в виде пароля, введите его ниже.</p>" ) . '
<label for="' . $label . '">' . __( "<span style='display:none'>Пароль:</span>" ) . '
<input name="post_password" id="' . $label . '" type="password" spellcheck="false" size="20"/>
</label>
<button type="submit" name="Submit">Открыть</button>
</form></div>
';
return $o;
}
add_filter( 'the_password_form', 'my_password_form' );